- 機能紹介
対応端末:パソコンでのみ使用可能
横棒グラフは、シートでよく使われるグラフであり、データの大きさを比較するのに便利です。横棒グラフでは、項目は縦軸に、データ値は横軸の棒の長さで示されます。異なる項目間のデータの違いを分かりやすく示せるので、データの比較を容易に行えます。
- 操作手順
2.1 横棒グラフを挿入する
シートを開き、ツールバーの 挿入 > グラフ をクリックします。次に、右側のグラフ設定画面にて タイプ の下部から横棒グラフを選択します。横棒グラフには 3 種類あります。
- ベーシック横棒グラフ:複数の項目にわたる複数のデータ系列を比較する場合に使用します。例えば、異なる組が各月どれだけ売上を上げたかを比較する際、各組・各月のデータがまとめて表示されます。
- 250px|700px|reset
- 積み上げ横棒グラフ:各項目のデータ系列の合計と、各データ系列が合計に占める割合を示す場合に使用します。下の図のように、各月における 2 つの組の売上総額と、各組が占める割合が表示されます。
- 250px|700px|reset
- 100% 積み上げ横棒グラフ:積み上げ横棒グラフに似ていますが、各データ系列が合計に占める割合(パーセント)を重視します。すべての棒の長さの合計は 100% となり、各月の各組の売上高が合計に占める割合が表示されます。
