- 機能紹介
対応端末:パソコンでのみ操作可能。モバイル版では挿入済みの縦棒グラフを表示できます。
シートにて、縦棒グラフを使用して、各製品の月間売上を比較するなど、異なる項目のデータを比較することができます。また、店舗別の各製品の月間売上を比較するなど、各項目内のサブ項目を比較するときにも便利です。
- 操作手順
縦棒グラフを挿入する
- シートを開きます。
- データ範囲を選択してから、ツールバーにある 挿入 > グラフ を順次クリックします。
- 画面右側に表示されるグラフの編集画面にて、縦棒グラフ 項目から使用する縦棒グラフを選択します。
- 250px|700px|reset
- ベーシック縦棒グラフ:1 つの縦棒が 1 つのデータ項目を表し、棒の高さはその項目に対応する値の大きさを示します。ベーシック縦棒グラフは、異なる項目間の絶対的な値の差を比較するために使用できます。
- 積み上げ縦棒グラフ:各棒がいくつかのセグメントに分割され、1 つのセグメントは 1 つの子項目を表します。棒全体の高さは、すべての子項目の値の合計を示します。積み上げ縦棒グラフは、異なる項目における各子項目の分布状況を分析するために使用できます。
- 100% 積み上げ縦棒グラフ:各棒がいくつかのセグメントに分割され、1 つのセグメントは 1 つの子項目が項目全体に示す割合を表します。棒の高さは常に 100% となっています。100% 積み上げ縦棒グラフは、異なる項目における各子項目の割合およびその変化を表示するために使用できます。
テーマ色と表示項目を設定する
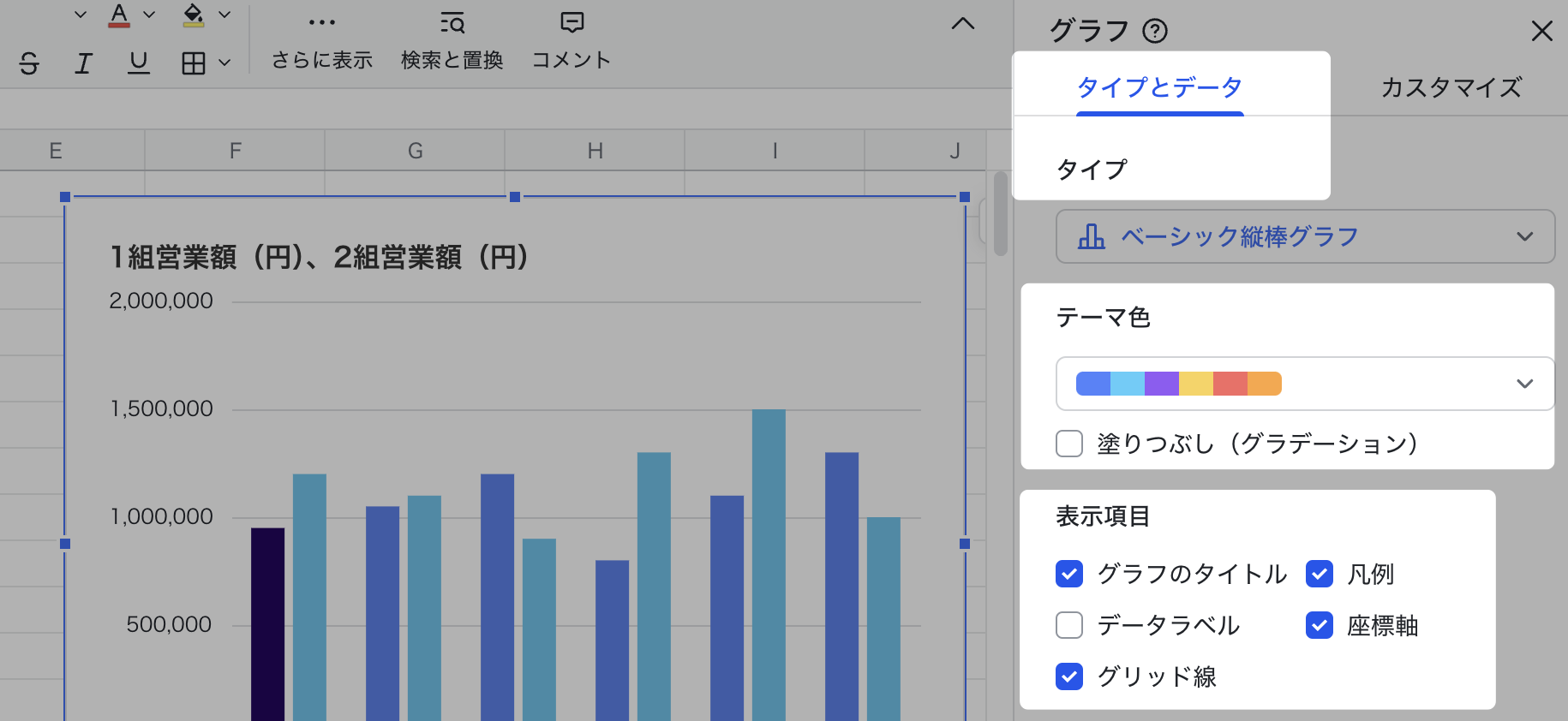
