一、功能简介
设备要求:仅支持在桌面端操作。
你可以在幻灯片中为文本、图片、图形等元素以及幻灯片页面添加动画效果,如为元素或页面的进入、强调、退出分别设置动画,以提升演示的趣味性和吸引力。
注:母版或布局中不支持使用动画效果。
二、操作流程
添加、编辑或预览动画
- 添加动画
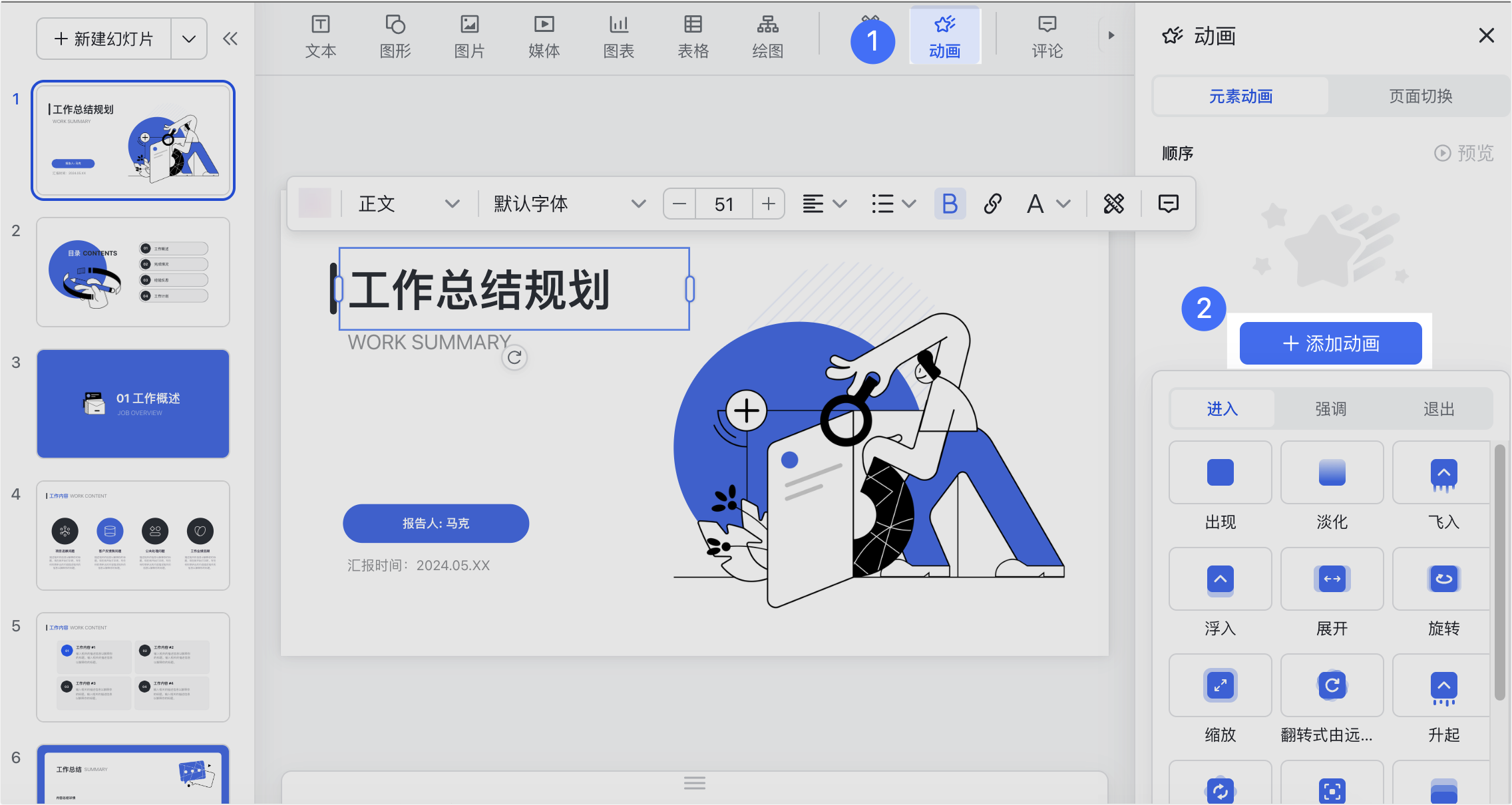
