1.機能紹介
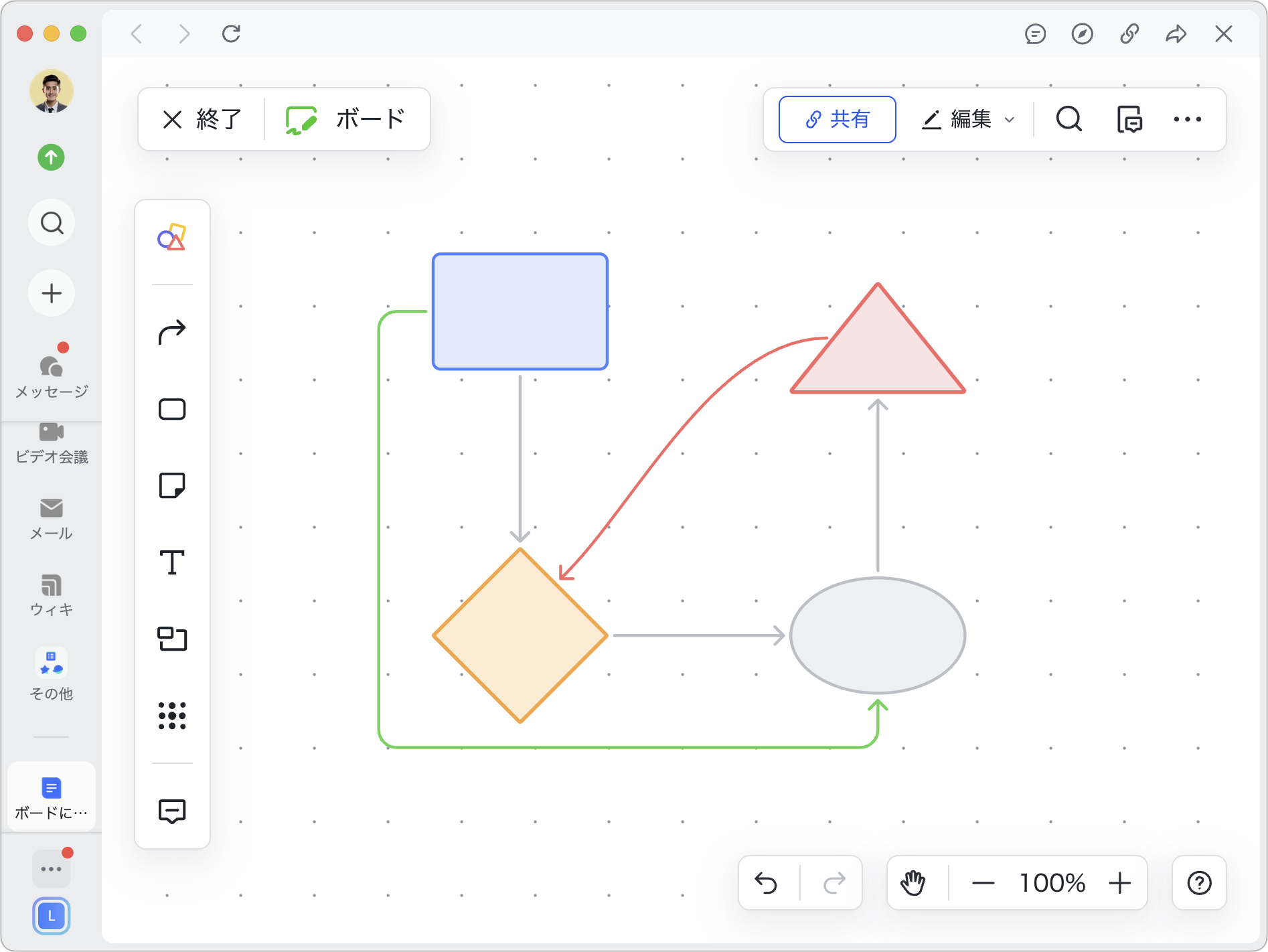
ボードでコネクタを使用して、ノード間の論理関係や順序を説明できます。また、分散したノードをつなげて一体化することもできます。

250px|700px|reset
2.操作手順
コネクタを追加する
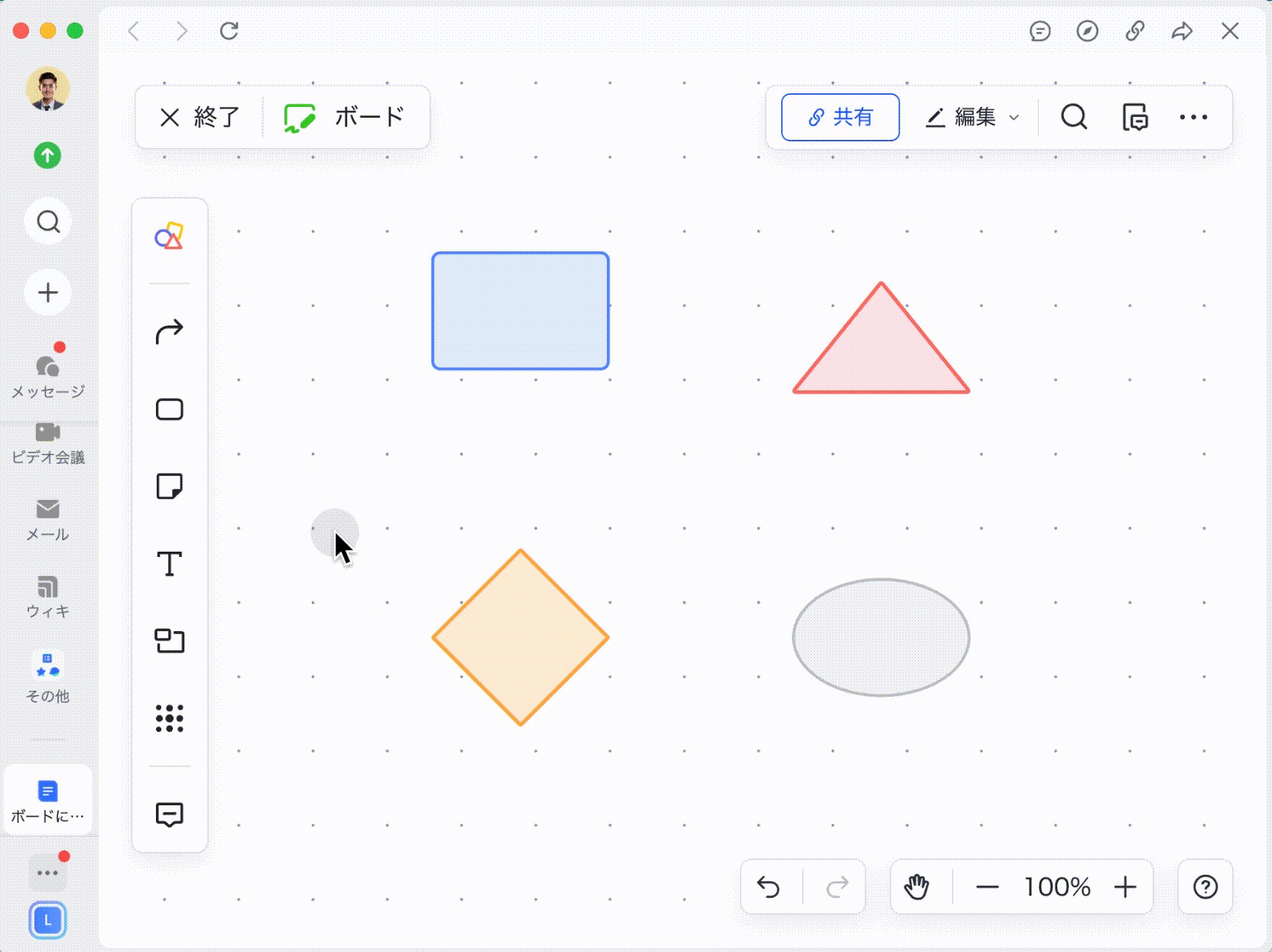