タイプとデータ > テーマ色 にて、縦棒グラフのテーマ色とグラデーションの塗りつぶしを設定できます。
タイプとデータ > 表示項目 にて、縦棒グラフのタイトル、凡例、データラベル、座標軸、グリッド軸を表示するかどうかを選択できます。

250px|700px|reset
データ範囲を選択する
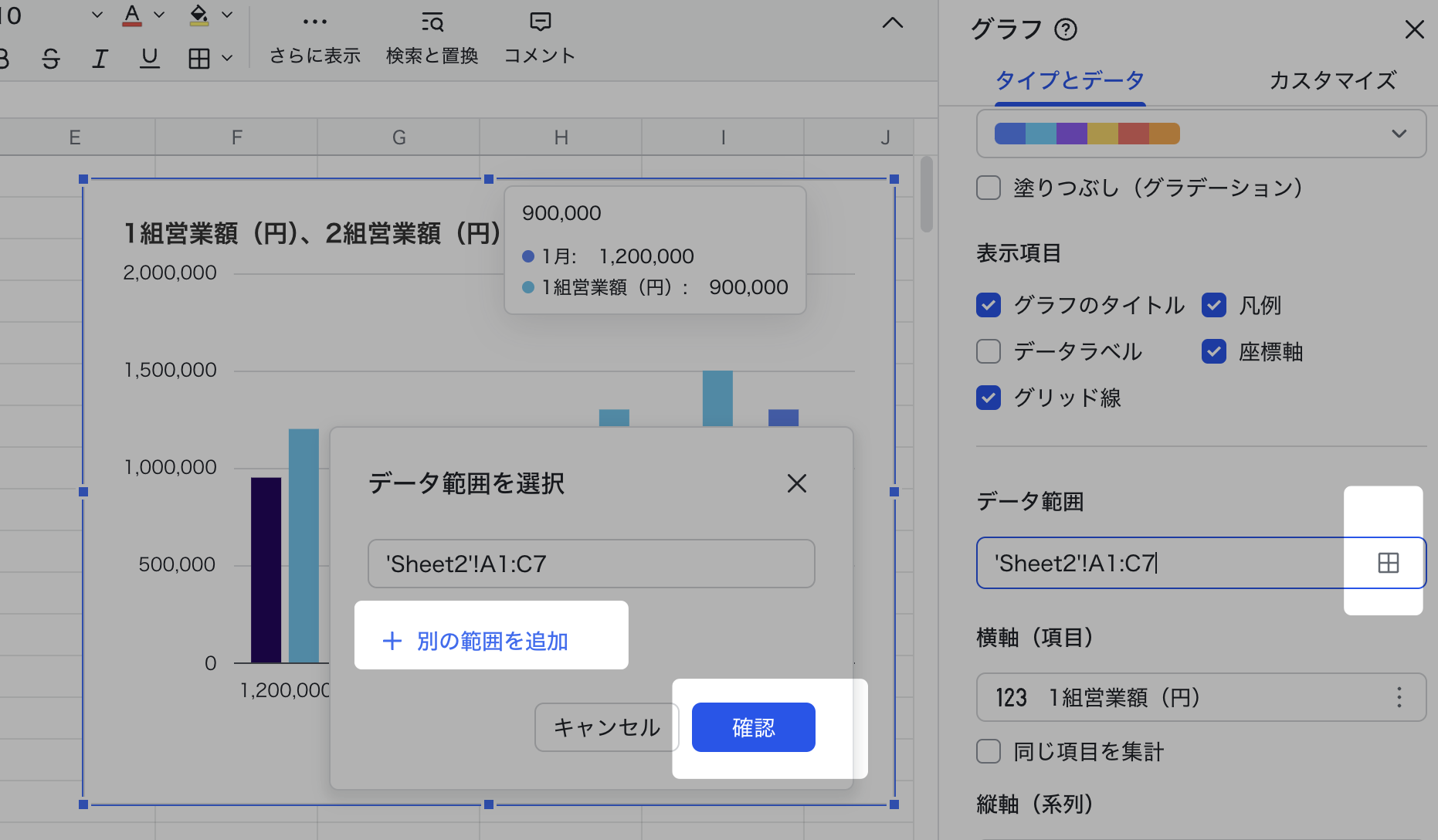
タイプとデータ > データ範囲 で、田 アイコンをクリックします。表示されたポップアップ画面で、データ範囲を直接入力するか、マウスでデータ範囲を選択して 確認 をクリックします。