こちらの機能を利用できる料金プラン:
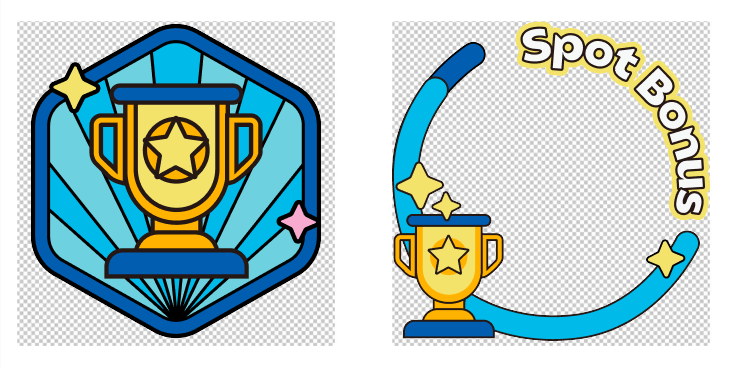
- 必要なアセット
バッジ 1 枚あたり、バッジの詳細図 と 着用効果図 の 2 枚の画像が必要となります。2 枚の画像の要件は同じです:PNG 形式のみ、320x320 ピクセル、1024KB 以下。

250px|700px|reset
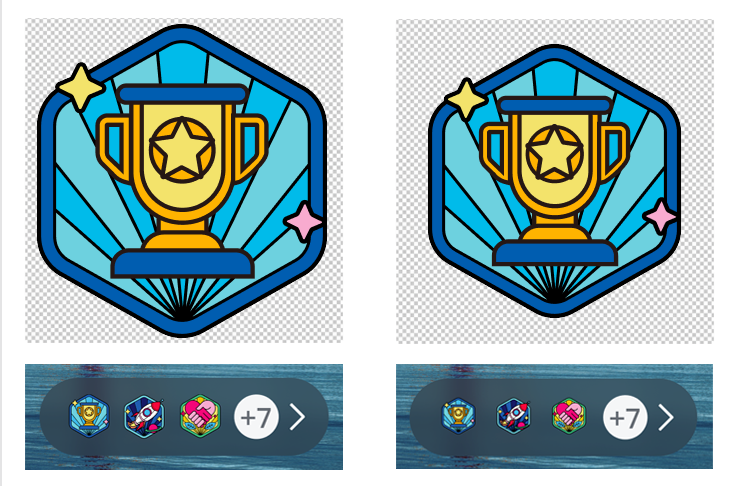
注:プロフィールページでバッジを最適に展示するために、バッジの詳細図は、可能な限りカンバス全体(320x320 ピクセル)を埋め、四隅に余白を残さないようにしてください。

250px|700px|reset
適切なデザイン例 不適切なデザイン例
- 着用効果図の要件
サイズ要件
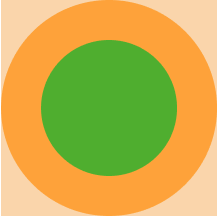
- 下図にて、明るい黄色の正方形 は、着用効果図をデザインする時に使用できる最大エリアであり、サイズは 320x320 ピクセル となります。
- 濃い黄色の円 は、バッジを着用する時にプロフィール写真が表示されるエリアであり、サイズは 320x320 ピクセル となります。
- 绿色の円 は、プロフィール写真の最低限必要なエリアであり、サイズは 202x202 ピクセル となります。プロフィール写真の表示効果を確保するために、バッジがこのエリアをカバーすることをおすすめしません。
- すなわち、バッジの着用効果図は、明るい黄色の正方形 から 绿色の円 を引いた部分に収めるようにデザインすることをおすすめします。

250px|700px|reset
デザイン要件
✅ 適切なデザイン例
- なるべく明るいカラーブロックを使用してください。コントラストの強い暗い色や、ピクセル単位のグラデーションなどの使用をなるべく控えてください。
- なるべく明度、彩度、明るさの高い色を使用してください。暗い色を使用すると、着用する時の表示効果が損なわれる可能性があります。

250px|700px|reset
適切なデザイン例
❌ 不適切なデザイン例
- 表示エリアのサイズが小さいため、最適な表示効果を確保するために、細かい要素を最小限に抑えてください。

250px|700px|reset
不適切なデザイン例
- 細い線、点、1 ピクセルの縁取りなどはなるべく使用しないでください。

250px|700px|reset
不適切なデザイン例
- 虹色や光などの要素は最小限に抑えてください。これらの要素は小さくて散在することが多いため、適切に表示できない可能性があります。

250px|700px|reset
不適切なデザイン例