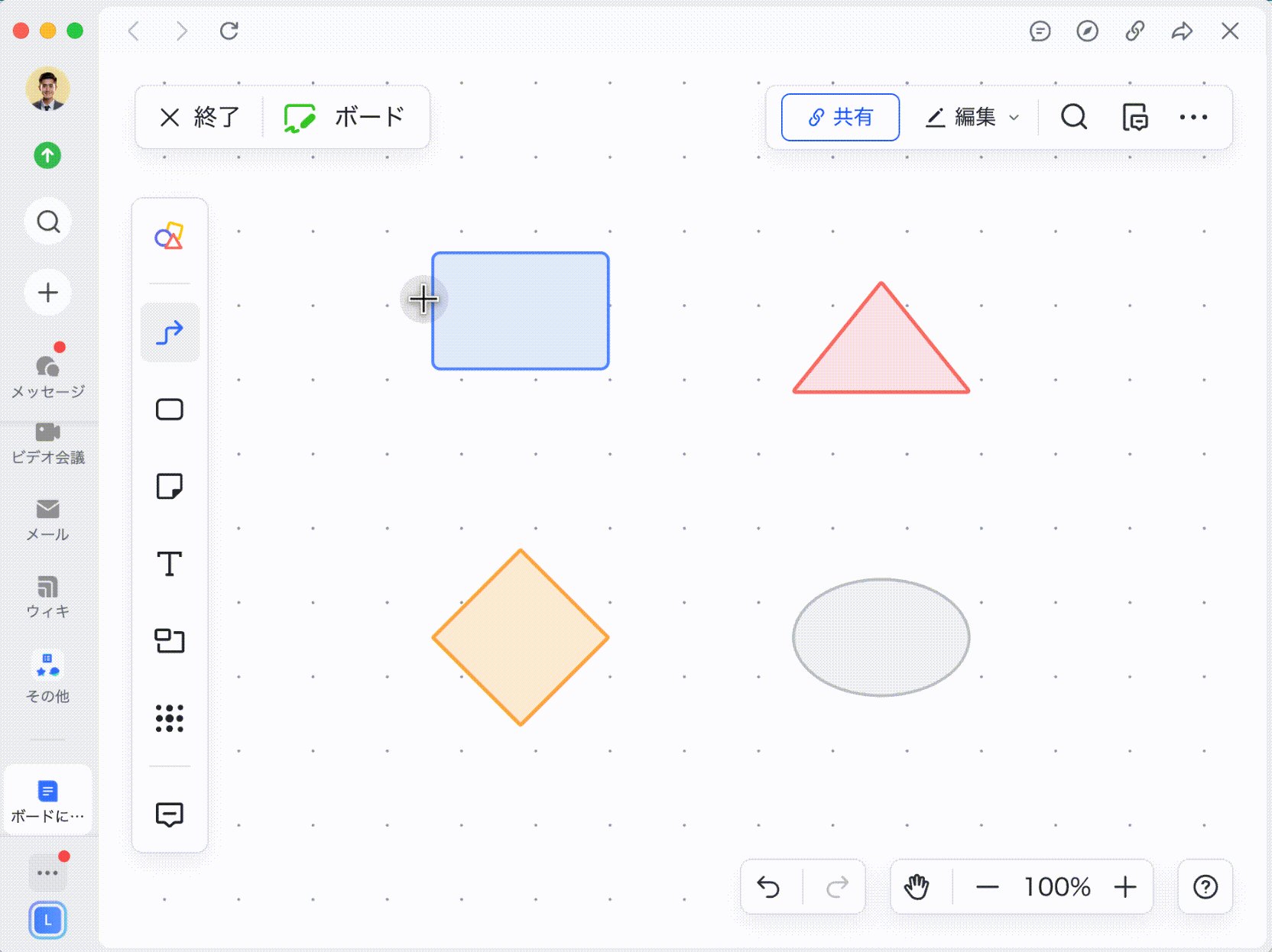
- ボードを開き、編集画面の左側にあるツールバーで コネクタ アイコンにマウスのカーソルを合わせます。
- 表示されるメニューから追加したいコネクタを 直線、コネクタ(直線)、コネクタ(折れ線)、コネクタ(曲線) から選択します。
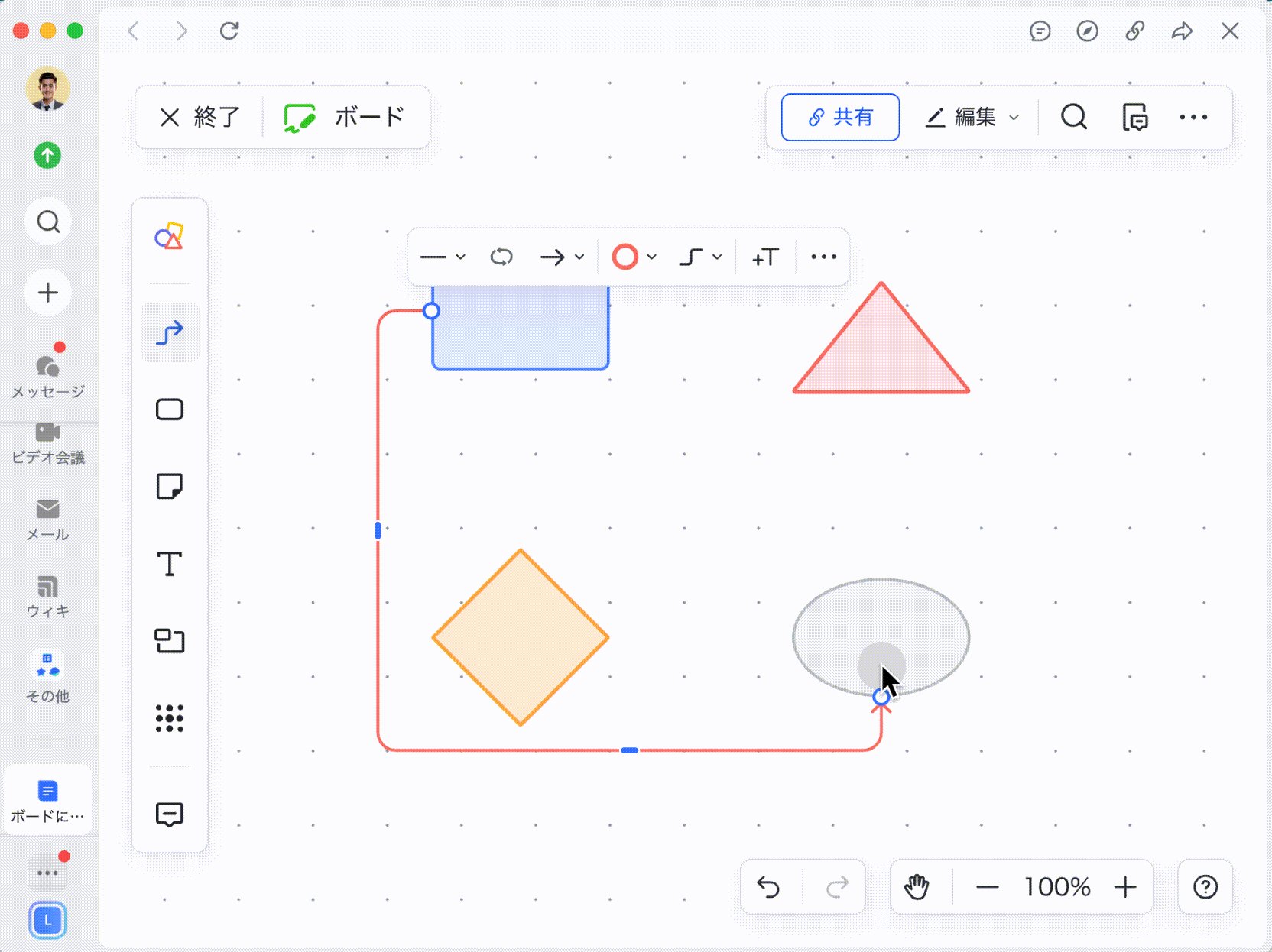