进入幻灯片页面,选中需要添加动画效果的单个或多个元素,点击顶部工具栏中的 动画。
在“元素动画”面板点击 添加动画 按钮,选择进入、强调或退出效果。
注:将鼠标悬停在效果上,可实时在左侧页面中预览动画效果。

250px|700px|reset
- 编辑动画
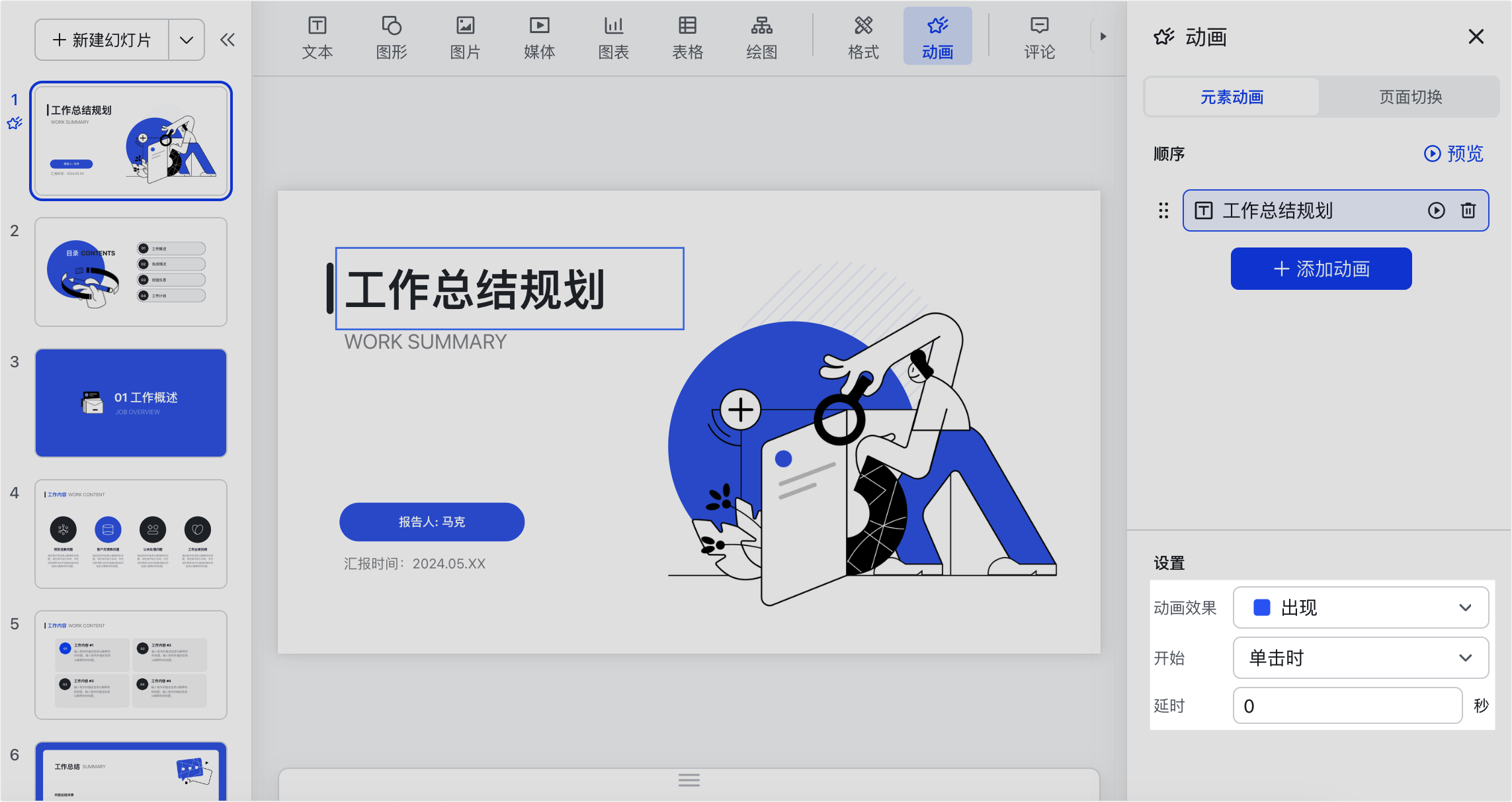
