Available with these plans:
Starter
Basic
Pro
Enterprise
To upgrade your Lark Plan or for more information, contact Support or your Customer Success Manager. The Lark Basic plan supports only specific countries and regions.
I. Required materials
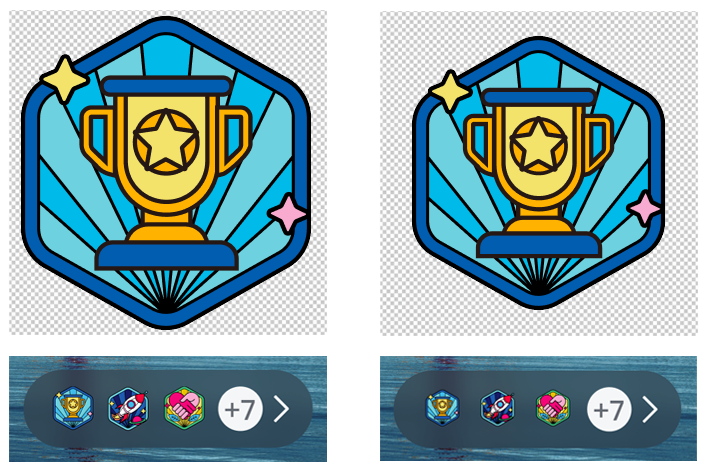
Two images are needed for each badge: the badge design image (displayed in the main body of member profile pages alongside other badges that members may have) and the badge preview image (displayed in the profile photo of member profile pages).
Got a question?
Select the content to comment.
We improve our articles based on your feedback.
Got It
Both of the images should follow these requirements: in PNG format, 320 x 320 pixels, and under 1024 KB in size.

250px|700px|reset
Recommendation: For optimal display quality on member profile pages, use a full-sized image (320*320 px) when exporting the badge.

250px|700px|reset
II. Design and size recommendations for badge preview images
- Size
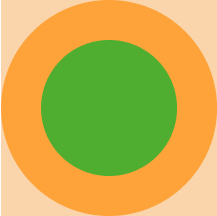
- In the image below, the light yellow square is the effective area for a badge preview image (size: 320*320 px);
- The dark yellow circle illustrates where the profile photo will be displayed when a profile photo contains a badge (size: 320*320 px);
- The dark green circle is the minimum space reserved for a profile photo (size: 202*202 px). To ensure optimal display, it is not recommended to cover this area with your badge preview image.
- It's recommended that your badge preview image fits within the dark yellow circle.

250px|700px|reset
- Design examples for badge preview images
✅ Examples of well designed badge preview images
- Try using bright colors. Avoid using dark colors and color gradients as these may negatively impact the display quality of the image. Also, use colors that have high saturation and are high contrast.

250px|700px|reset
Good example
❌ Examples of poorly designed badge preview images
- Due to limited space, try to limit the use of details on design elements for better display quality.

250px|700px|reset
Bad example
- Minimize the use of elements such as thin lines, dots, and 1 px outlines.

250px|700px|reset
Bad example
- Reduce the use of additional elements such as ribbons and lights, as they tend to be small and scattered and usually do not contribute to a better badge design.

250px|700px|reset
Bad example