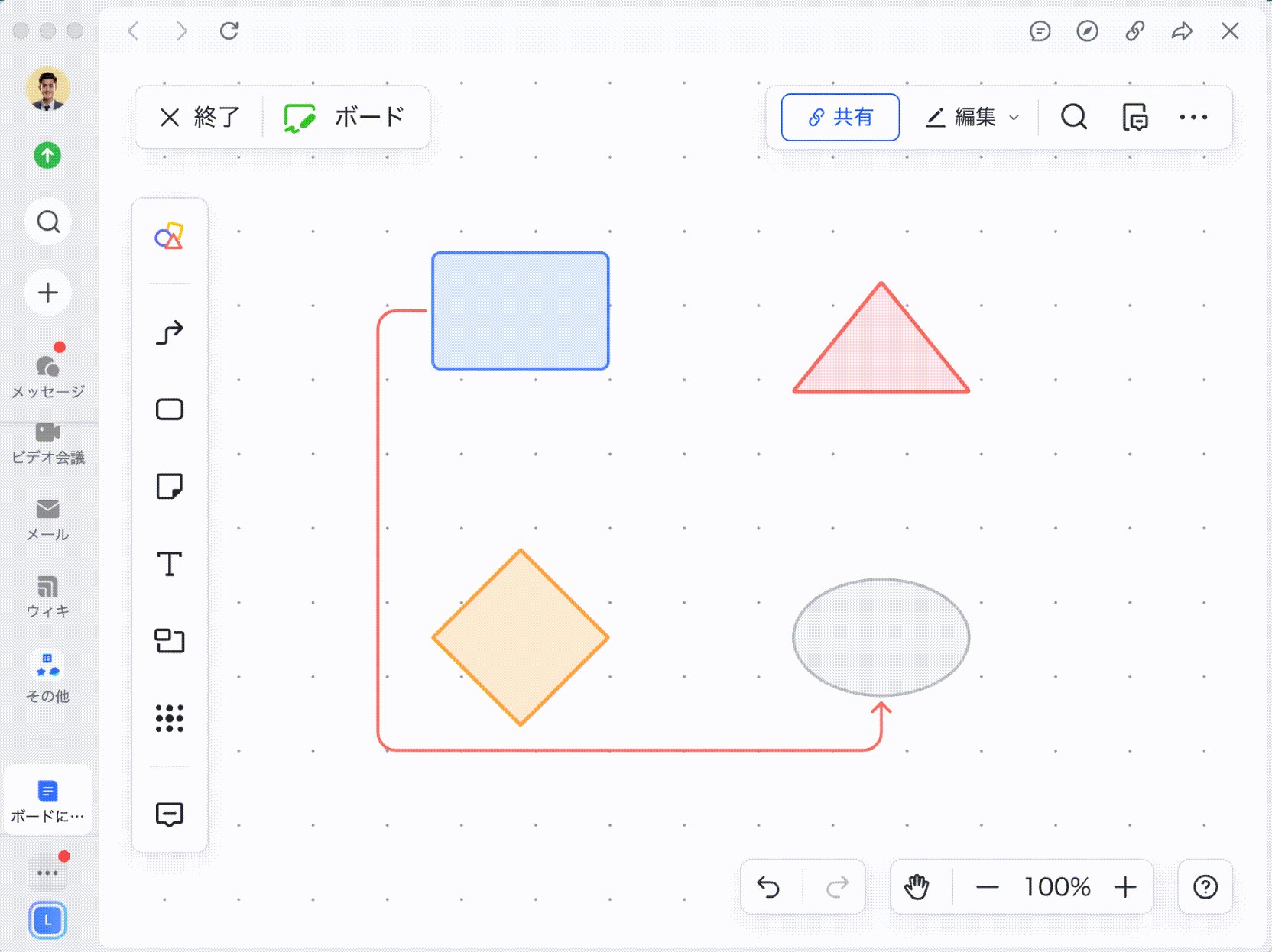
- ボードでコネクタを描きます。

250px|700px|reset
コネクタのスタイルを変更する
- 追加済みコネクタをクリックします。
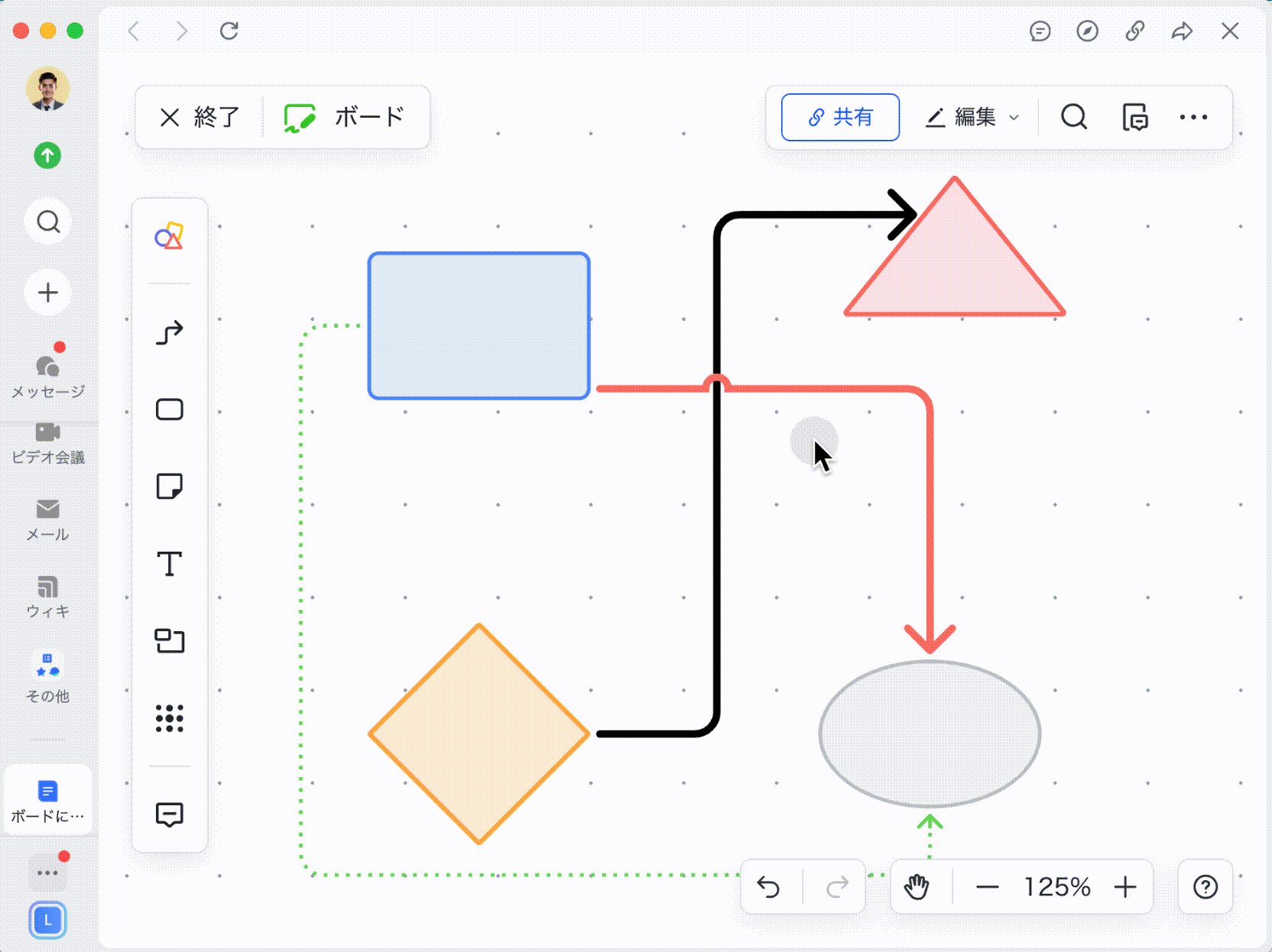
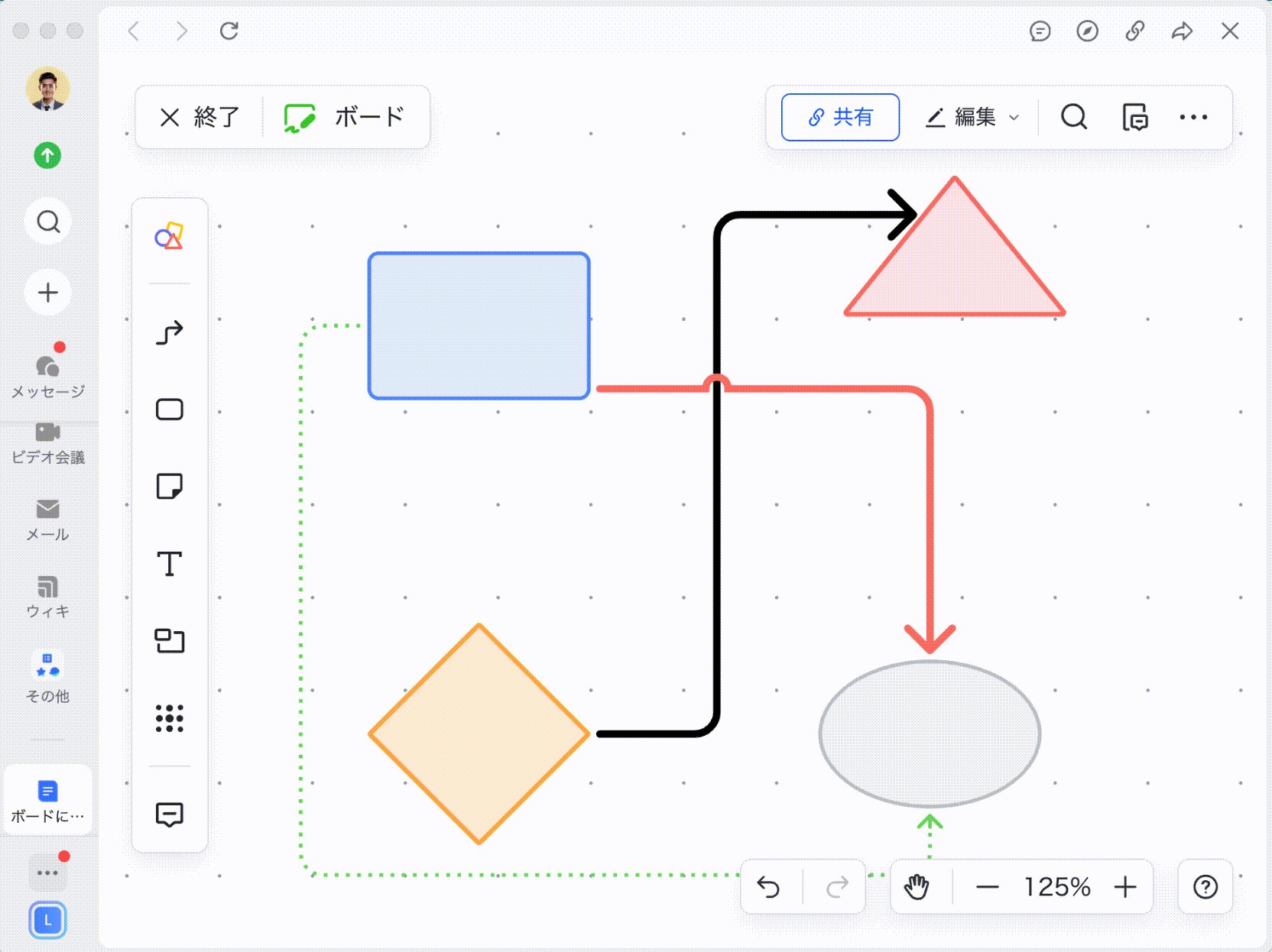