複数のデータ範囲を追加したい場合は、田 アイコンをクリックした後、別の範囲を追加 をクリックして追加してください。

250px|700px|reset
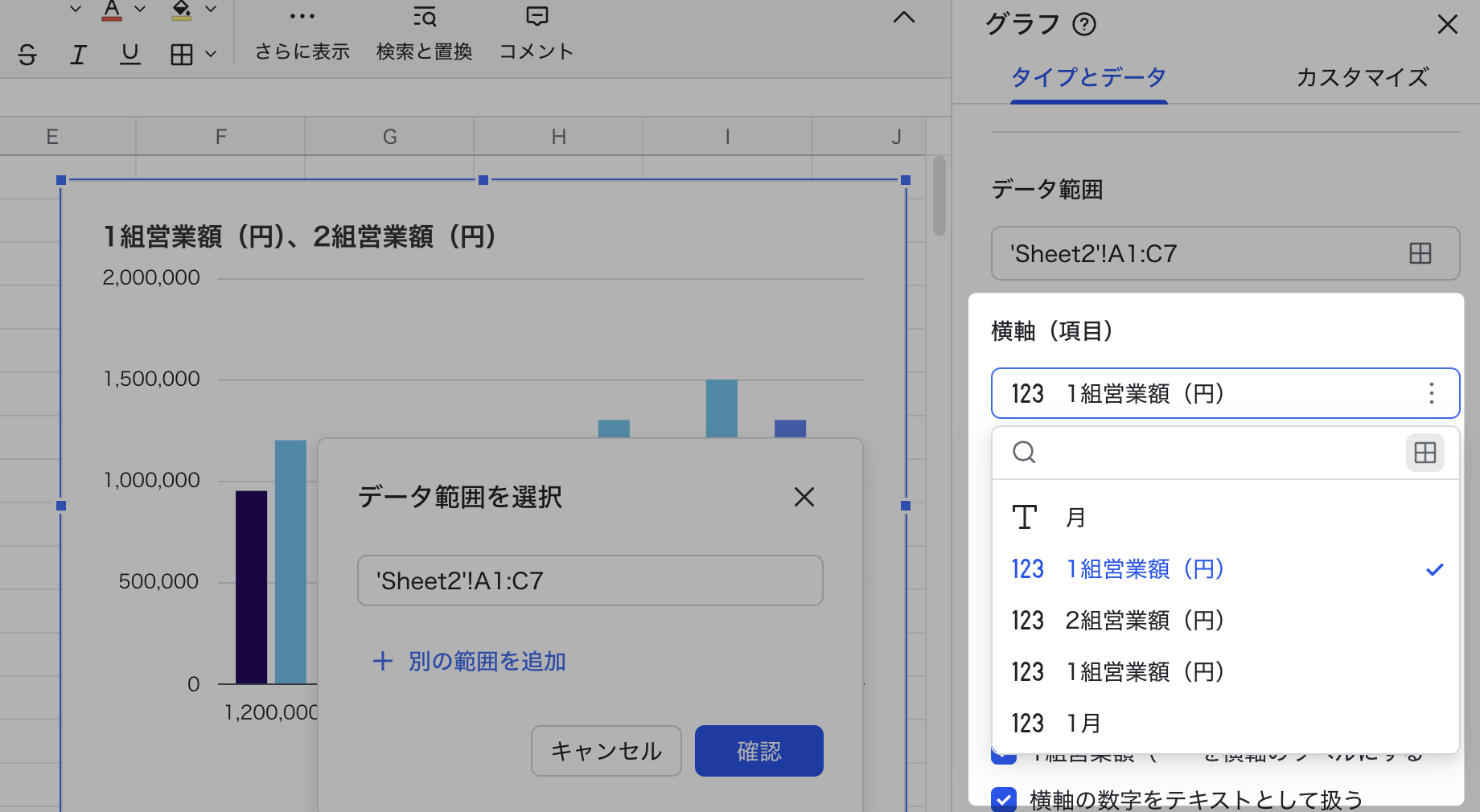
縦軸と横軸を編集する

250px|700px|reset
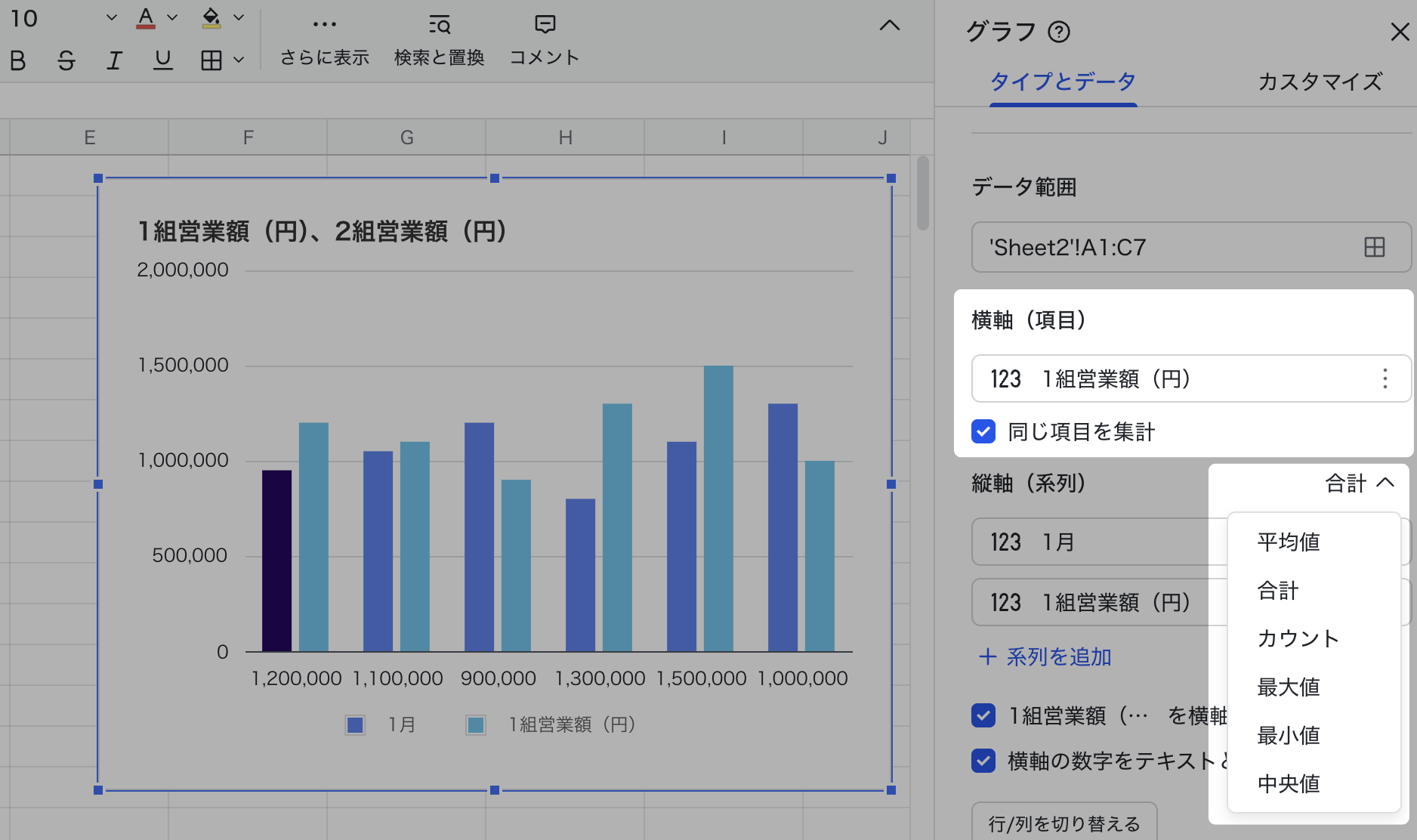
同じ項目のデータをまとめて集計することもできます。横軸(項目) で、同じ項目を集計 にチェックを入れると、グラフ内の同じ項目のデータが自動的に集計されます。