- 250px|700px|reset
2.2 テーマ色と表示項目を設定する
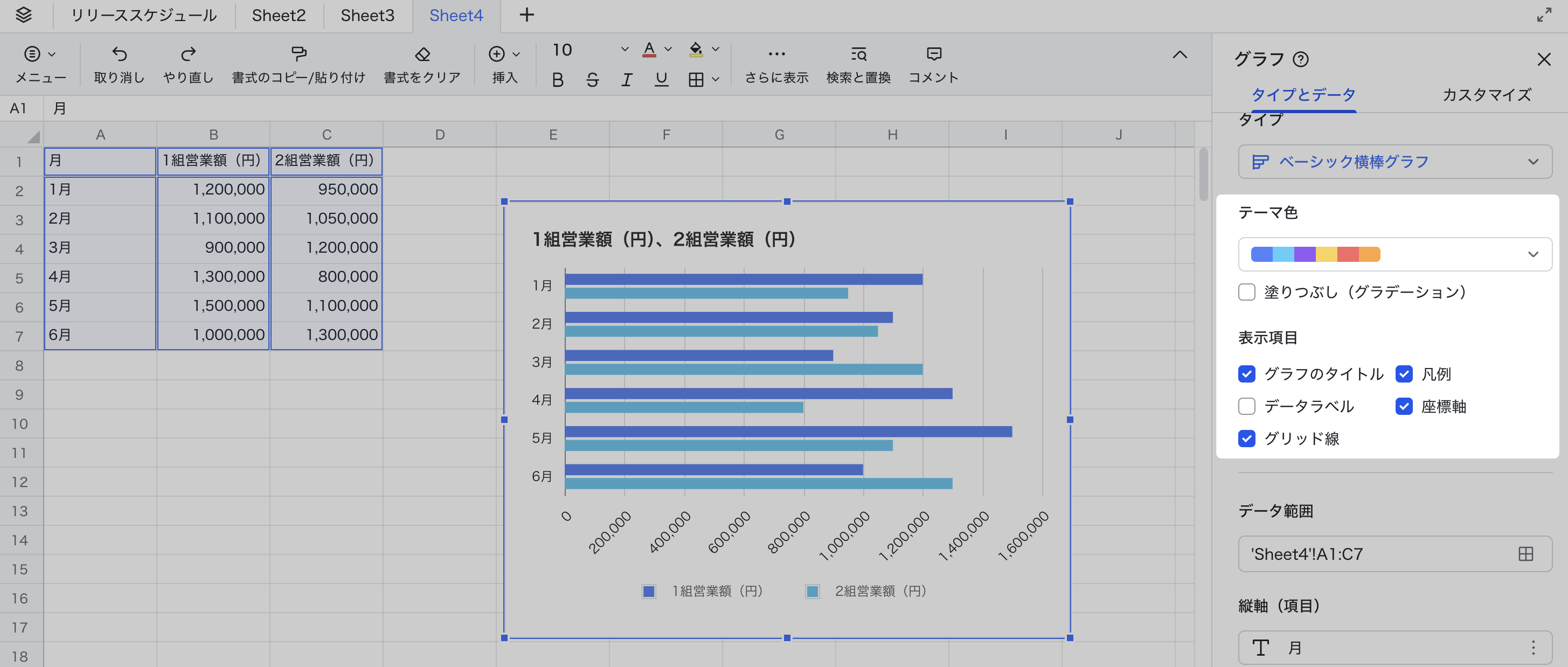
タイプとデータ > テーマ色 で、横棒グラフのテーマ色を選択します。
タイプとデータ > 表示項目 で、横棒グラフに グラフのタイトル、凡例、データラベル、座標軸 および グリッド線 を表示するかどうかを選択します。

250px|700px|reset
2.3 データ範囲を選択する