- 表示されるツールバーでコネクタのスタイル、矢印の向き、線の色などを変更します。コネクタのスタイルから、折れ線・直線・曲線、実線・破線・点線、そして線の太さを選択できます。また、コネクタを引っ張ることもできます。
- 250px|700px|reset
- また、飛び越しライン(飛び越し点)を入れることで、線の交差箇所を一方の線がもう一方の線をまたぐように表示できるので、コネクタの流れをより見やすくできます。
- 250px|700px|reset
コネクタに説明を追加する
コネクタの説明とは、コネクタの中央または周囲に付けられたテキストで、コネクタの両端のノード間の論理関係を説明するのに使われます。
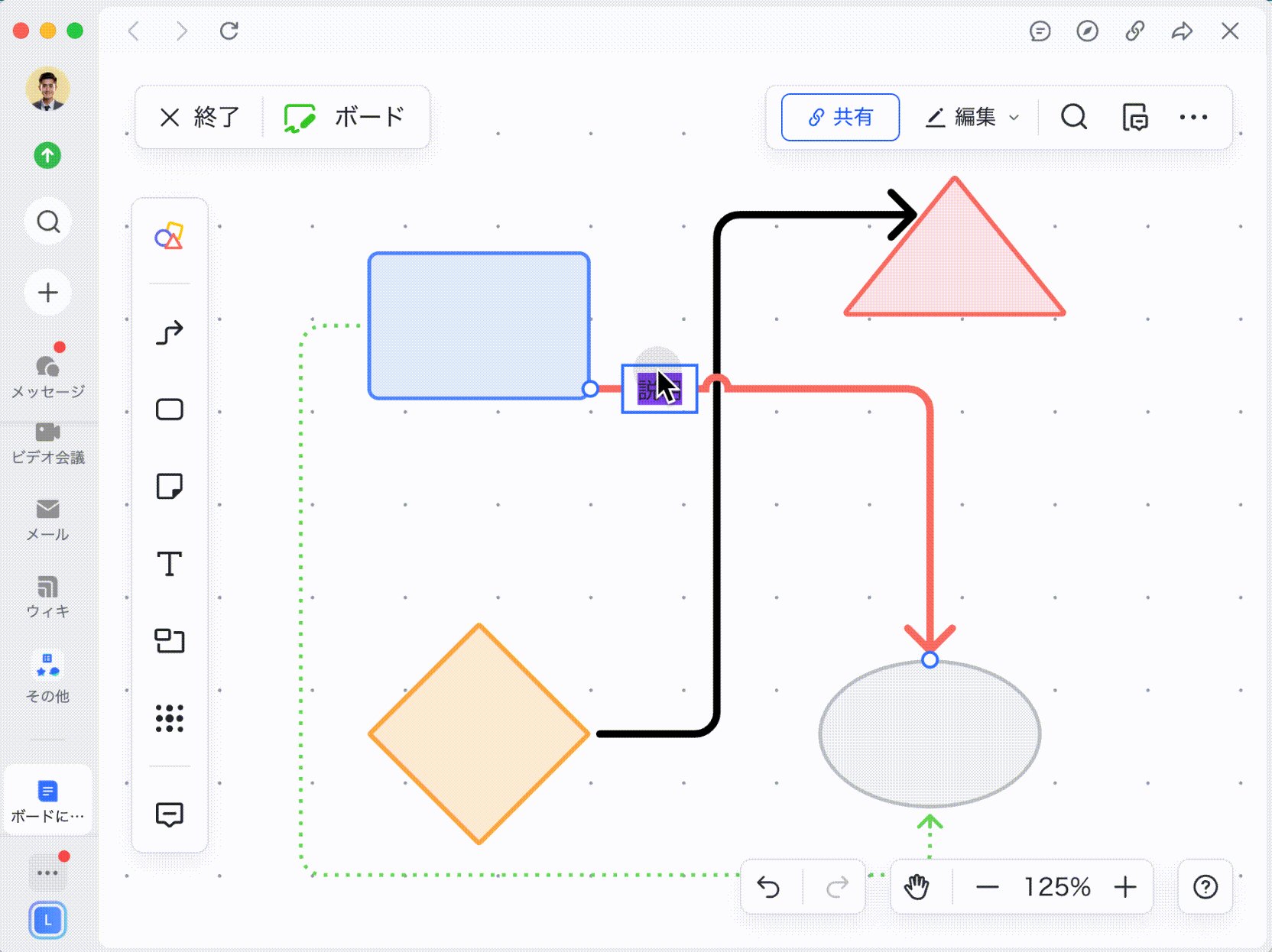
- コネクタの説明を追加する:コネクタをダブルクリックするか、コネクタをクリックしてから、Enter キーを押します。