また、縦軸(系列) で、平均値、合計、カウント、最大値、最小値、中央値から集計方法を選択できます。

250px|700px|reset
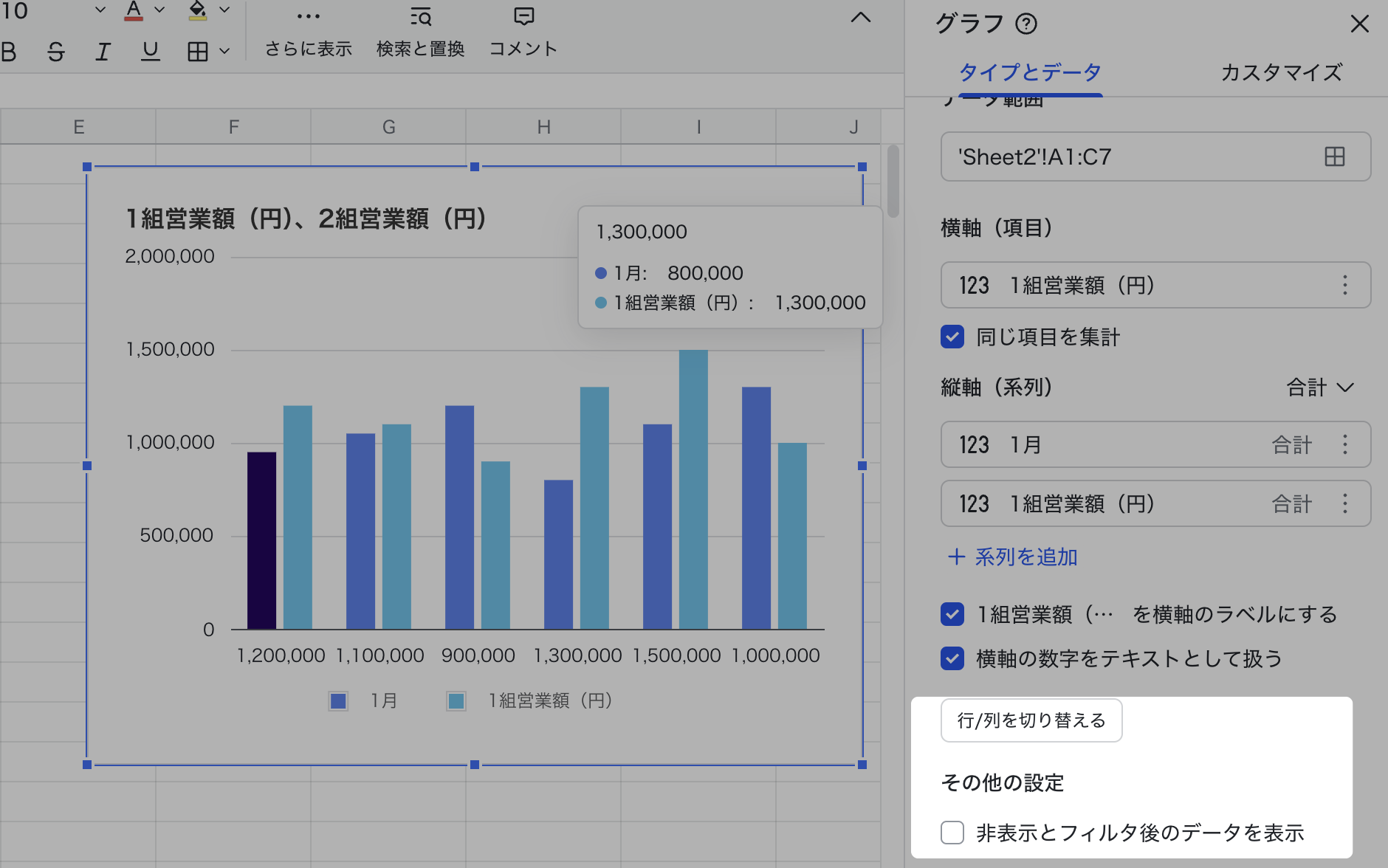
横軸のデータを縦軸に、または縦軸のデータを横軸に表示したい場合は、行/列を切り替える をクリックします。データソースが非表示またはフィルタリングなどですべて表示されていない場合、非表示とフィルタ後のデータを表示 にチェックを入れることで、非表示のデータもグラフに表示されます。

