- 機能紹介
対応端末:PC でのみ使用可能
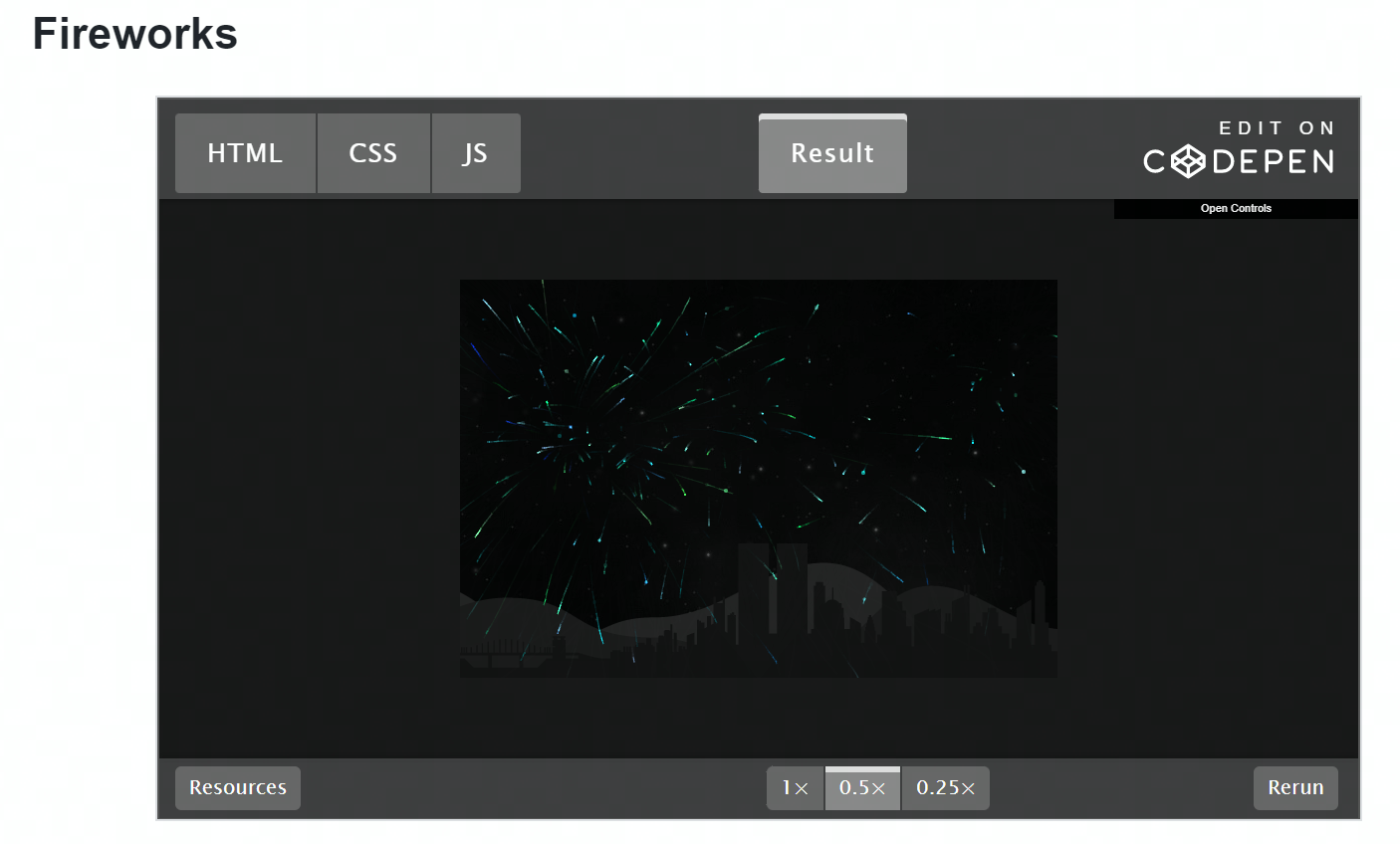
ドキュメントに CodePen を埋め込むと、ウィンドウをいちいち切り替えることなく、情報をスムーズに表示できます。以下のスクリーンショットは CodePen を埋め込んだ例です。

250px|700px|reset
- 操作手順
- ドキュメントに埋め込みたい CodePen のウェブページを開きます。ブラウザの上部にあるアドレスバーからリンクをコピーします。
