- 機能紹介
対応端末:PC でのみ使用可能
スライド内のテキスト、画像やその他のオブジェクトにアニメーション効果を追加できます。なお、スライドページの切り替え時にアニメーション効果(エフェクト)を追加することも可能です。アニメーション効果を活用することで、より魅力的なスライドを作ることができます。
注:マスターやレイアウトではアニメーション効果を追加できません。
- 操作手順
アニメーションを追加・編集・プレビューする
アニメーションを追加する
- Lark スライドを開きます。
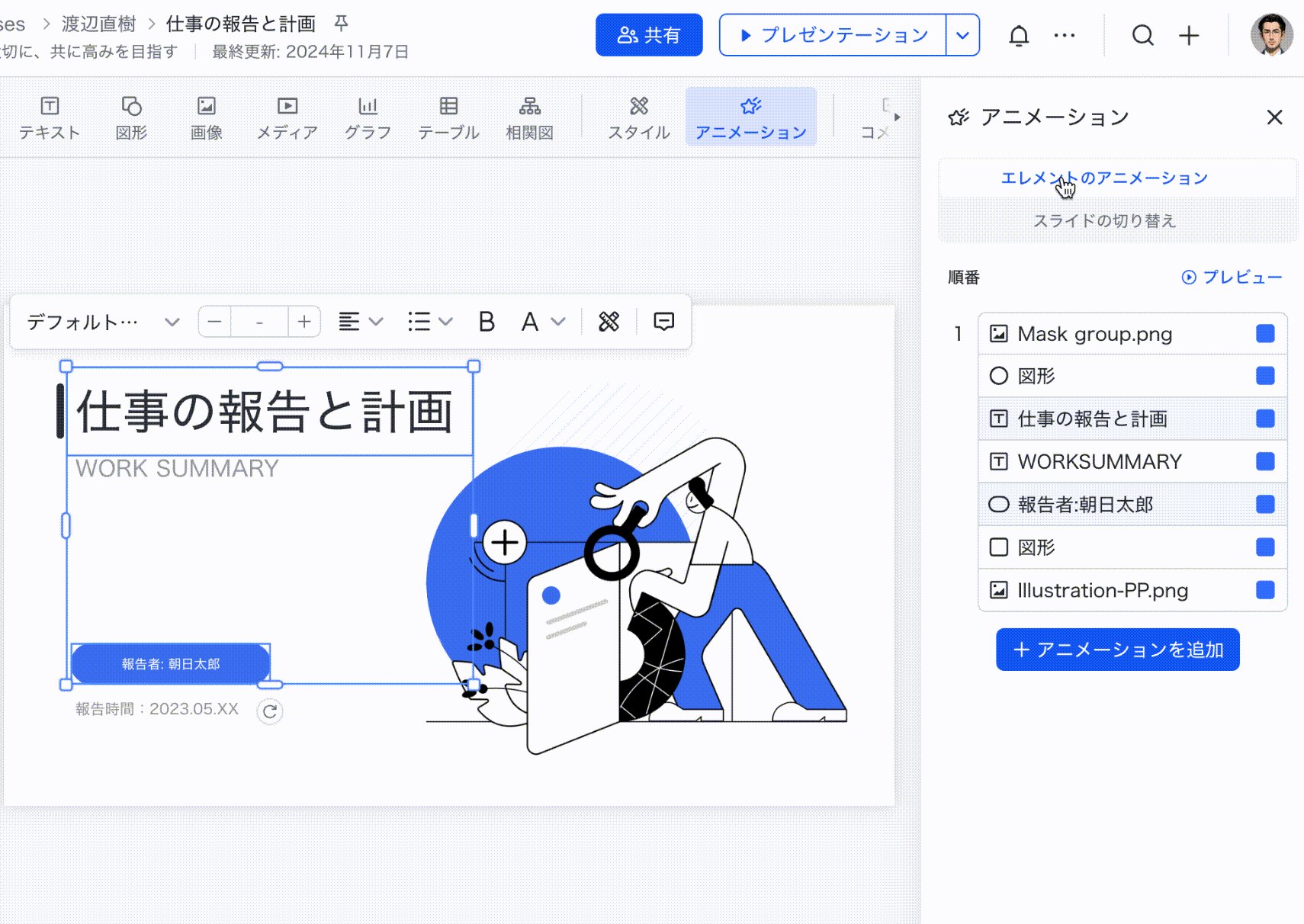
- 1 つ以上のオブジェクト(テキスト、図形、画像などのエレメント)を選択します。次に、画面上部に表示されるツールバーで アニメーション をクリックします。
- スライドページ右側に表示されるアニメーション設定メニューの エレメントのアニメーション 画面で、アニメーションを追加 をクリックします。
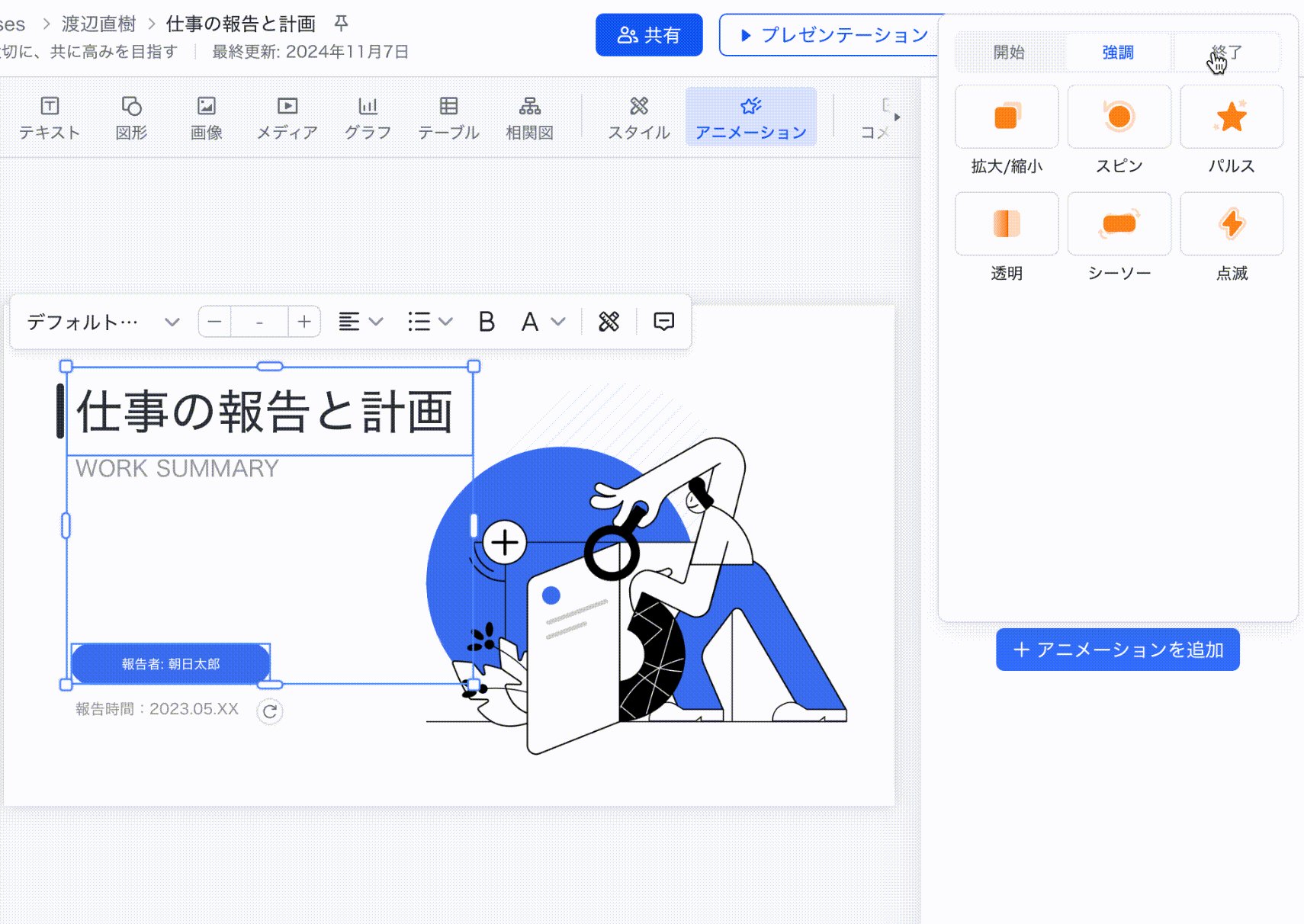