选中已添加的动画,将会弹出设置面板。你可以进一步调整动画效果、设置开始动作(即动画触发动作)、设置延时时间(即执行触发动作后的等待时间)、设置动画的方向等。
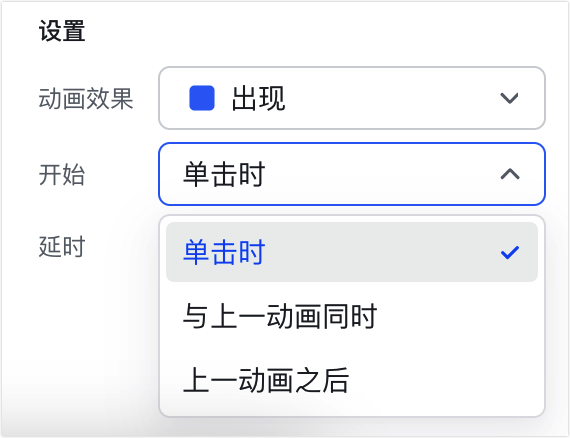
针对不同的动画,你可以设置不同的参数。例如,针对“出现”动画,你可以设置开始动作和延时。


250px|700px|reset
250px|700px|reset
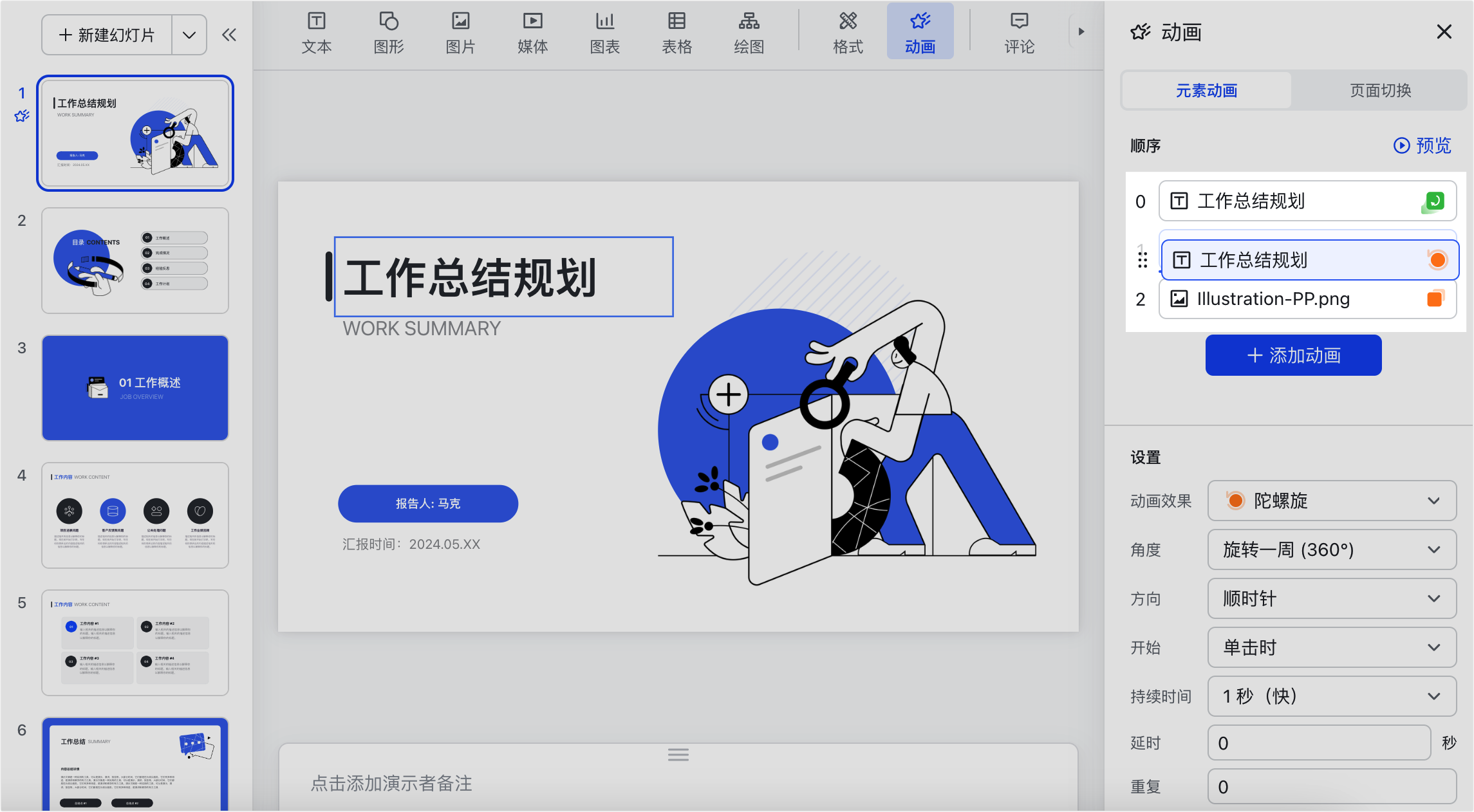
动画会按照动画面板上的顺序,从上往下依次执行。你可以直接拖拽动画,调整执行顺序。

250px|700px|reset
- 预览动画