またはコネクタをクリックしてから、表示されるツールバーの コネクタの説明を追加 をクリックします。
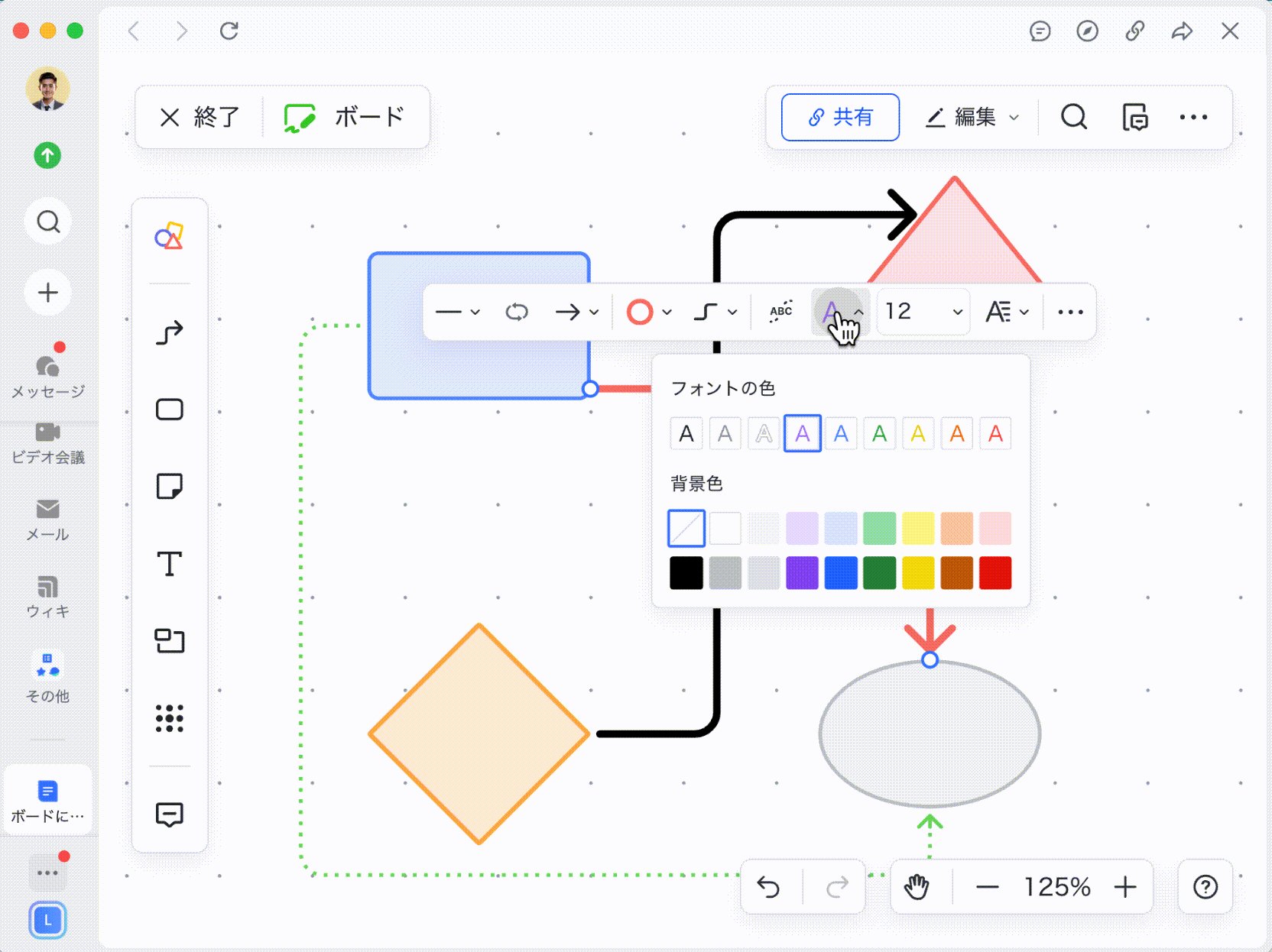
- 説明のスタイルを調整する:コネクタの説明を選択した後、表示されるツールバーでテキストの方向、文字色、背景色、フォントサイズを調整したり、太字、斜体、ハイパーリンク、下線などのスタイルを追加したりします。
