一、功能简介
设备要求:支持在桌面端和网页版操作。
你可以在柱状图、折线图、条形图、面积图、散点图、组合图、排列图、瀑布图等8个表格图表中设置横轴与纵轴。合理设置轴的范围与样式,可以让你的图表更清晰易读。
二、操作流程
当你在表格中插入图表后,你可以按照下文编辑图表的横轴与纵轴。本文以柱状图图表为例。其他图表的操作步骤,可参考实际页面进行操作。
- 设置轴的数据范围
设置横轴(类别)
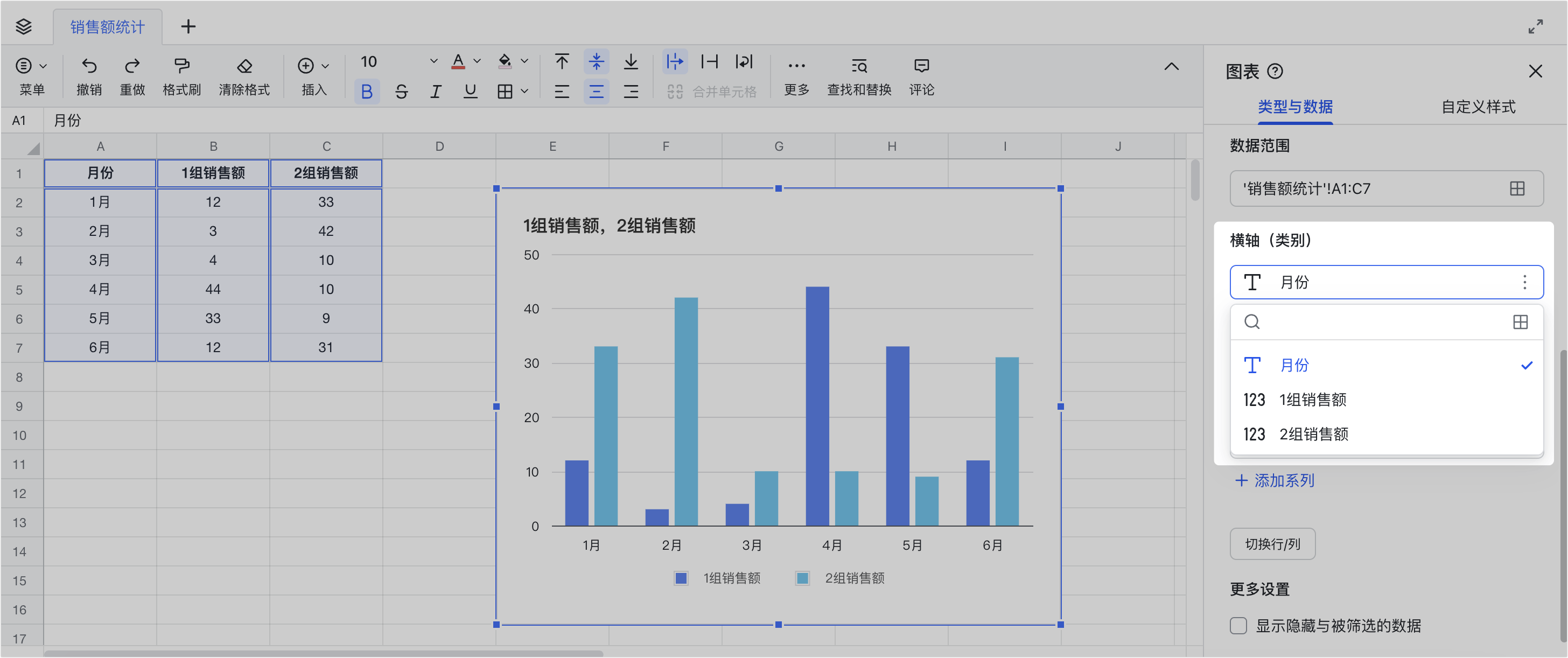
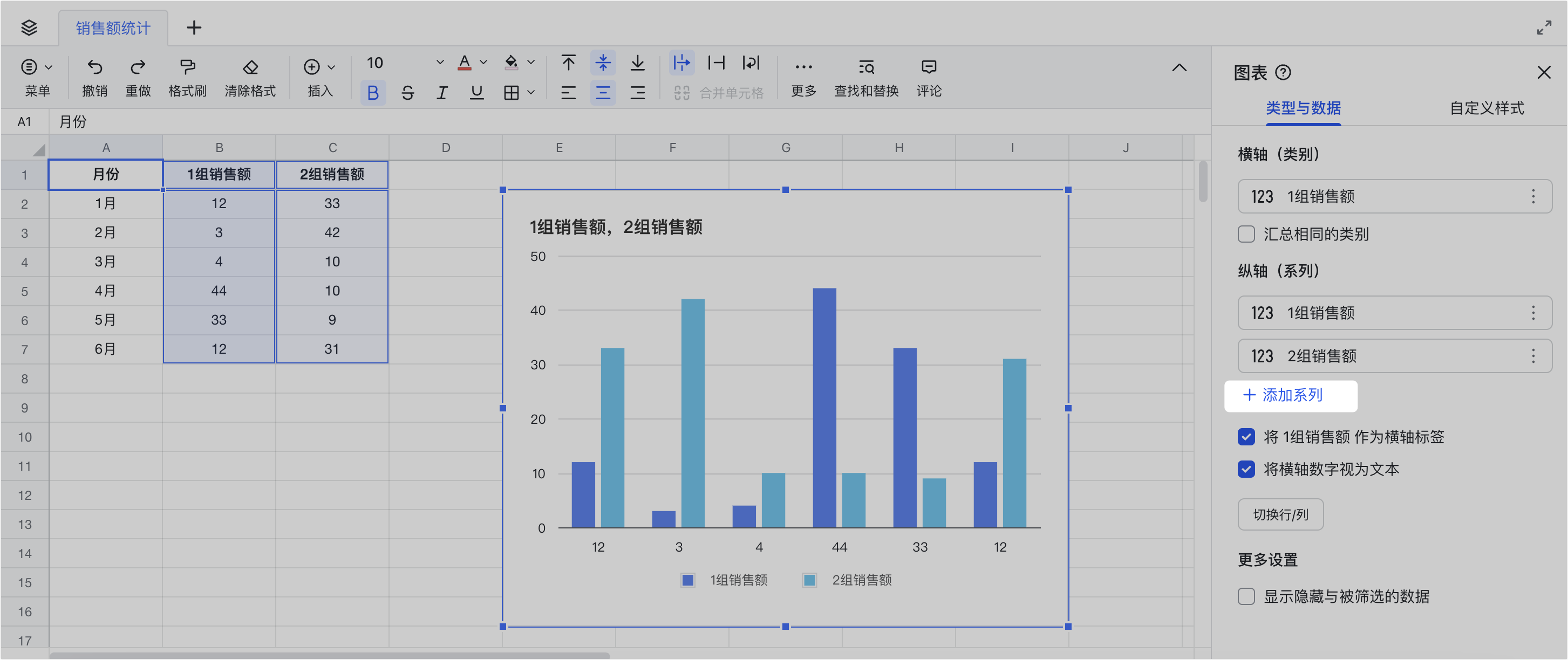
- 在表格中插入基础柱状图后,在右侧的图表设置中找到 类型与数据 > 横轴(类别)
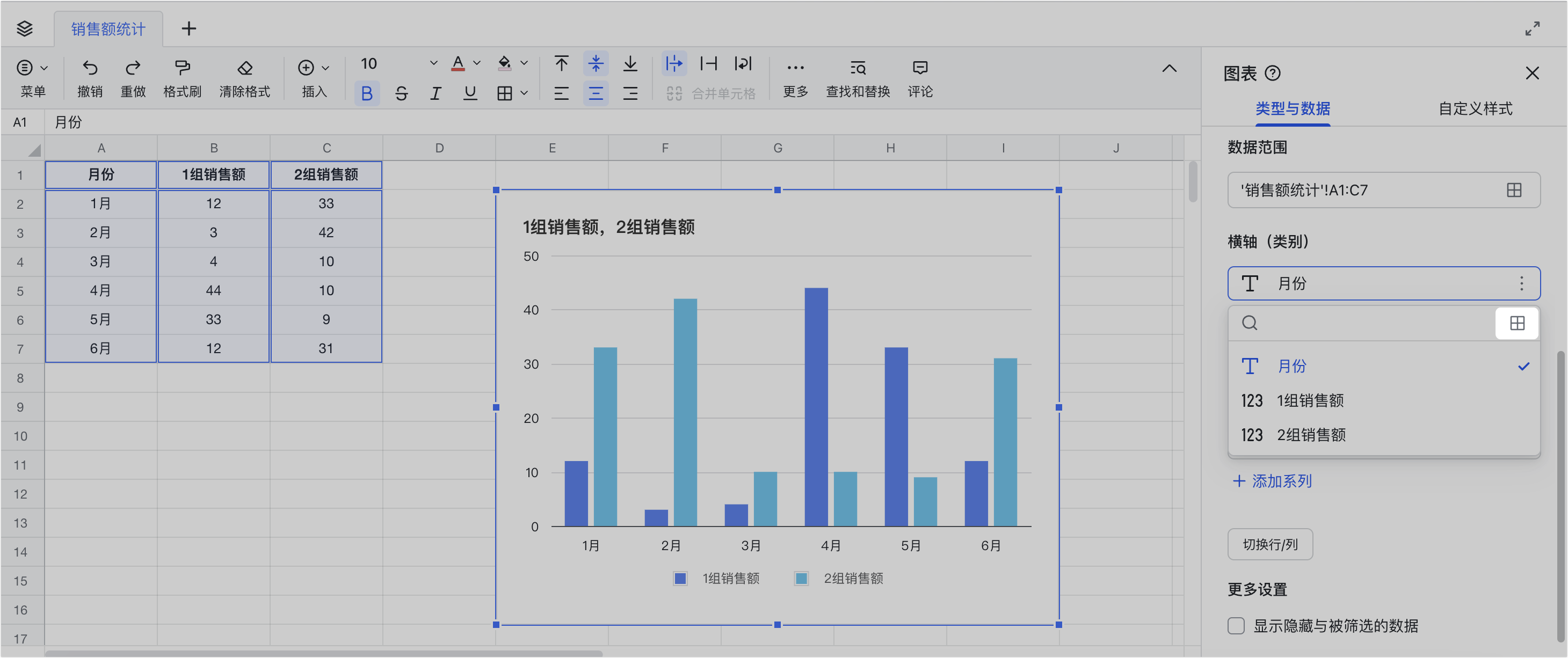