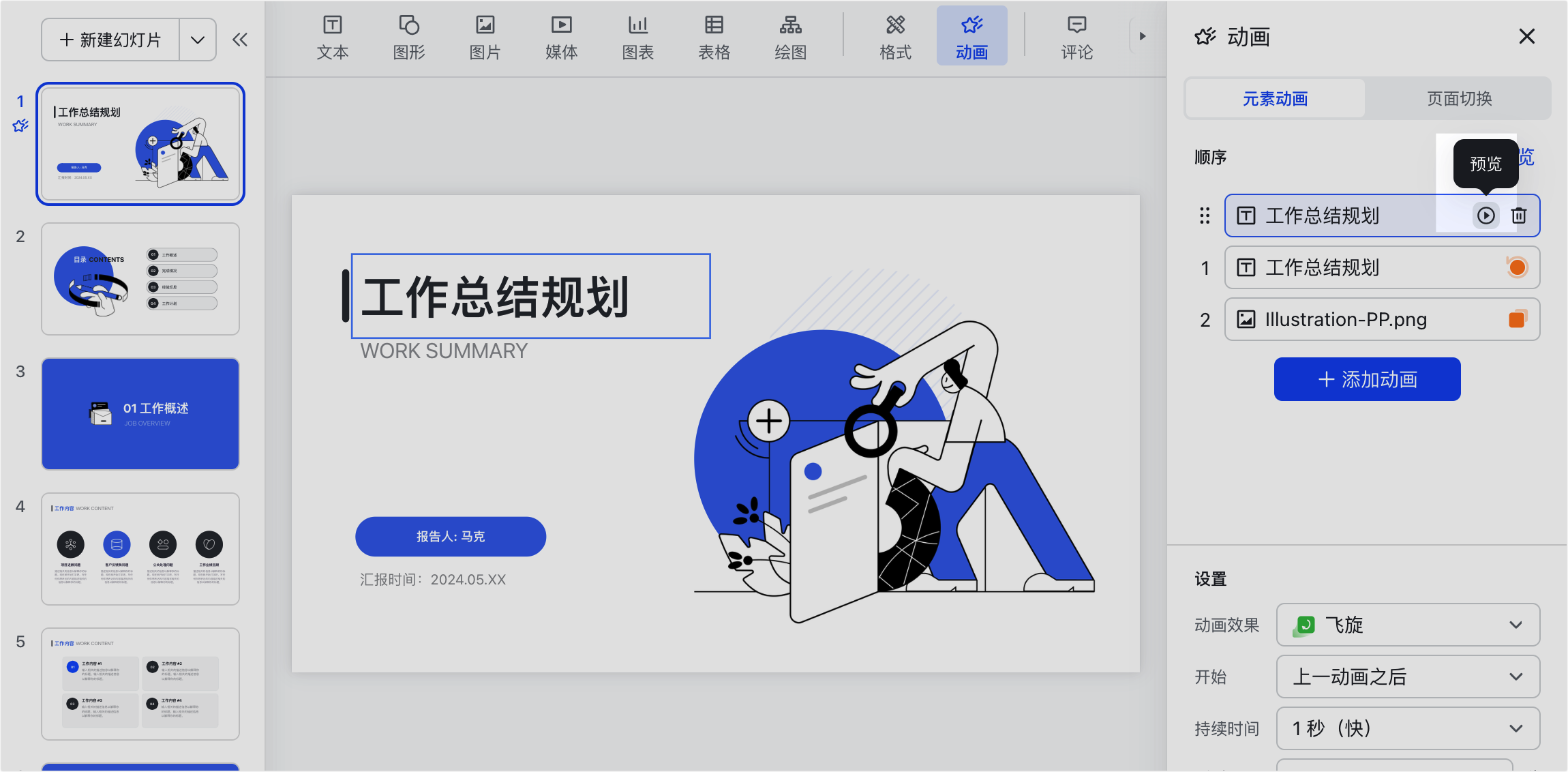
如果你想预览单个动画,你可以将鼠标悬停在该动画上,点击 预览 图标。

250px|700px|reset
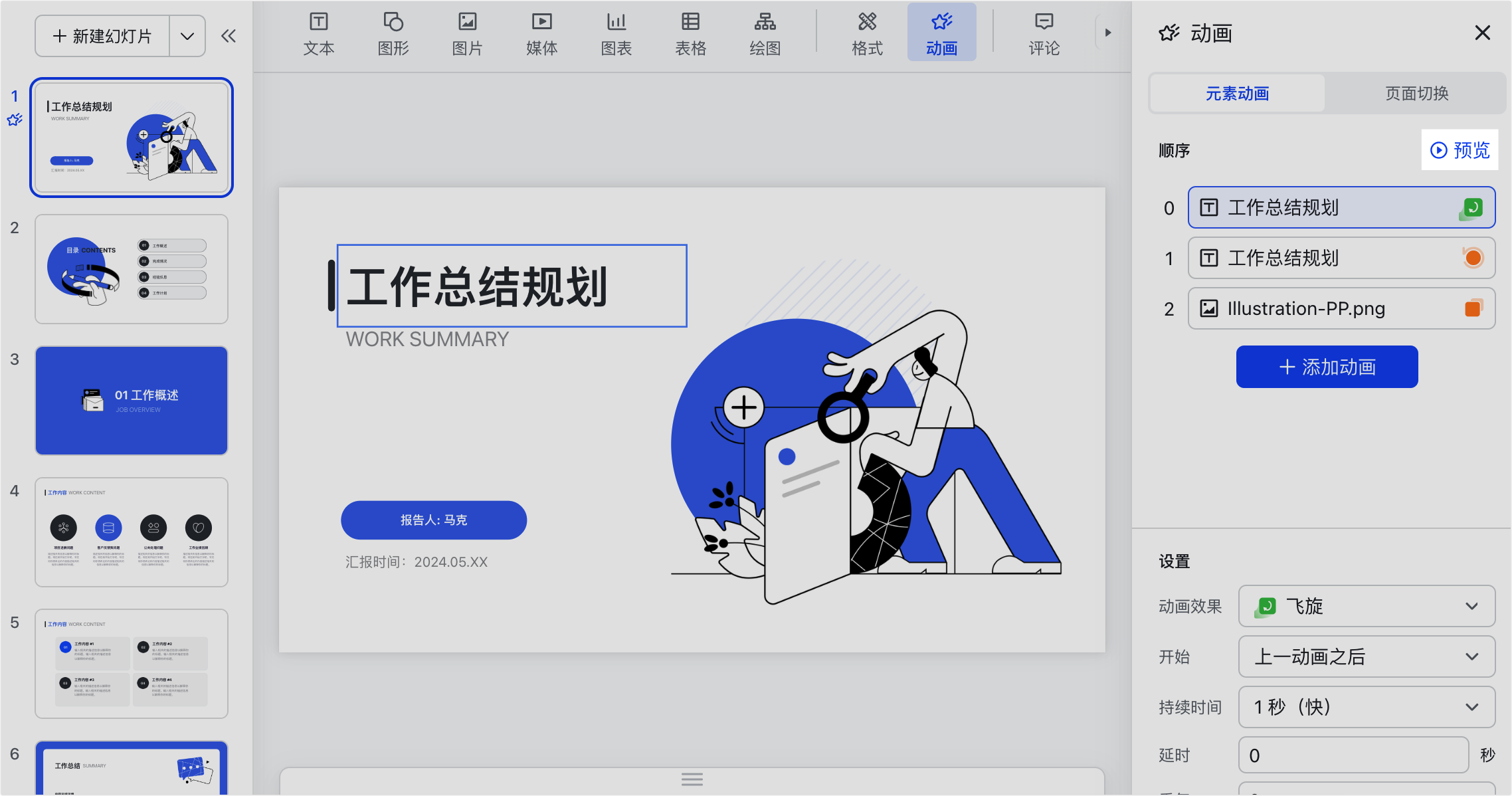
如果你想预览整个页面中添加的动画,可以直接点击右上角的 预览 图标。

250px|700px|reset