- 開始、強調、または 終了 の下部からアニメーションを選択します。

250px|700px|reset
注:アニメーションにマウスのカーソルを合わせると、リアルタイムでプレビューできます
アニメーションを編集する
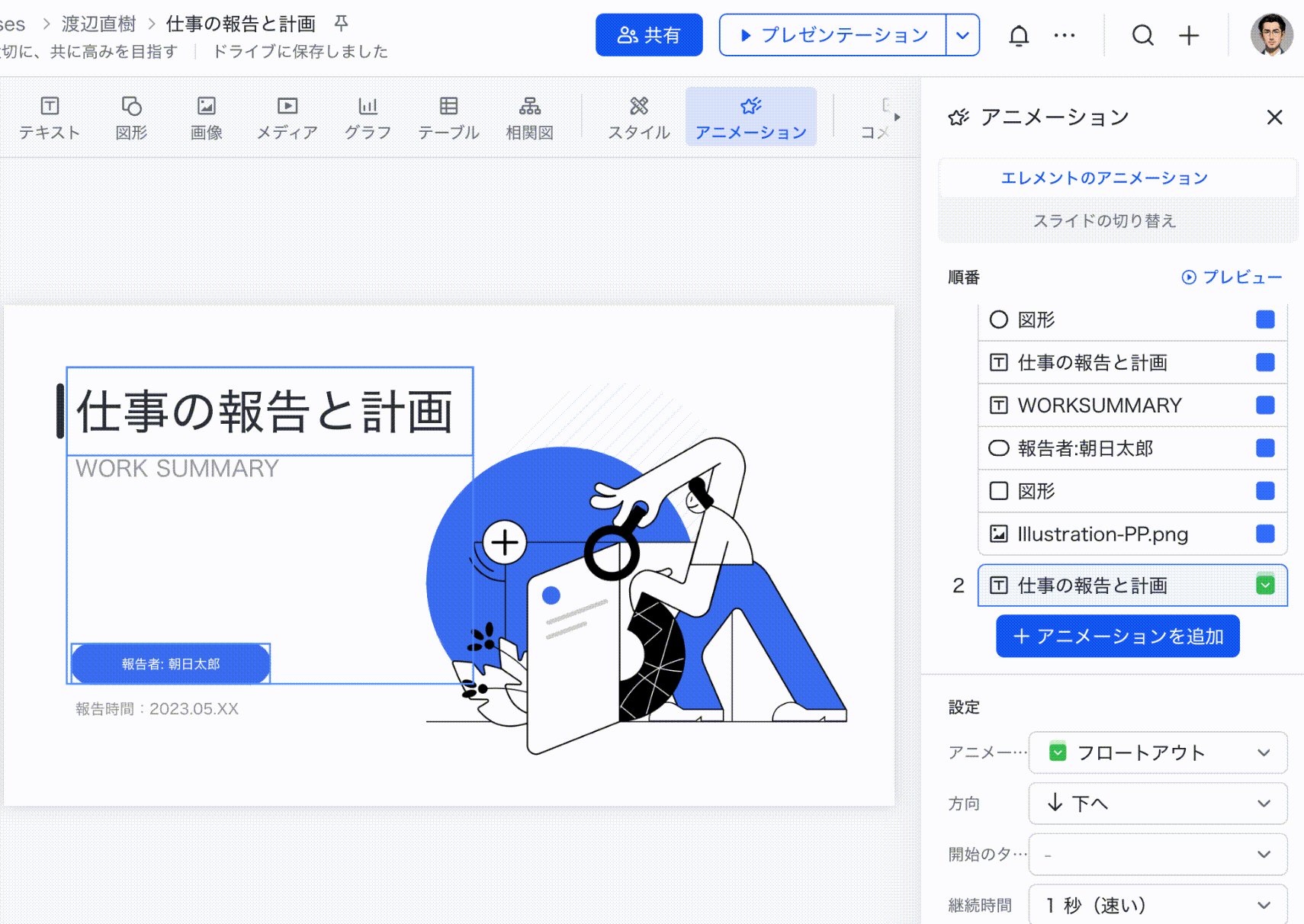
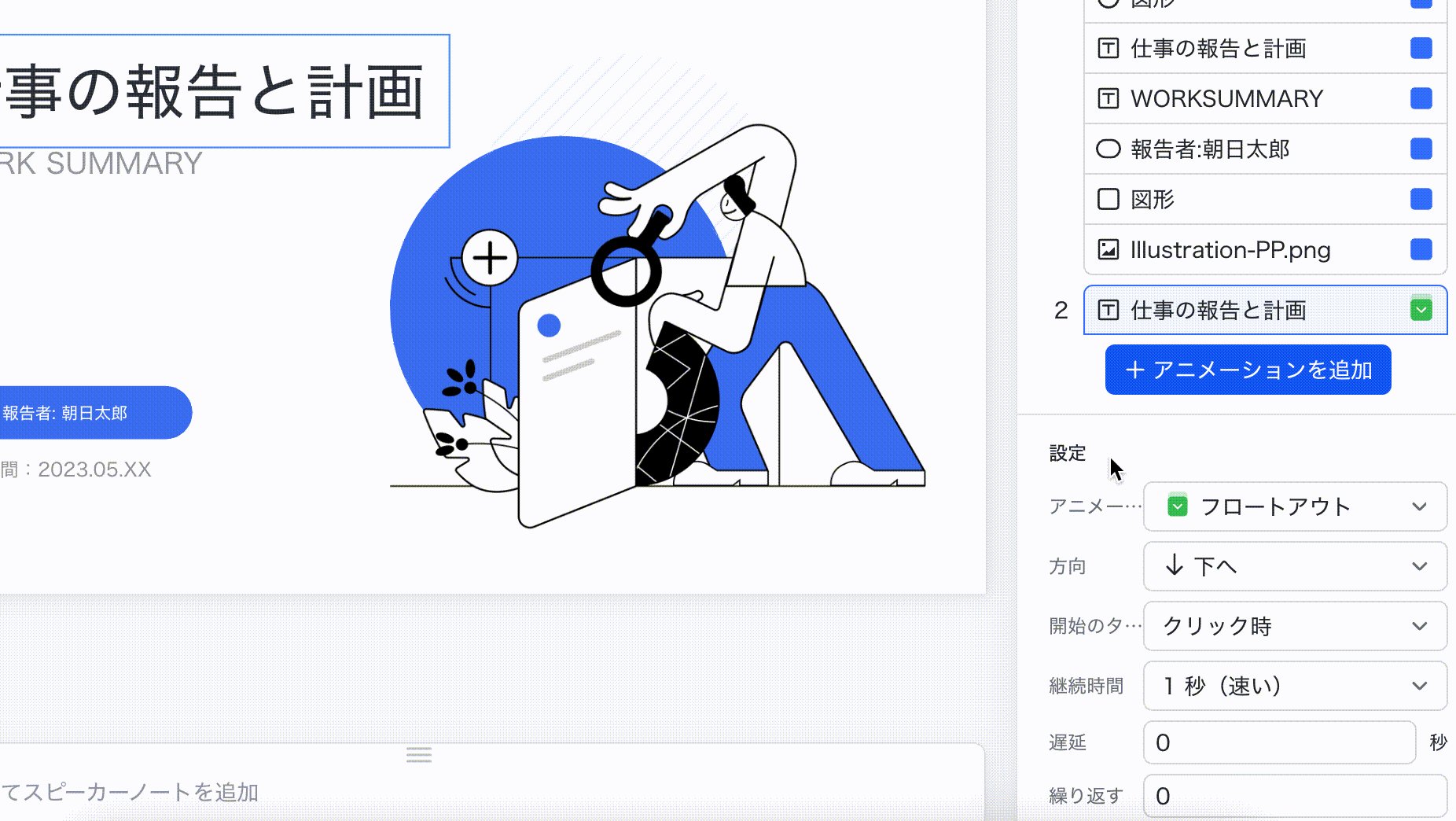
アニメーションを追加すると、その下に設定メニューが表示されます。