- 250px|700px|reset
- 下記いずれかの方法でコピー済みのリンクをドキュメントに貼り付け、埋め込みを完了します。
- リンクをドキュメントに貼り付け、表示形式として プレビュー を選択します。必要に応じて、リンクビュー、タイトルビュー または カードビュー に変更することもできます。詳しくはドキュメントに Web リンクを挿入するを参照してください。
- 250px|700px|reset
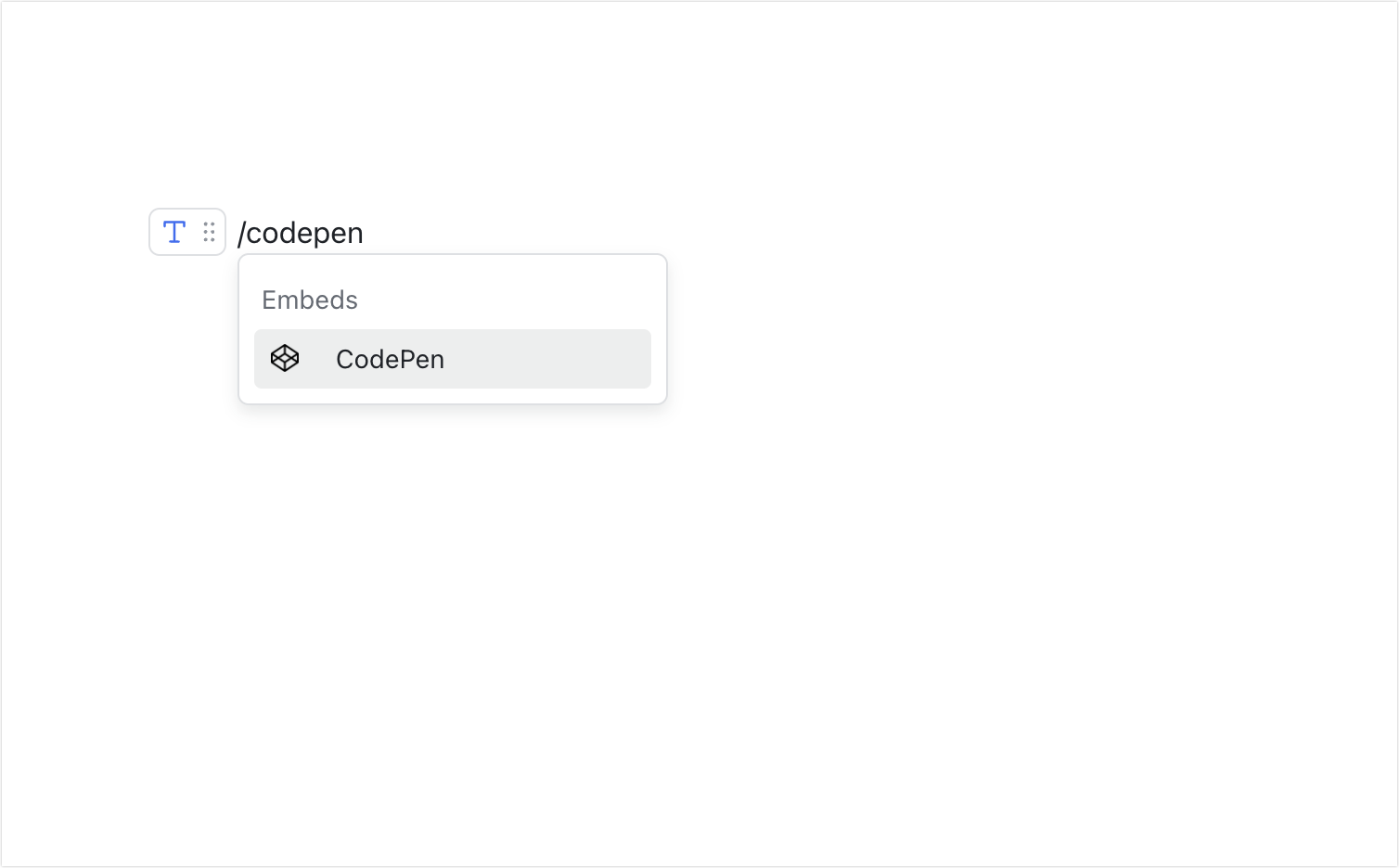
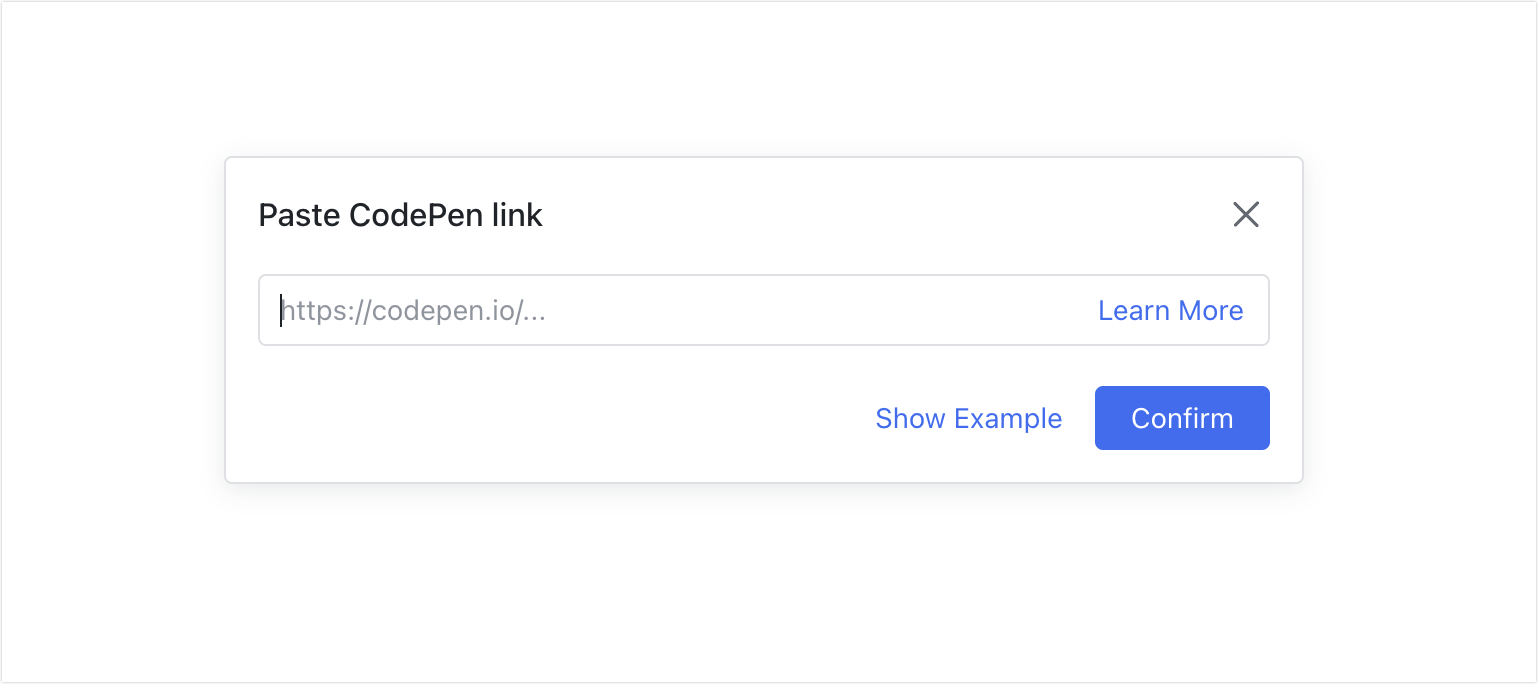
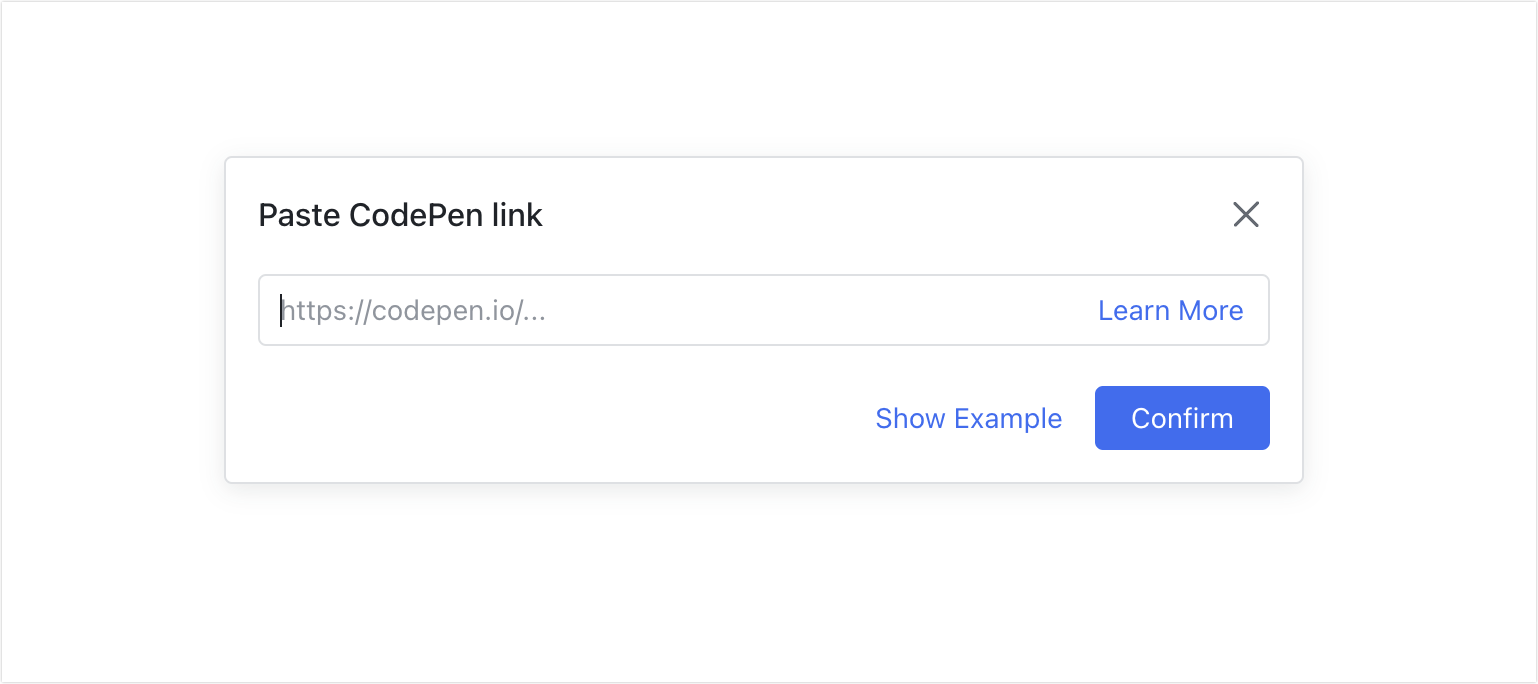
- 行の先頭またはスペースの後に /code(大文字小文字を区別せず)を入力し、CodePen をクリックします。表示される画面にて、CodePen のウェブページのリンクを貼り付けてから 確認 をクリックします。