- 删除动画
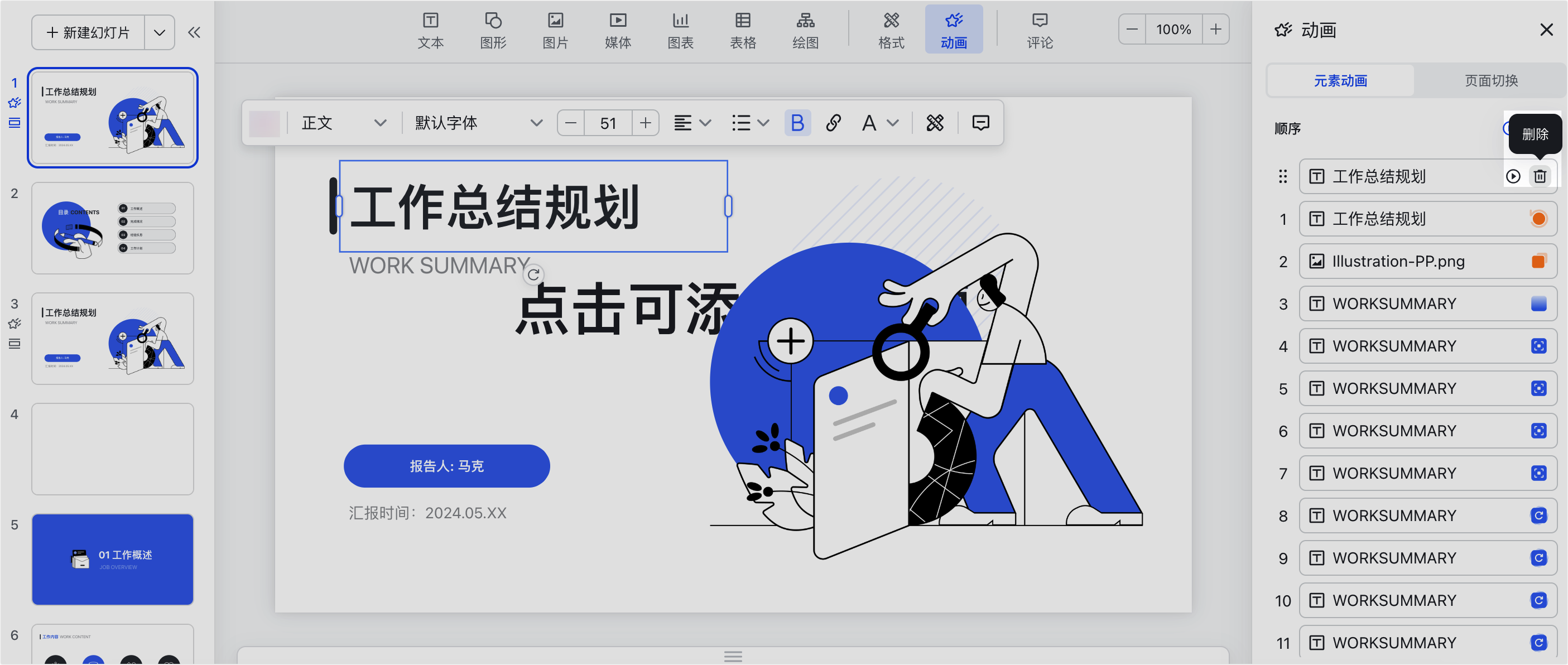
如果你想删除单个动画,你可以将鼠标悬停在该动画上,点击 删除 图标。

250px|700px|reset
为页面切换添加动画
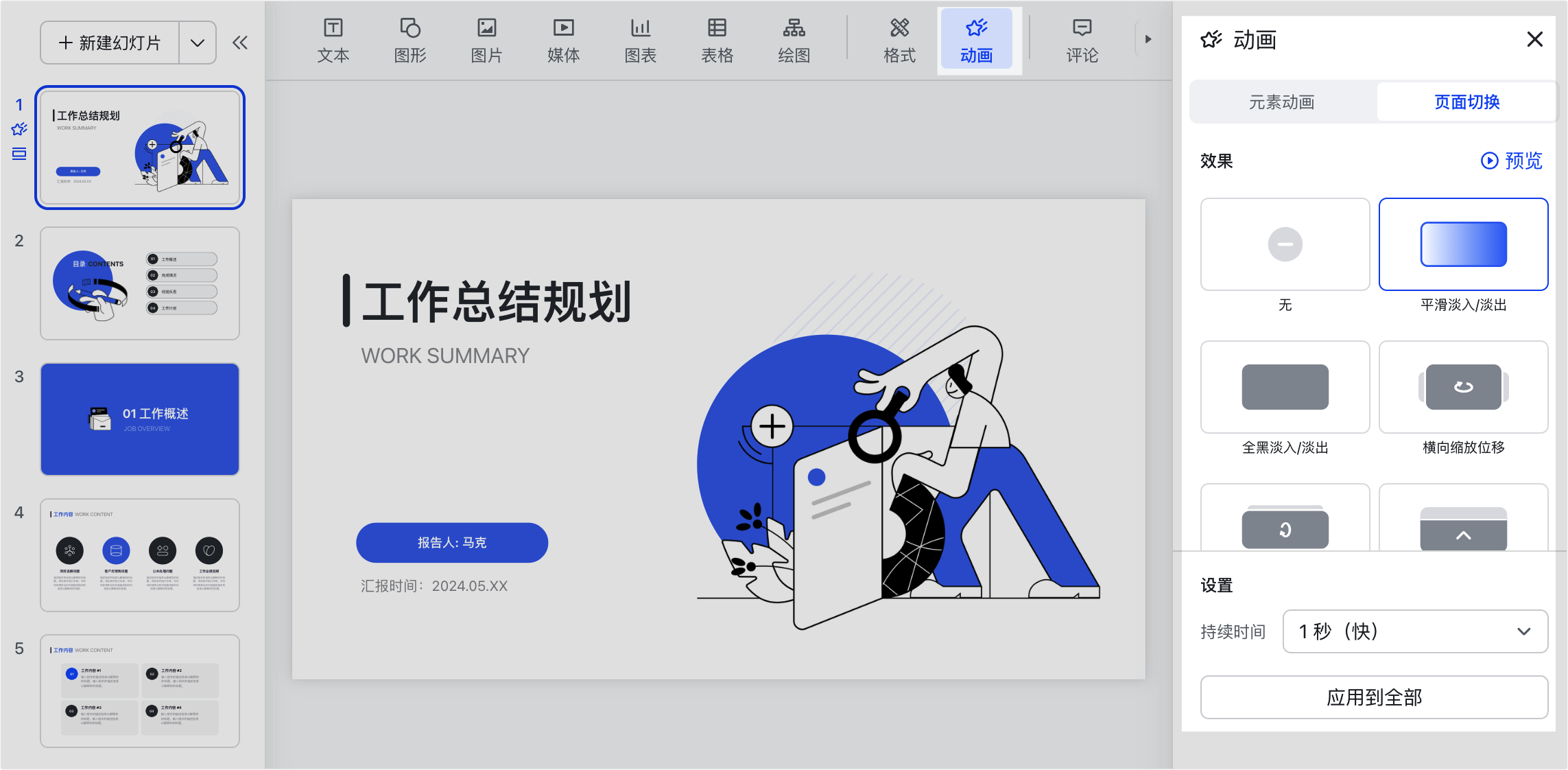
进入幻灯片页面,点击顶部工具栏中的 动画。在“页面切换”面板选择页面切换的效果并设置持续时间等参数。此外,你还可以:
- 点击 预览 图标,可以直接预览页面的切换效果。
- 点击 应用到全部 按钮,将该页面的切换效果一键应用到幻灯片文件中的其他页面。
- 如果你想删除该页面切换动画,直接将效果切换为无即可。

250px|700px|reset
三、常见问题