- 在下拉框中选择数据,或点击 田 按钮选择数据范围。


250px|700px|reset
250px|700px|reset
- 当选择的横轴数据范围为数字列(即带 123 标记)时,系统将默认按照该数字列所在源表格里的排序生成横轴标签,此时 将标签视为文本 的选项为勾选状态。
- 若取消勾选 将标签视为文本,则横轴类型变为数字轴,会基于源数据去计算轴的最小和最大边界值,并生成均等的轴刻度间距。

250px|700px|reset
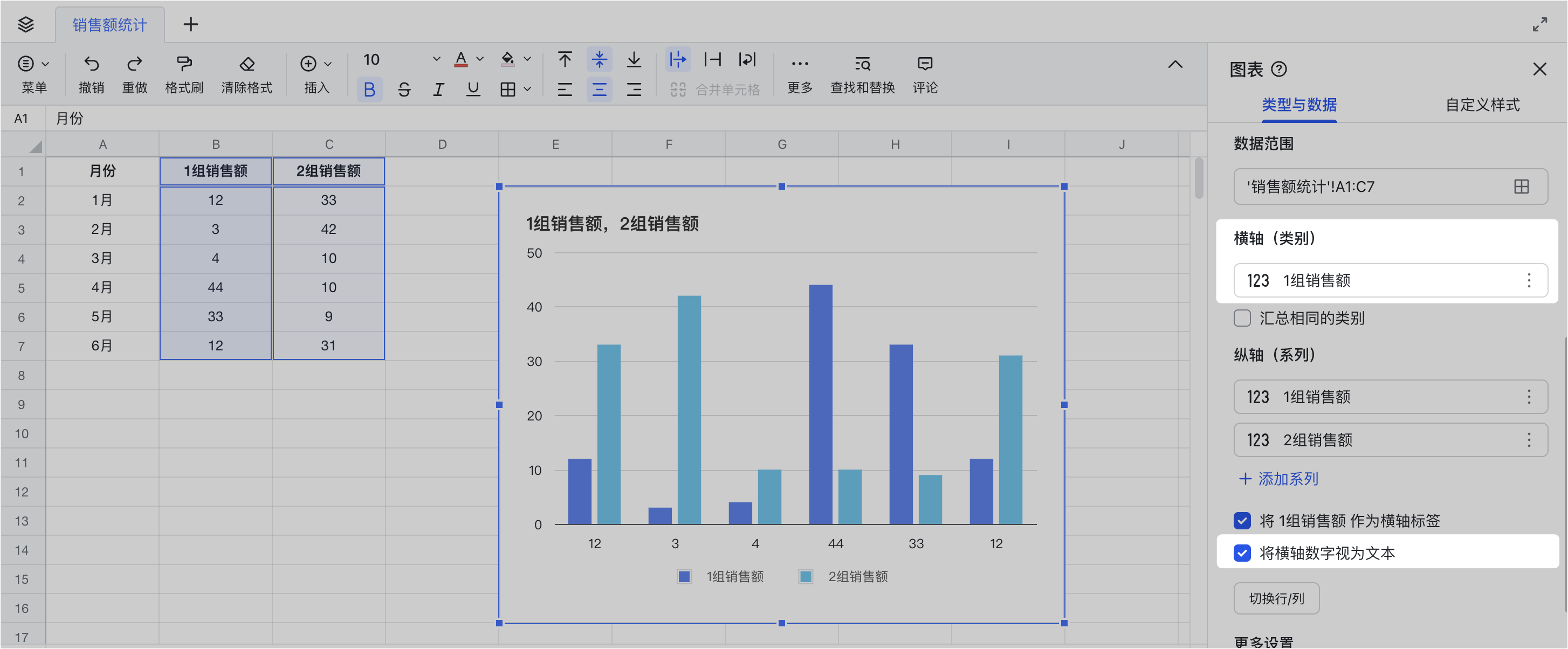
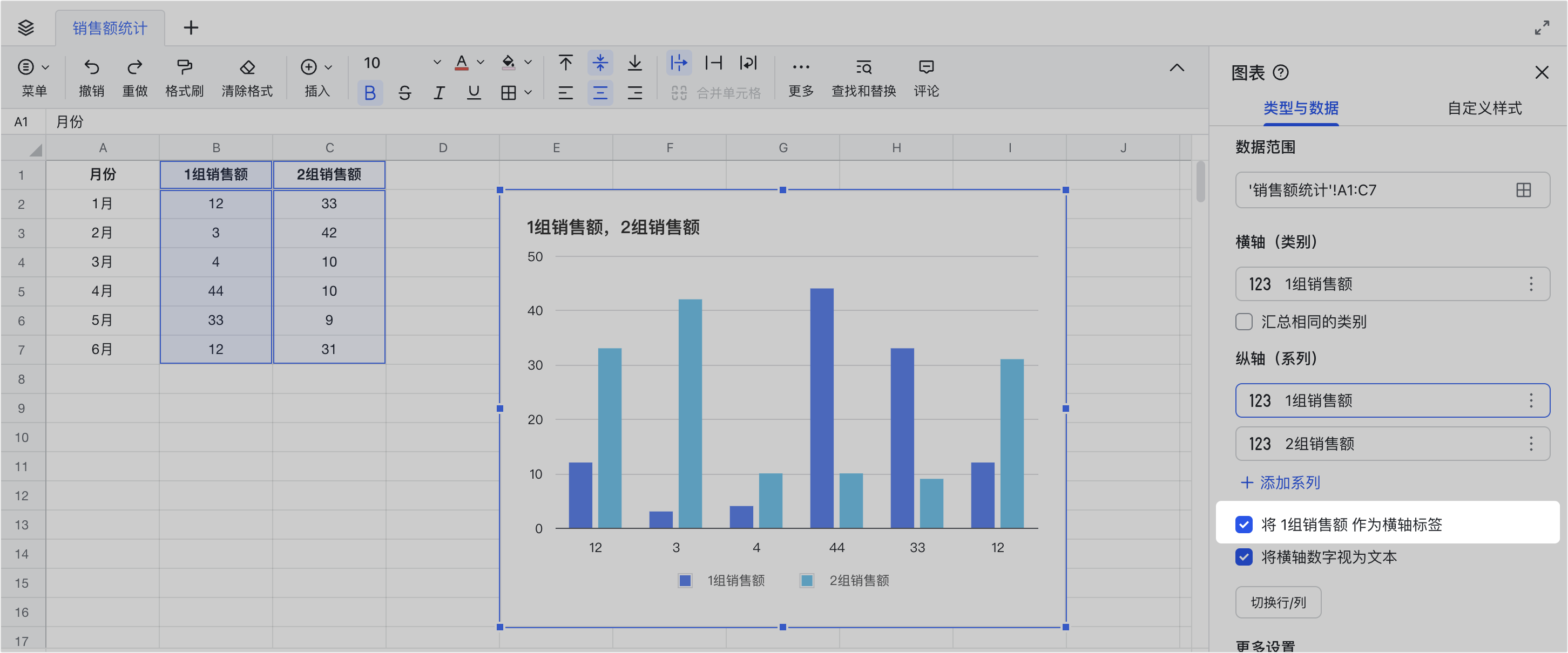
- 当图表的横轴和纵轴的数据范围均为数字列时,插入的图表将默认不具有横轴标签,即所有数字列都将作为系列。