- 注: この方法で埋め込んだ CodePen リンクのデフォルトの表示形式は「プレビュー」となります。リンクの表示形式を変更するにはドキュメントに Web リンクを挿入するを参照してください。


250px|700px|reset
250px|700px|reset
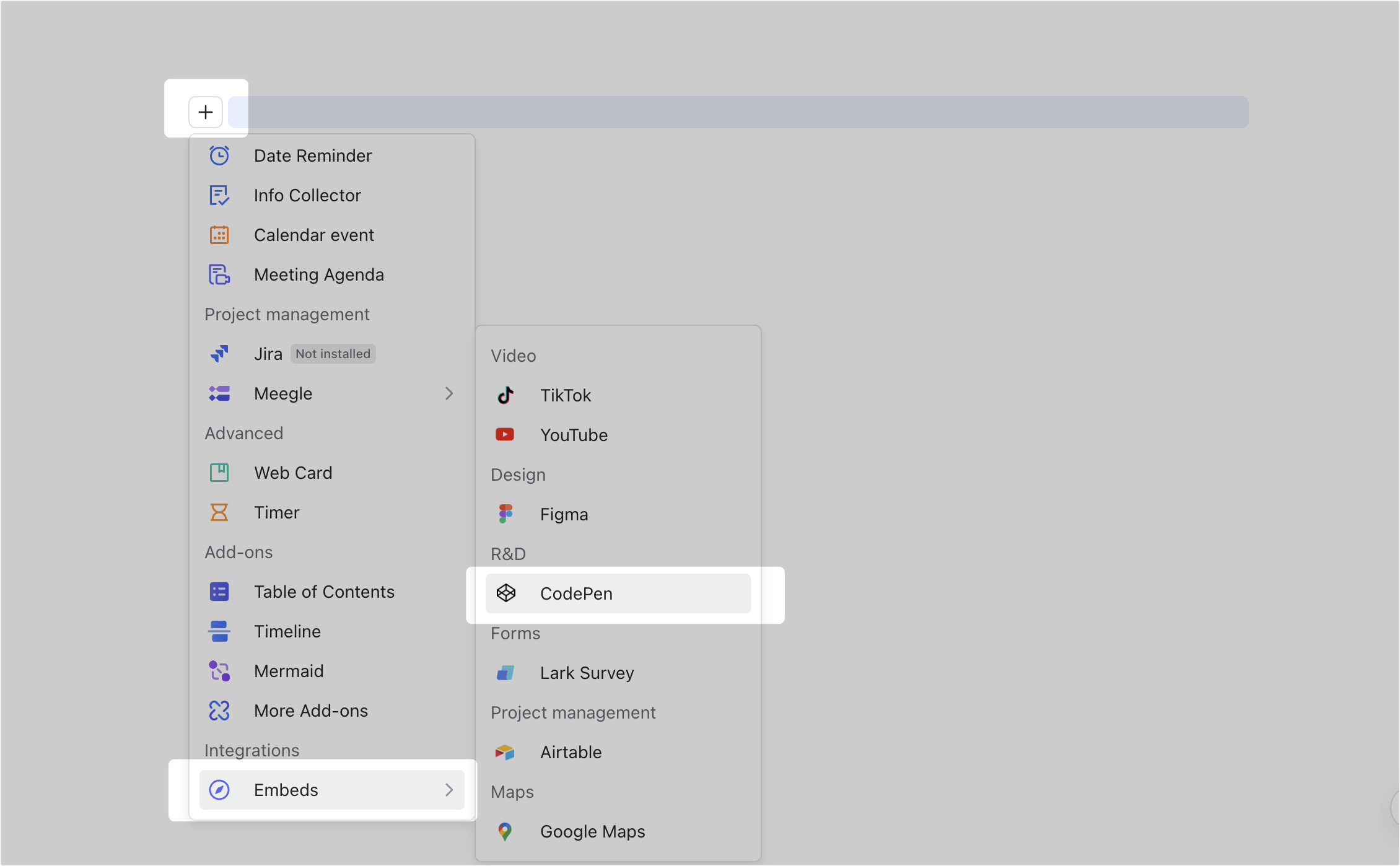
- 空白行の行頭にマウスのカーソルを合わせ、左側に表示される + アイコンをクリックします。次に、表示されるメニューから 埋め込み > CodePen を選択します。表示される画面にて、CodePen のウェブページのリンクを貼り付けてから 確認 をクリックします。
- 注: この方法で埋め込んだ CodePen リンクのデフォルトの表示形式は「プレビュー」となります。リンクの表示形式を変更するにはドキュメントに Web リンクを挿入するを参照してください。


250px|700px|reset
250px|700px|reset