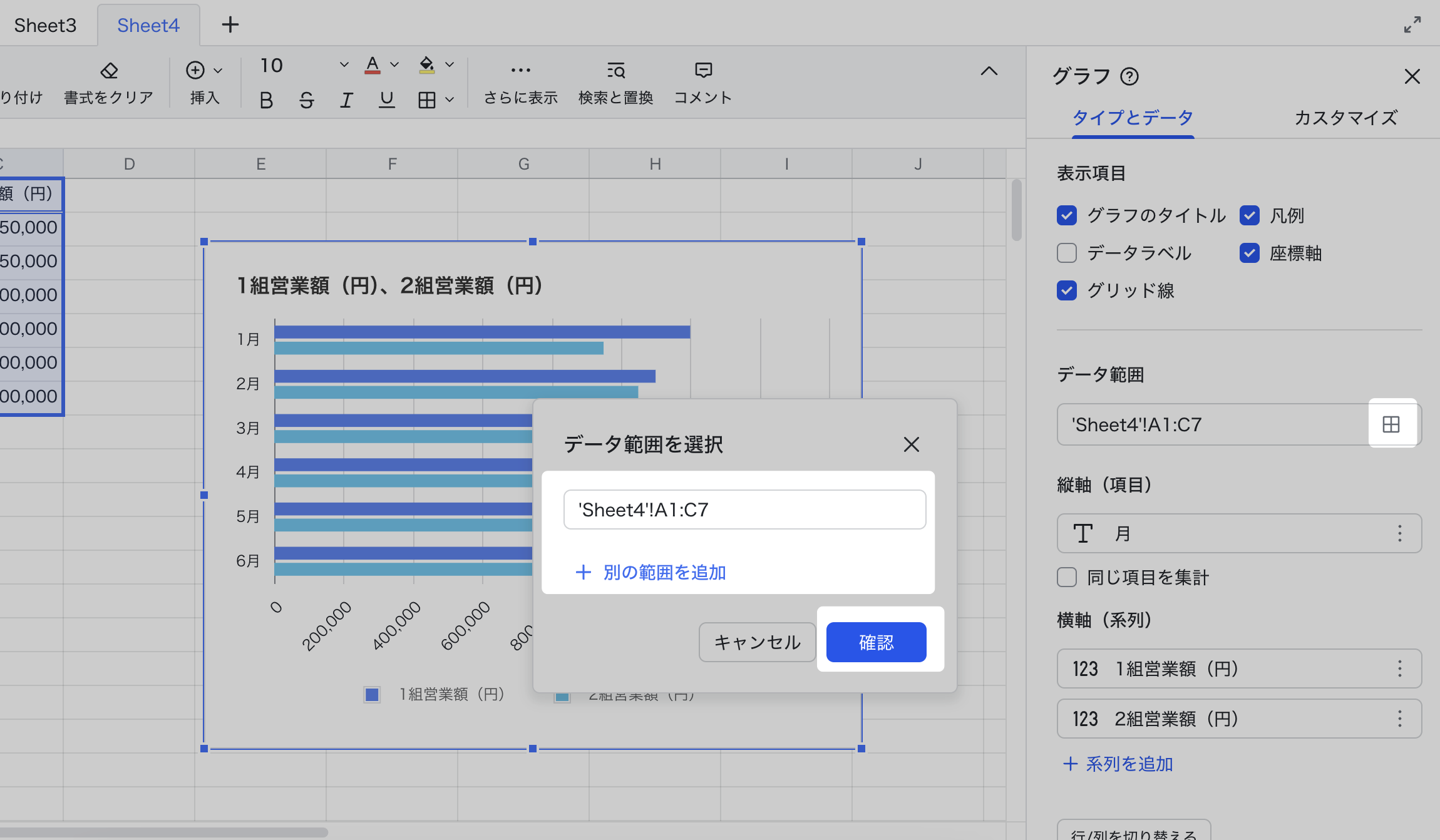
タイプとデータ > データ範囲 で、田 アイコンをクリックします。表示されたポップアップ画面で、データ範囲を直接入力するか、マウスでデータ範囲を選択して 確認 をクリックします。複数のデータ範囲を追加したい場合は、田 アイコンをクリックした後、別の範囲を追加 をクリックして追加してください。

250px|700px|reset
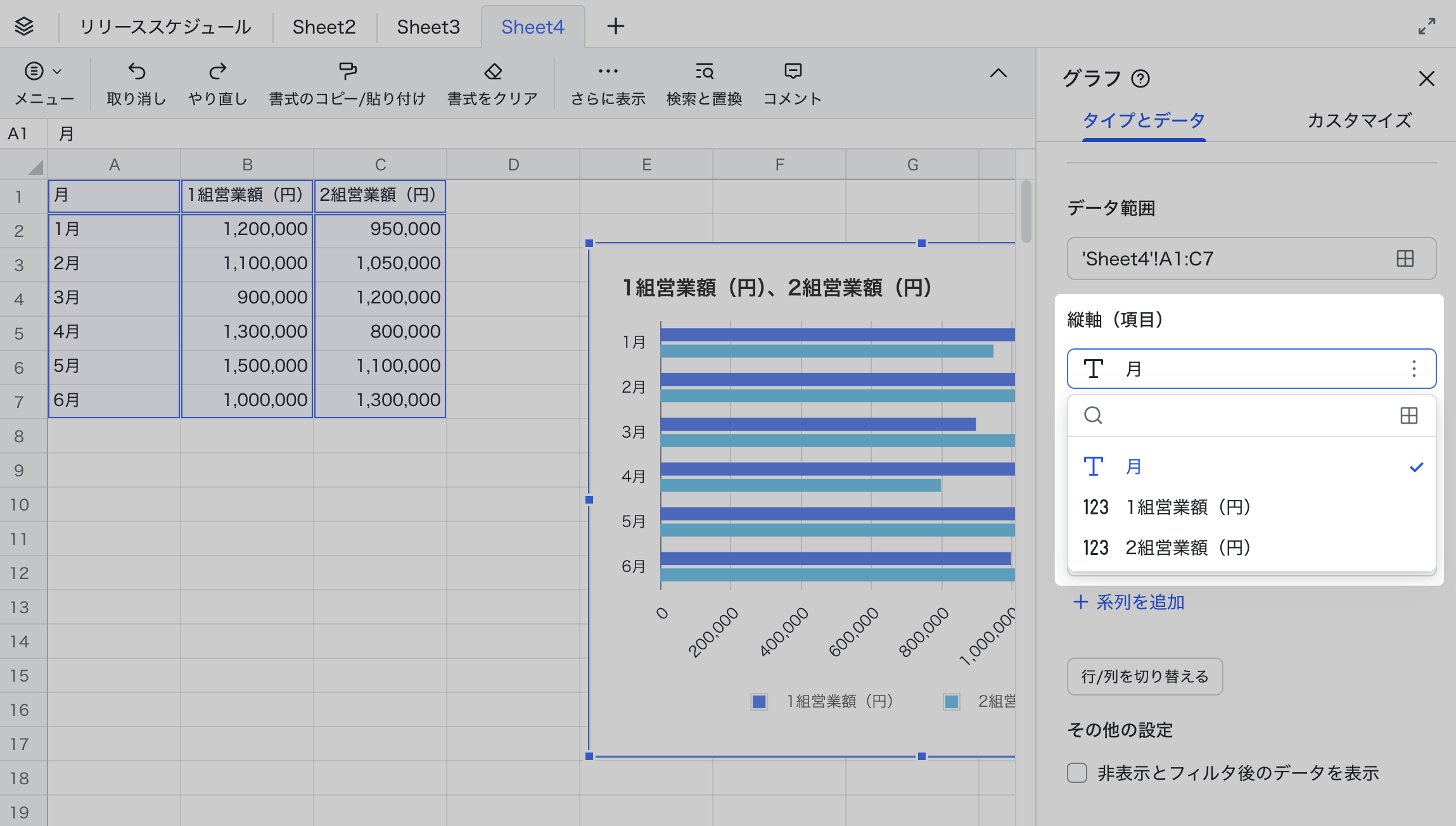
2.4 縦軸と横軸を編集する

250px|700px|reset