通过勾选 将某列作为横轴标签 可将其设置为横轴标签。

250px|700px|reset
设置纵轴(系列)
- 在设置完横轴的数据范围后,在右侧的图表设置中找到 类型与数据 > 纵轴(系列)。
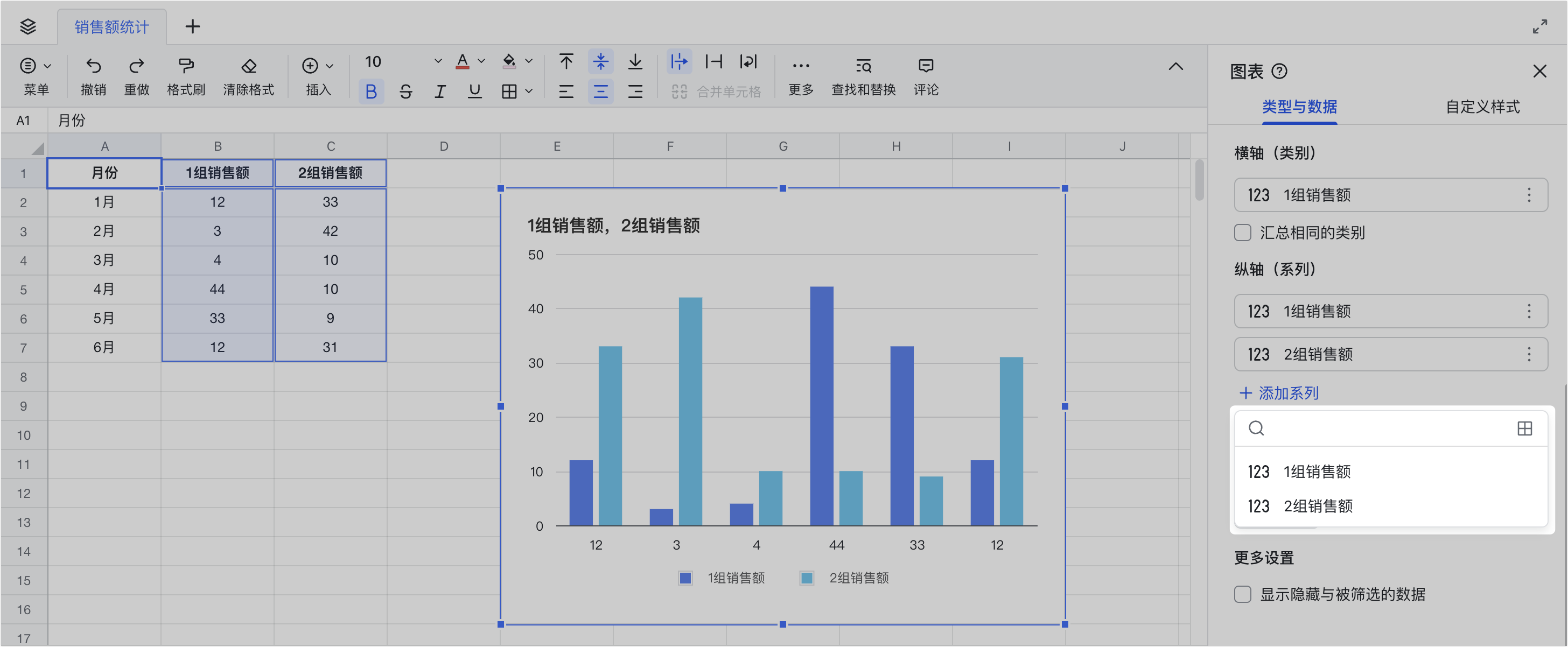
- 点击 + 添加系列,为纵轴添加数据。