選択したアニメーションに対して、アニメーションの開始のタイミング・継続時間、効果の角度・方向や繰り返しなどを設定することで、アニメーションを調整できます。

250px|700px|reset
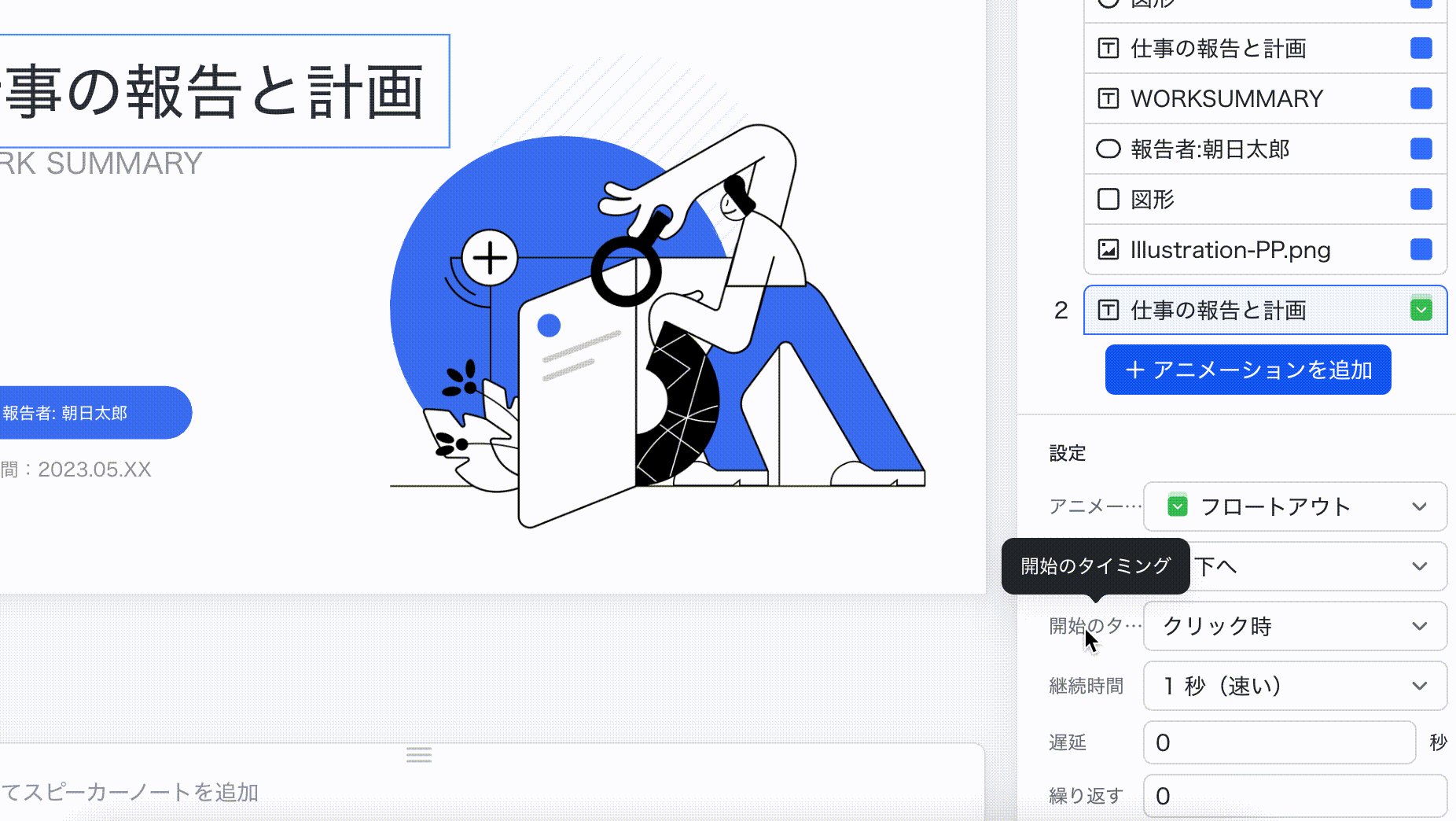
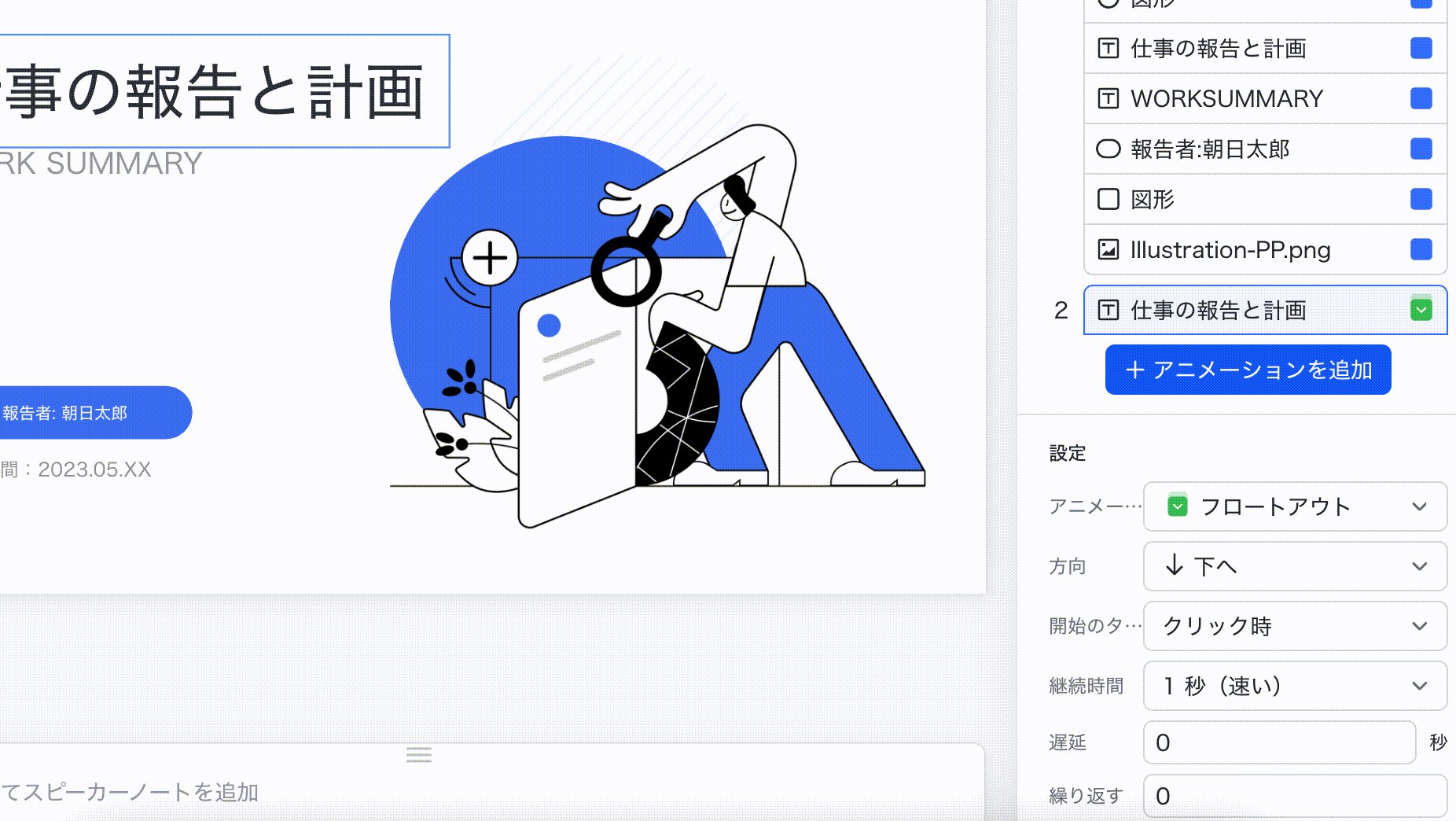
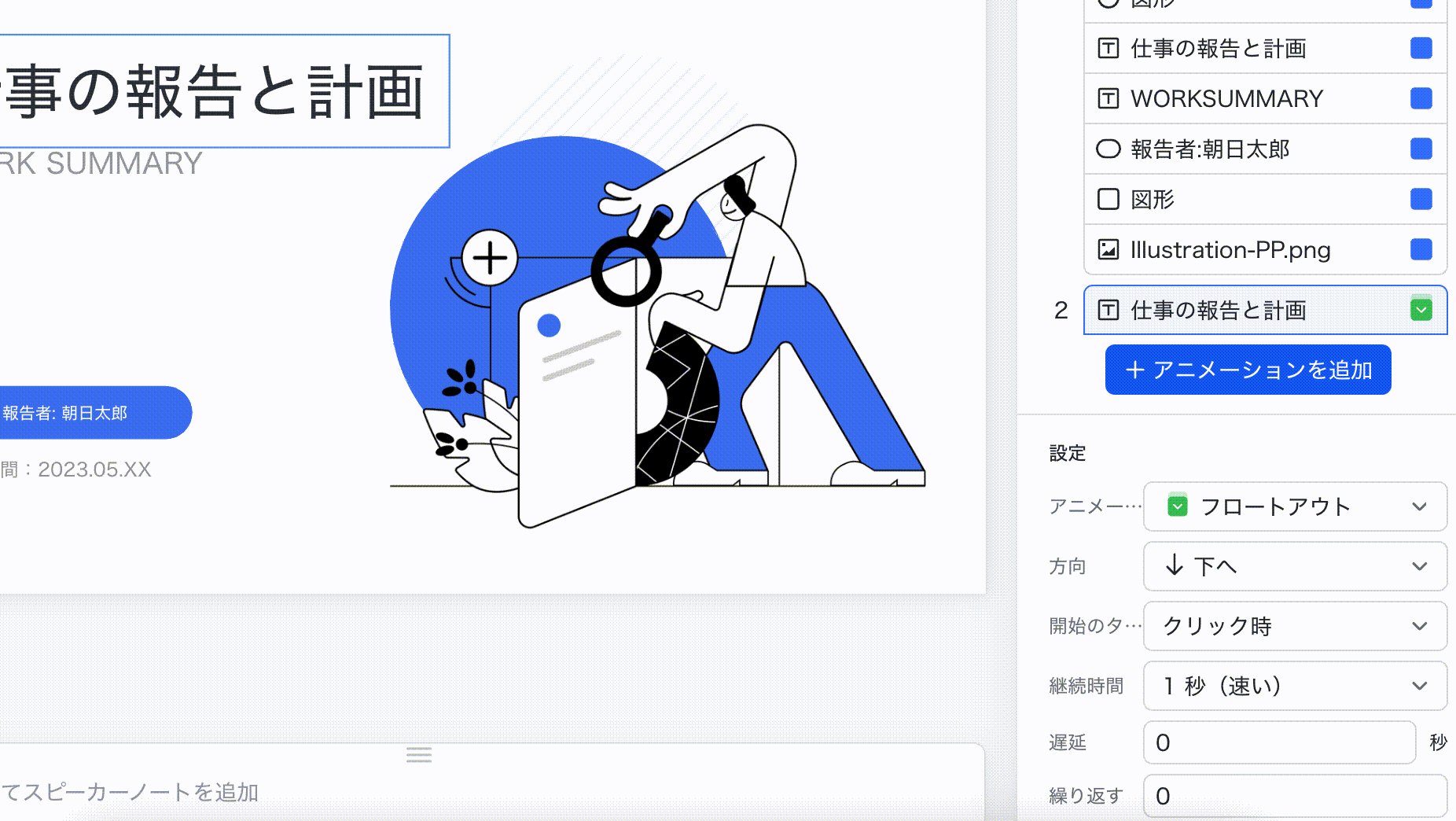
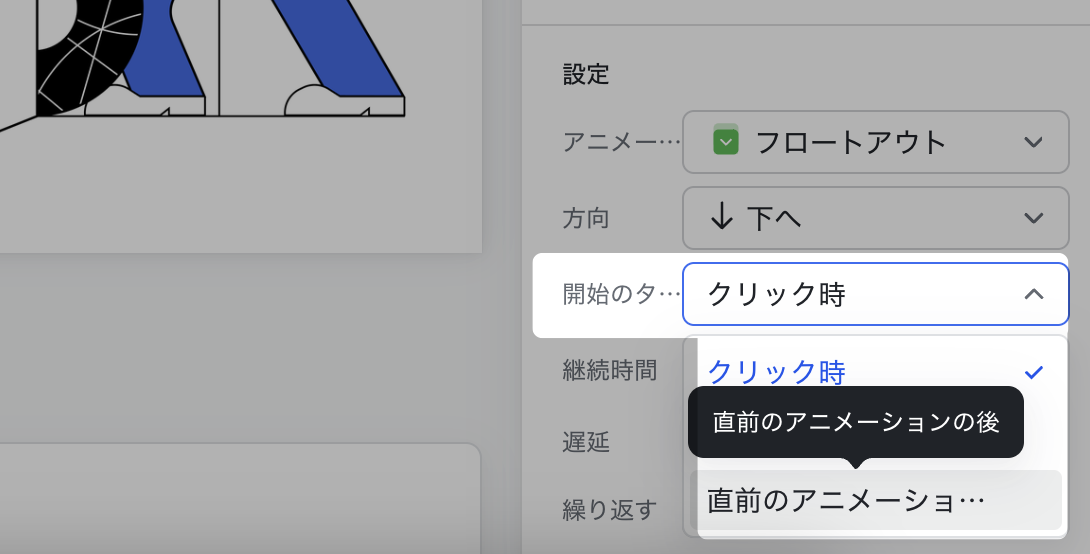