250px|700px|reset
カスタマイズ
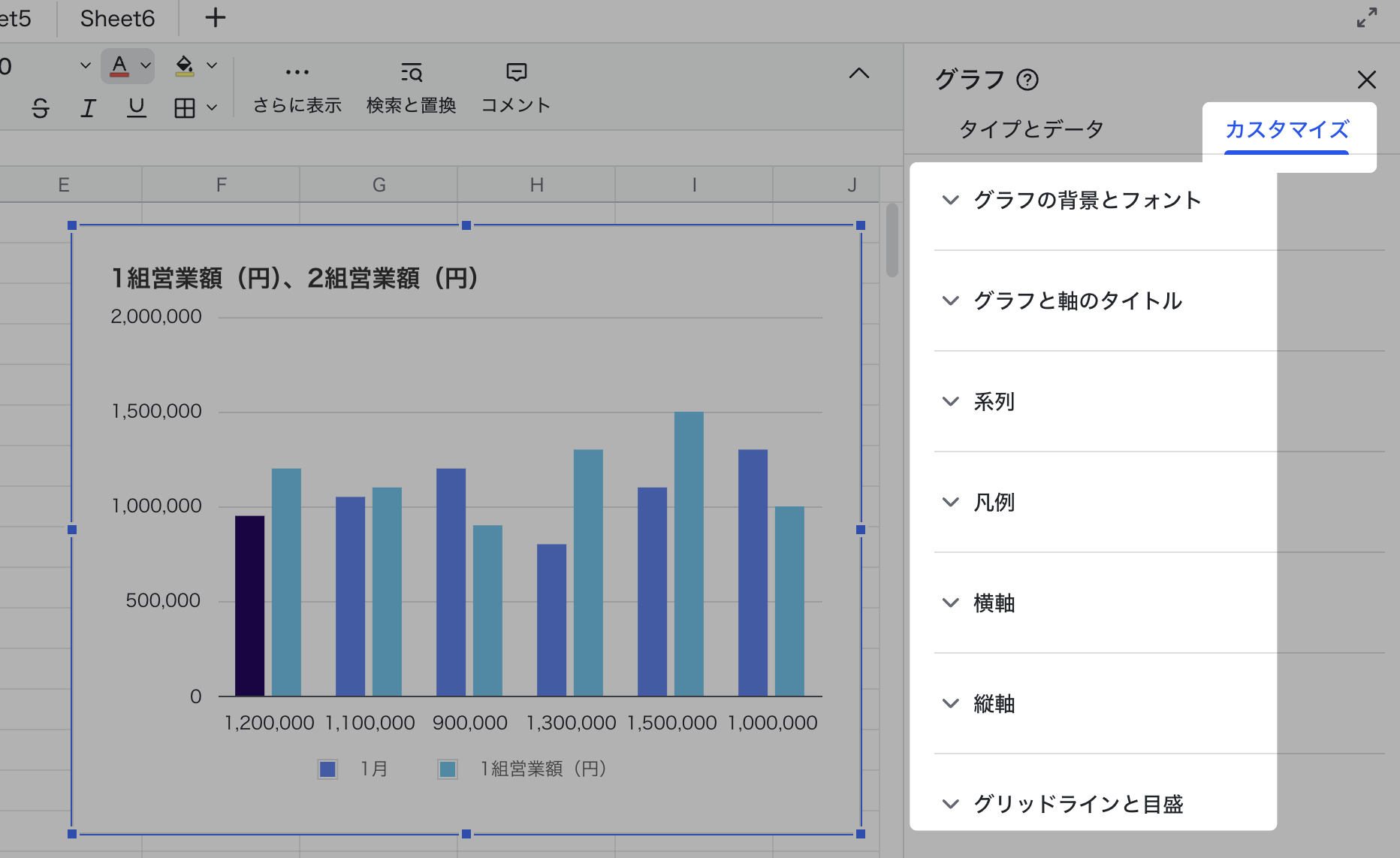
カスタマイズ で、グラフの背景とフォント、グラフと軸のタイトル、系列、凡例、縦軸、横軸、縦軸 などの設定ができます。

250px|700px|reset
縦棒グラフ対するその他の操作
- 縦棒グラフをドキュメントに貼り付ける:縦棒グラフをドキュメントに貼り付けて、ソースシートとリアルタイムでデータを同期できます。詳細はシートのグラフをドキュメントに貼り付けるを参照してください。