- 説明を移動する:説明をドラッグして、その位置を変更します。コネクタ外にも移動可能です。説明はコネクタの中央または近くでのみ移動できます。コネクタの位置を移動すると、その説明も一緒に移動します。
- 説明を削除する:説明のテキストボックス内のテキストをすべて削除してから、テキストボックスの外の任意の空白部分をクリックします。

250px|700px|reset
その他の操作
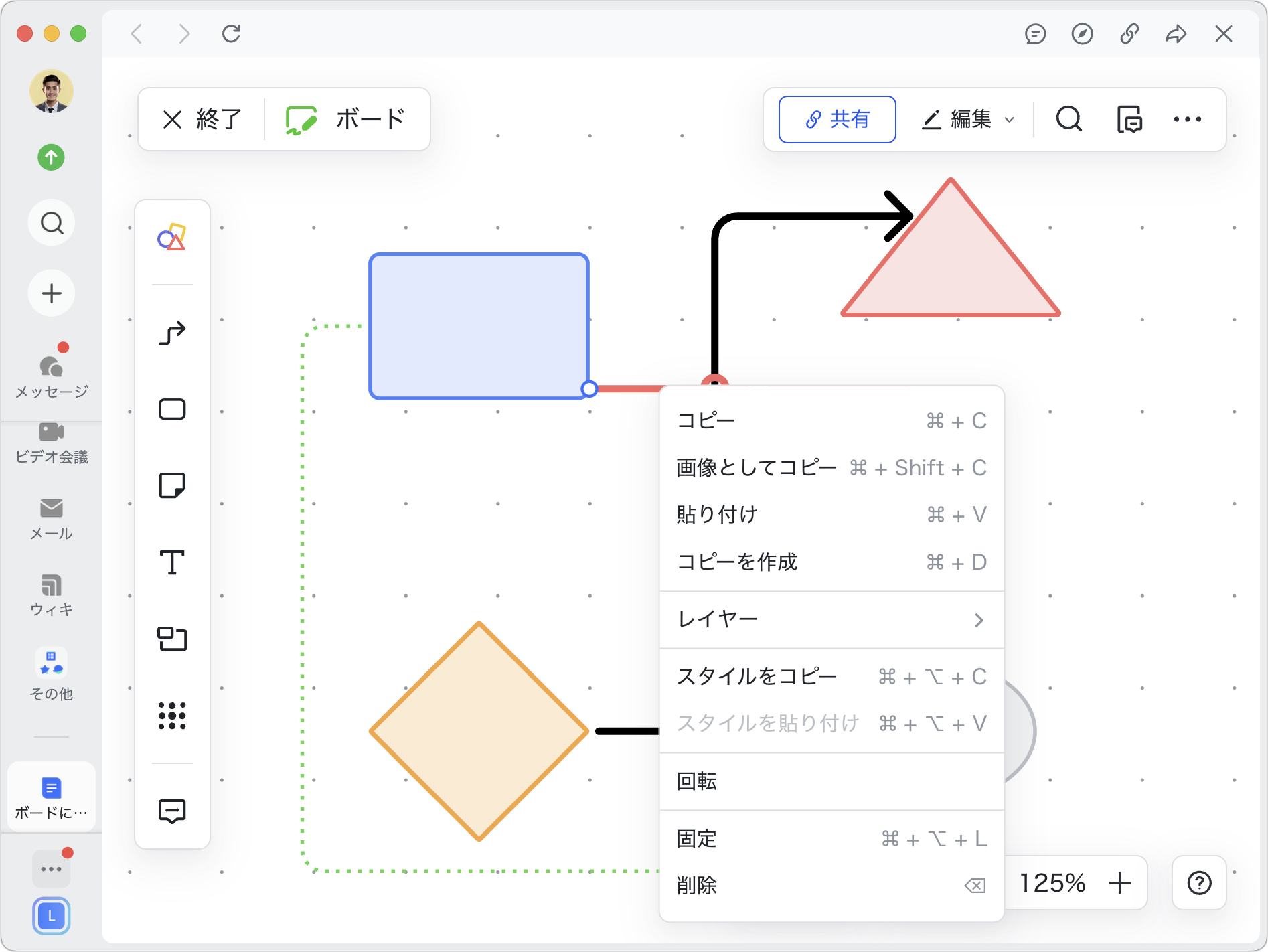
上記の操作以外にも、コネクタを選択した後、表示されるツールバーで … アイコンをクリックしてから、コネクタとその説明をコピー&ペーストしたり、コピーを作成したり、レイヤーを調整したり、回転させたり、ロックしたり、削除したりできます。

250px|700px|reset
- 関連記事