異なるアニメーションに対して異なる設定を選択できます。例えば、開始のタイミングとして「クリック時」または「直前のアニメーションの後ろ」から選択できます。

250px|700px|reset
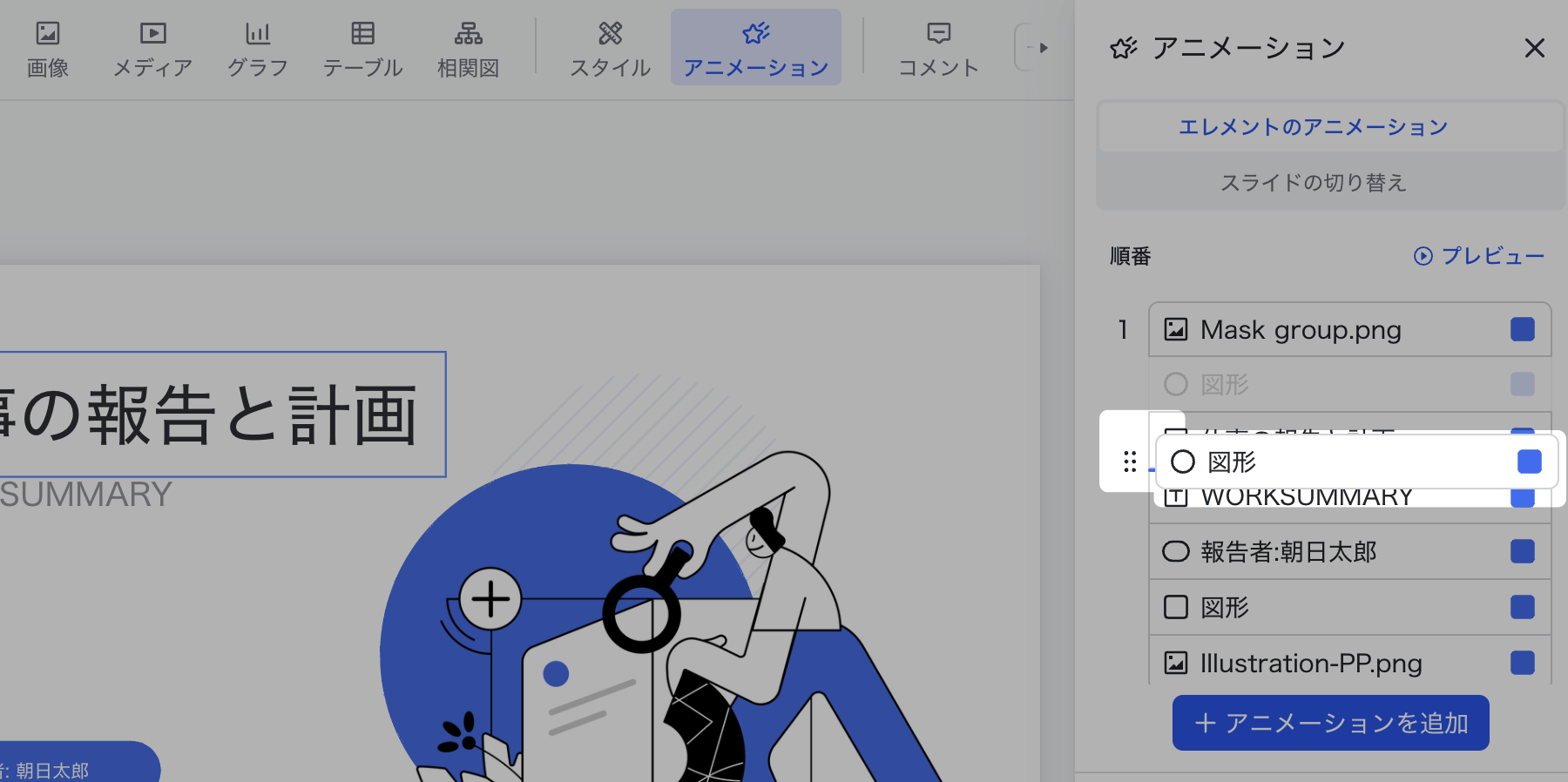
アニメーションは、アニメーション画面の 順番 に表示されている順序で、上から下へと実行されます。アニメーションの実行順序を調整するには、アニメーションをドラッグして移動させることができます。

250px|700px|reset