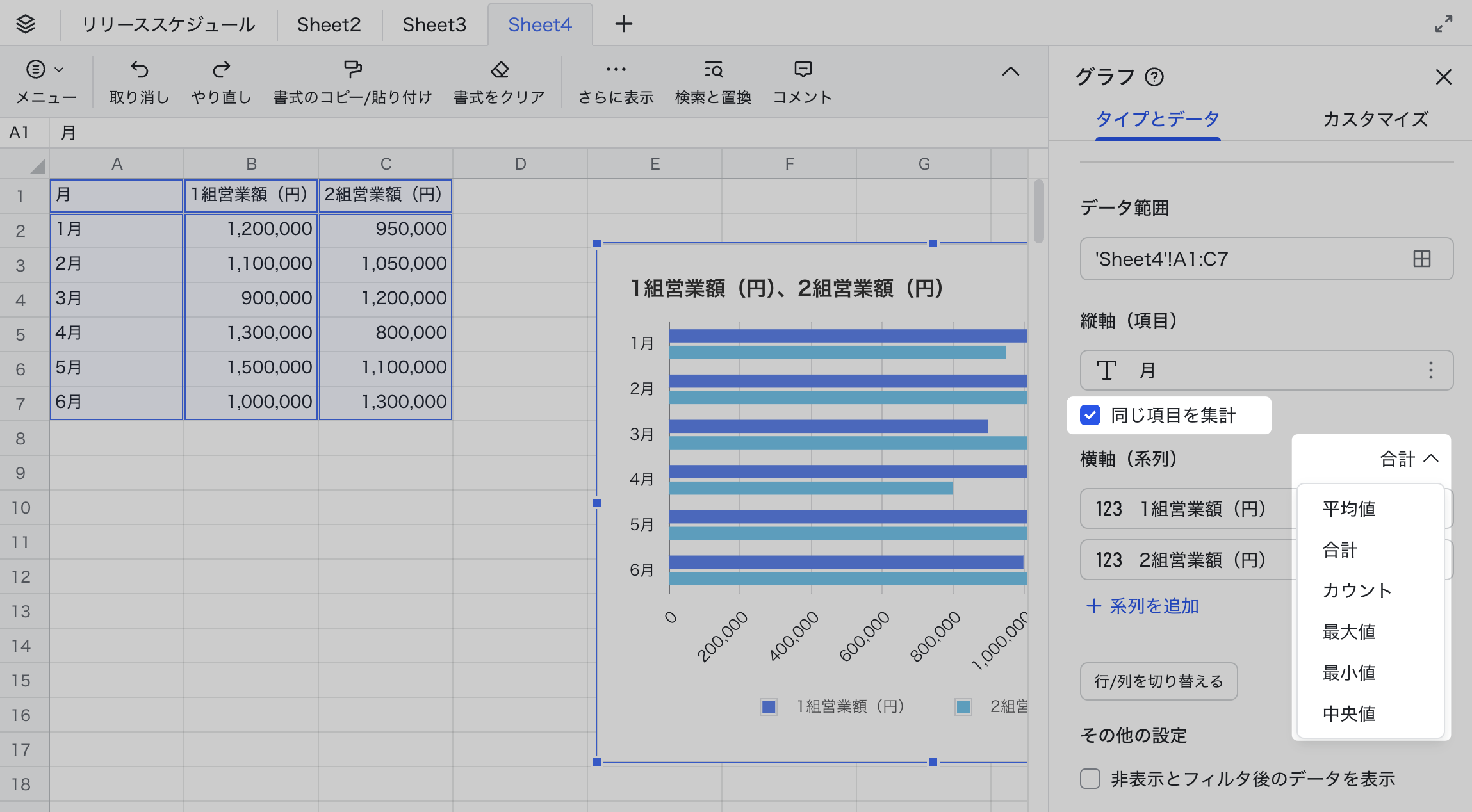
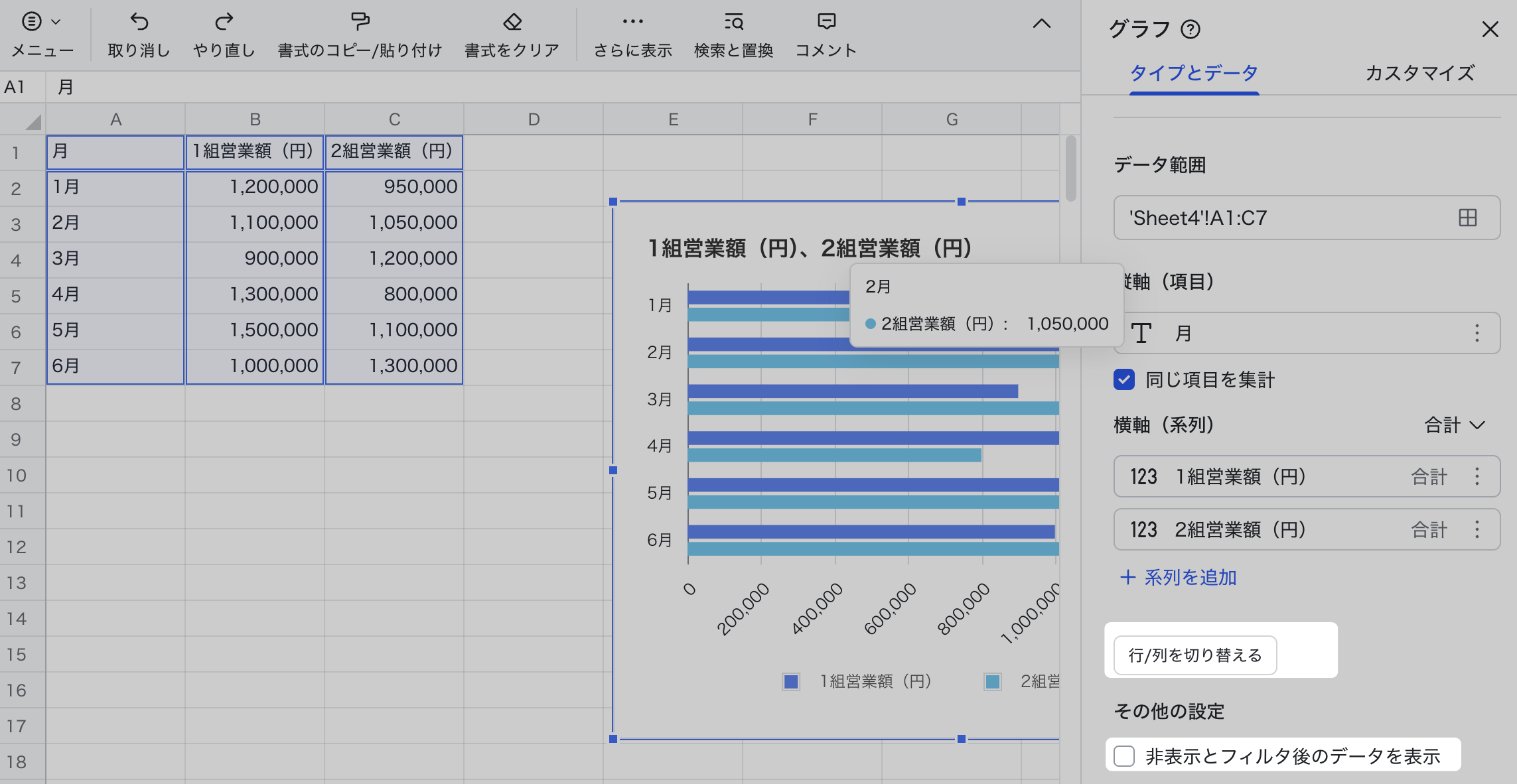
同じ項目のデータをまとめて集計することもできます。縦軸(項目) で、同じ項目を集計 にチェックを入れると、グラフ内の同じ項目のデータが自動的に集計されます。また、横軸(系列) で、平均値、合計、カウント、最大値、最小値、中央値から集計方法を選択できます。

250px|700px|reset
横軸のデータを縦軸に、または縦軸のデータを横軸に表示したい場合は、行/列を切り替える をクリックします。