- 縦棒グラフの位置とサイズを調整する:縦棒グラフを選択してドラッグすることで位置を調整できます。ハンドルをドラッグ&ドロップすることでサイズを調整できます。
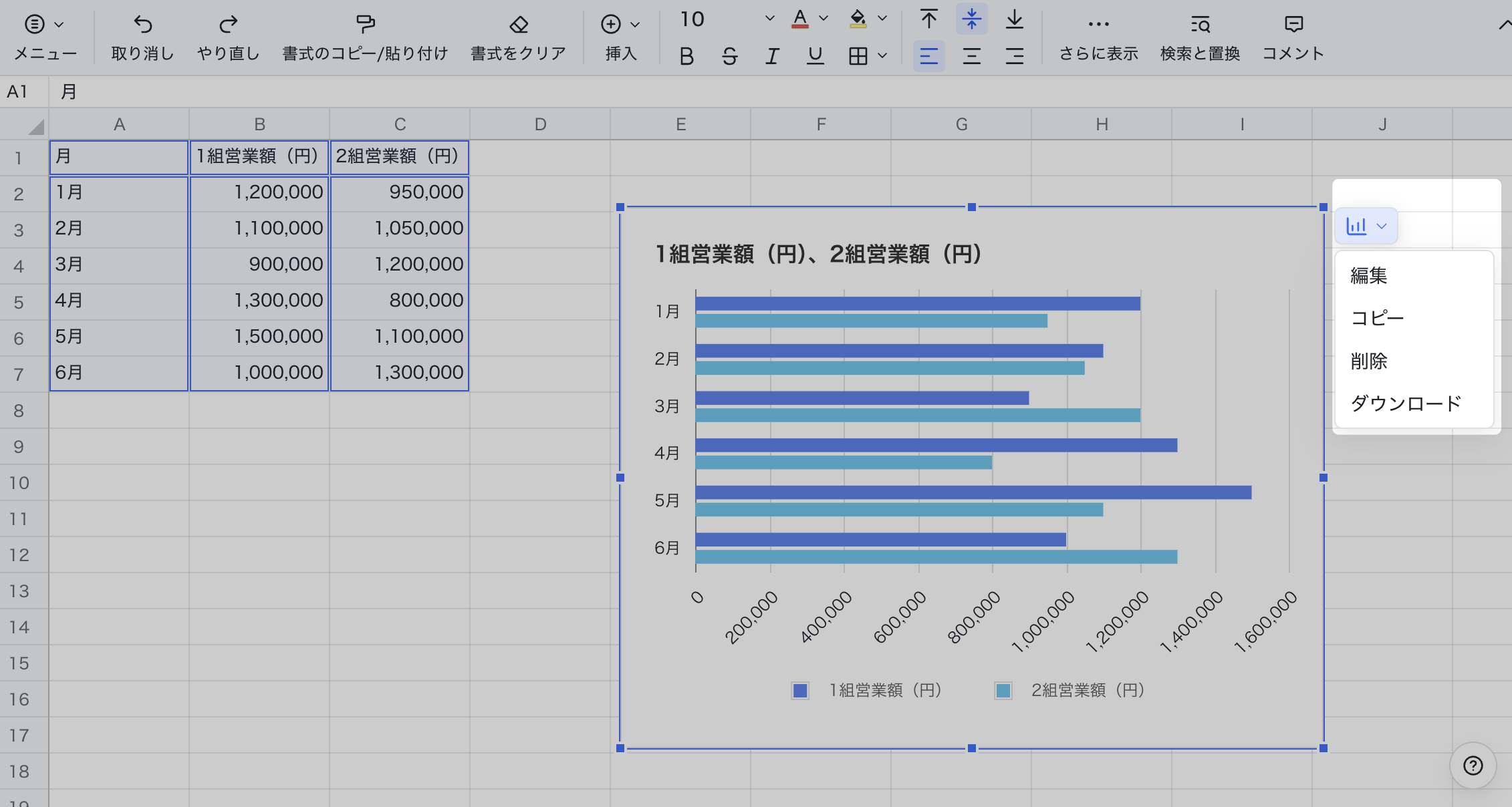
- 縦棒グラフのコピー、削除、またはダウンロード:縦棒グラフを選択し、右上の グラフ アイコンをクリックしてから、編集、コピー、削除、画像としてダウンロードできます。

250px|700px|reset