アニメーションをプレビューする
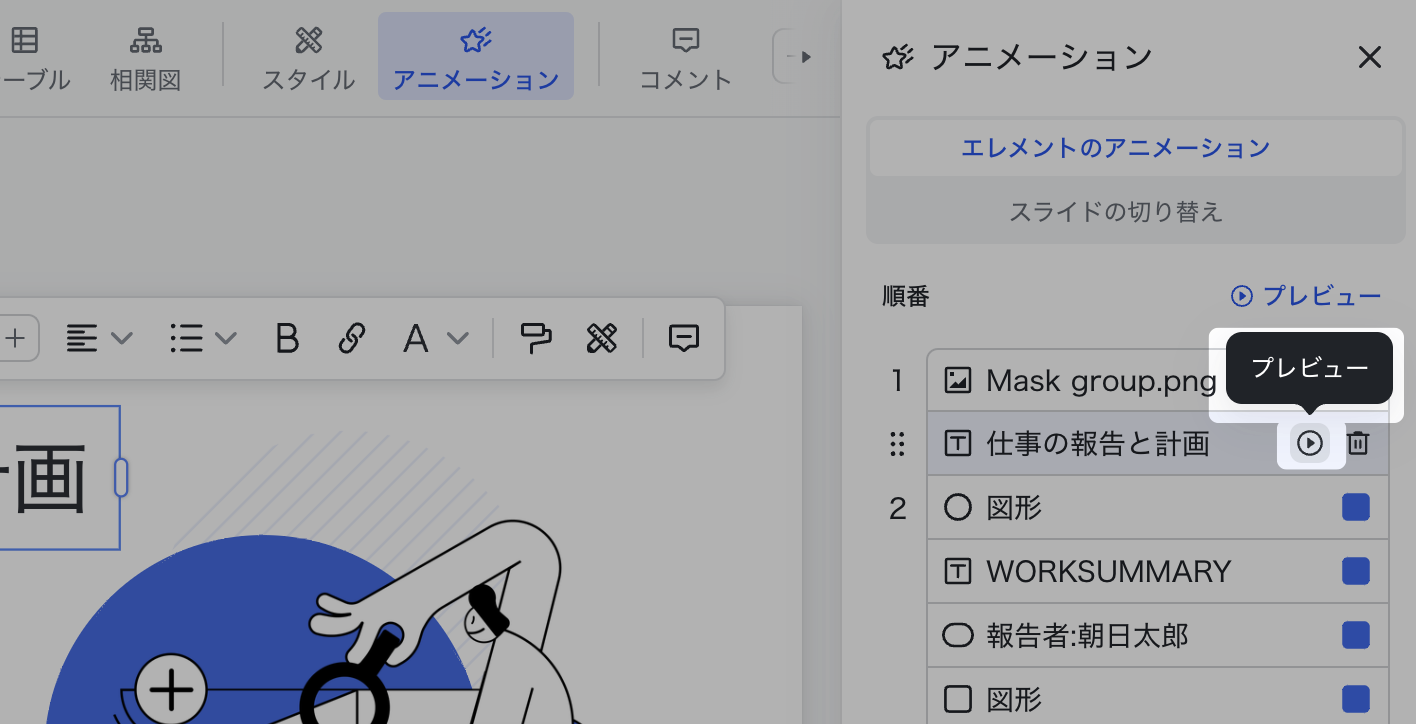
アニメーション効果を追加・設定した後、マウスのカーソルをその効果に置き、表示される プレビュー アイコンをクリックすると、左側のスライドページでそのアニメーション効果をプレビューできます。

250px|700px|reset
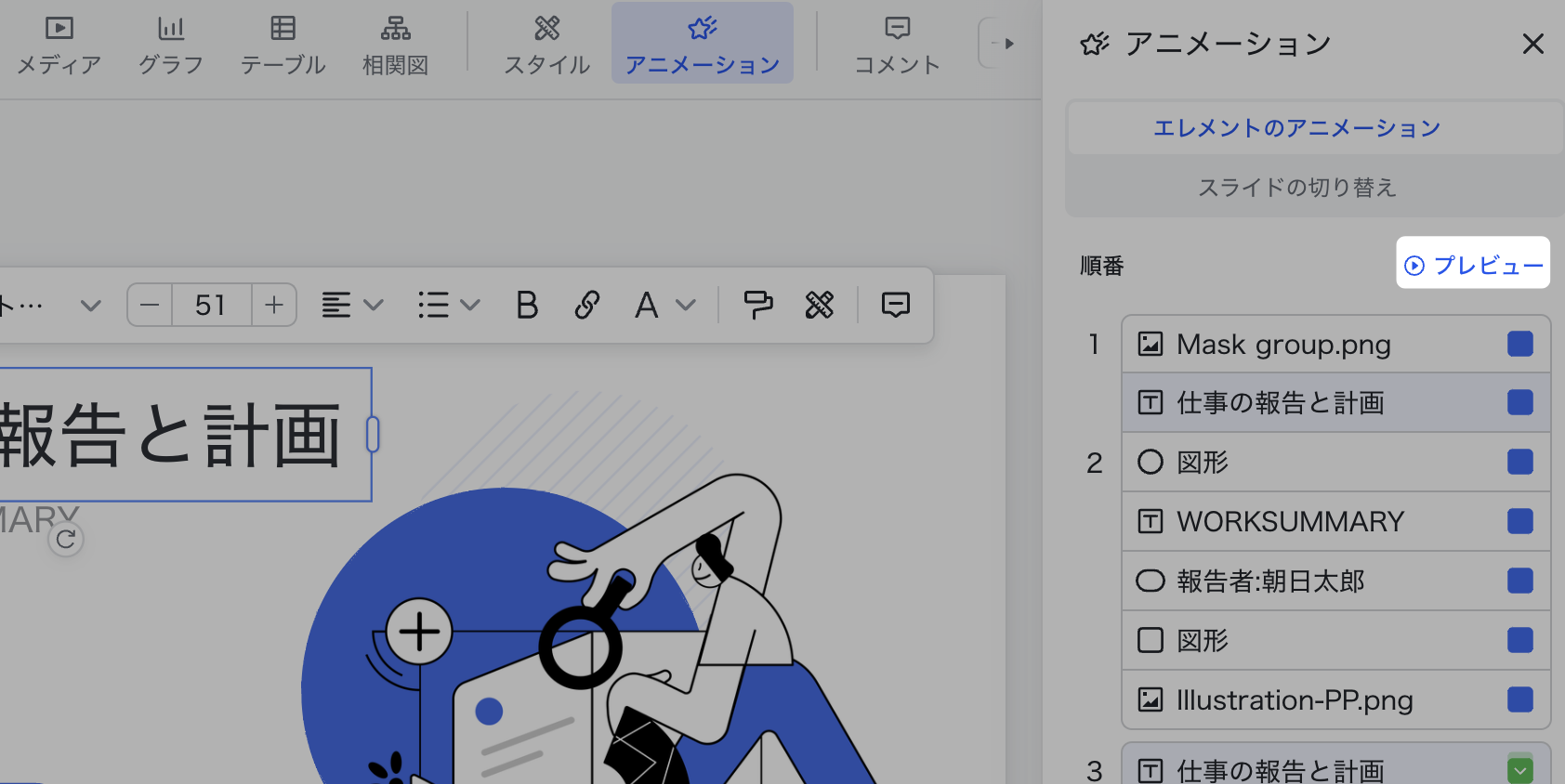