データソースが非表示またはフィルタリングなどですべて表示されていない場合、非表示とフィルタ後のデータを表示 にチェックを入れることで、非表示のデータもグラフに表示されます。

250px|700px|reset
2.5 カスタマイズ
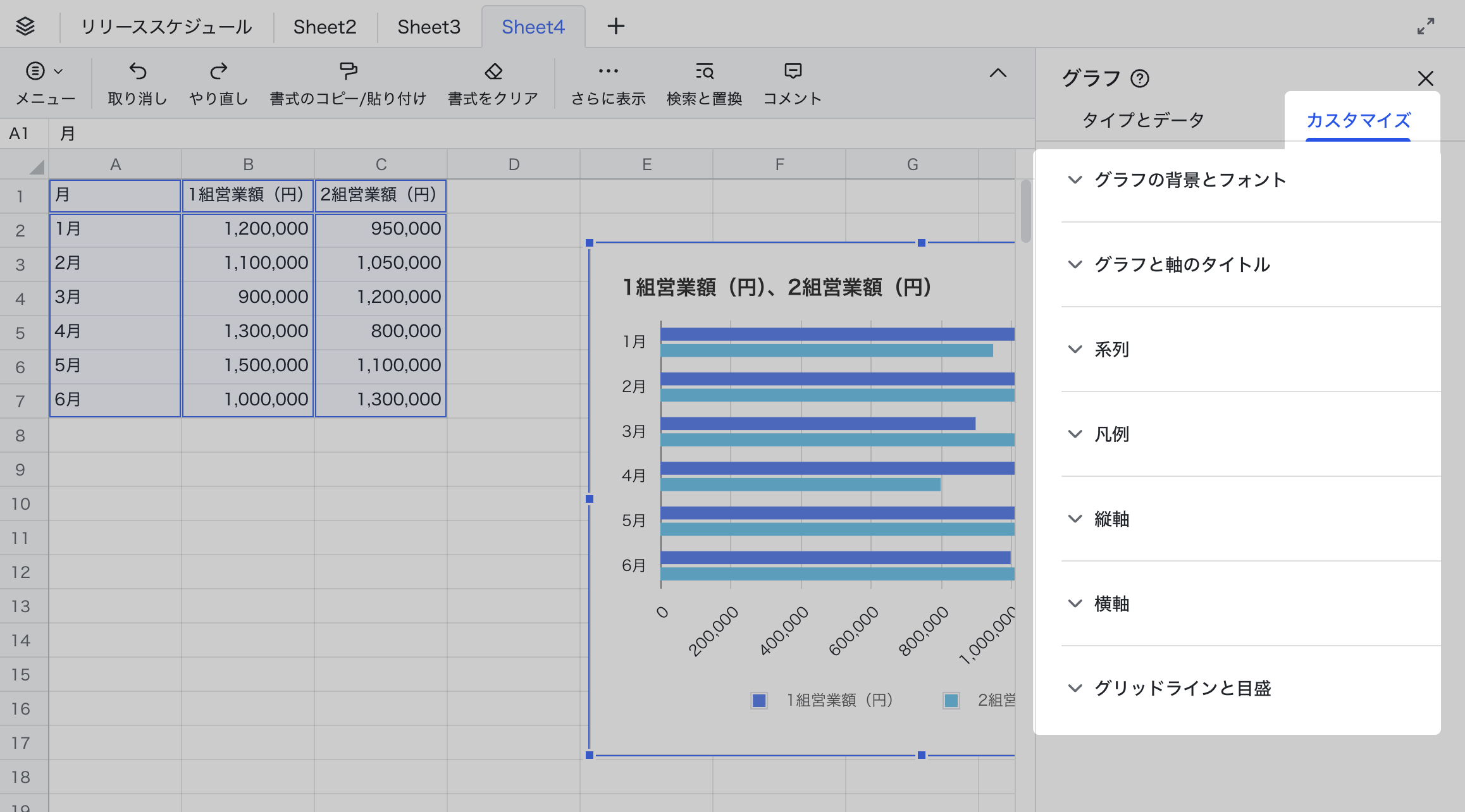
カスタマイズ で、グラフの背景とフォント、グラフと軸のタイトル、系列、凡例、縦軸、横軸 などの設定ができます。

250px|700px|reset
2.6 横棒グラフに対するその他の操作
- 横棒グラフをドキュメントに貼り付ける:横棒グラフをドキュメントに貼り付けて、ソースシートとリアルタイムでデータを同期できます。