スライドに追加されたすべてのアニメーションをプレビューするには、アニメーション画面右上の プレビュー をクリックします。

250px|700px|reset
アニメーションを削除する
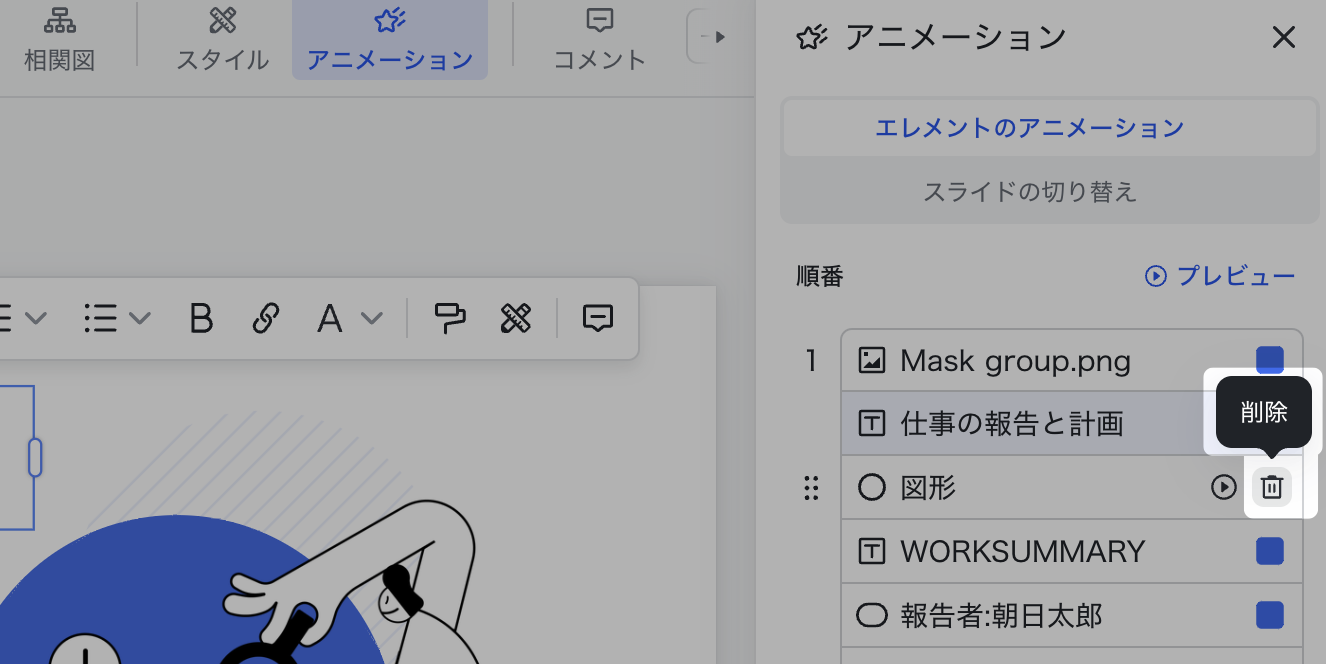
アニメーション画面の 順番 にある特定のアニメーションにマウスのカーソルを合わせると、表示される 削除 アイコンをクリックします。

250px|700px|reset
スライドの切り替えにアニメーションを追加する
スライドを開き、画面上部の アニメーション をクリックします。次に、スライドの切り替え をクリックします。こちらに異なる種類のエフェクトが表示されます。エフェクトを選択後、継続時間やその他のパラメータを設定します。さらに、以下の操作も行えます:
- プレビュー をクリックして切り替え効果をプレビューします。
- すべてに適用 をクリックして、すべてのスライドに現在の切り替えのエフェクトを適用します。
- 切り替えのエフェクトを削除したい場合は なし を選択します。

250px|700px|reset
- よくある質問