詳細はシートのグラフをドキュメントに貼り付けるを参照してください。
- 横棒グラフの位置とサイズを調整する:横棒グラフを選択してドラッグすることで位置を調整できます。ハンドルをドラッグ&ドロップすることでサイズを調整できます。
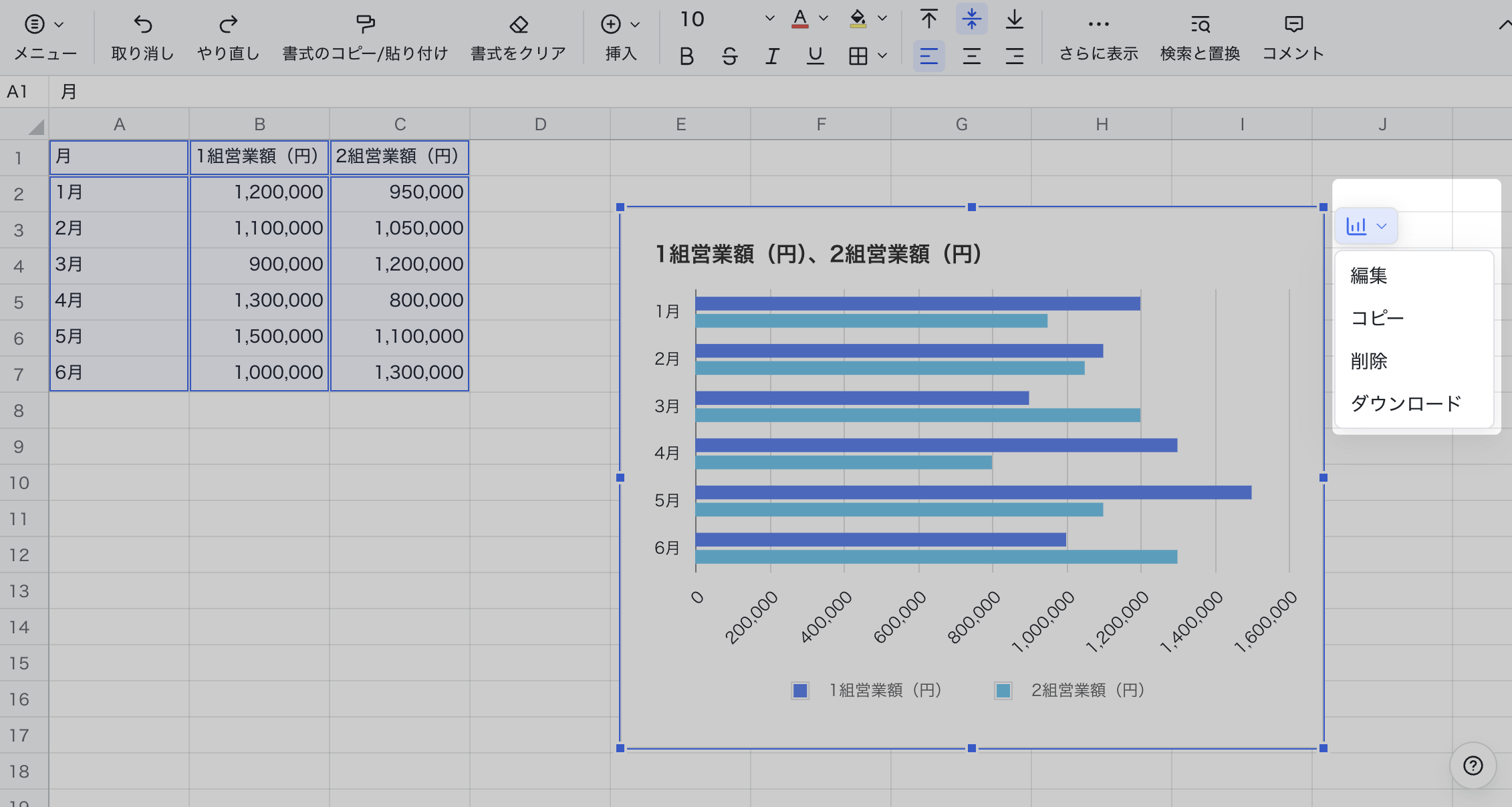
- 横棒グラフのコピー、削除、またはダウンロード:横棒グラフを選択し、右上の グラフ アイコンをクリックしてから、編集、コピー、削除、画像としてダウンロードできます。

250px|700px|reset