250px|700px|reset
- 在下拉框中直接选择数据,或点击右侧的 田 按钮选择数据范围,可以设置系列的名称和值的引用范围。其中,设置名称的引用范围,也可以起到修改图例名称的作用。

250px|700px|reset
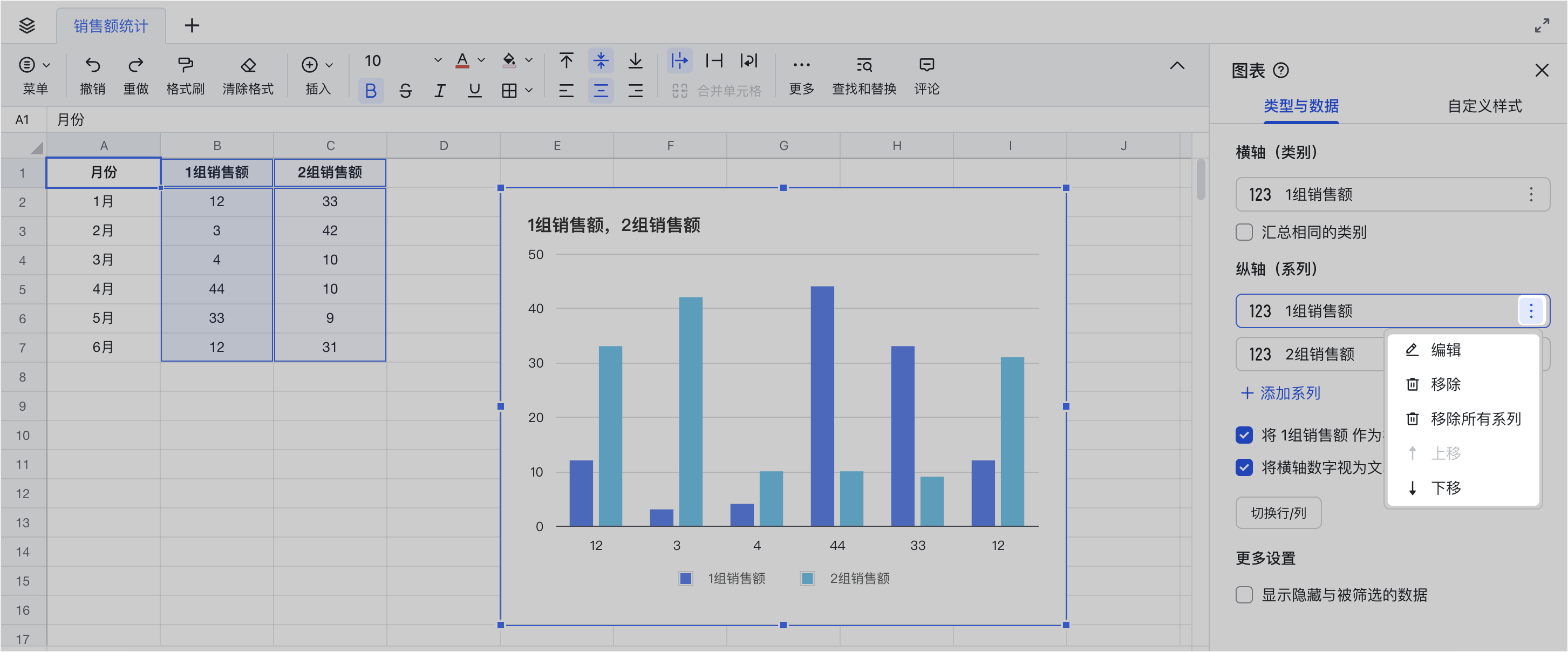
- 点击系列名称右侧的 更多 按钮,即可编辑、移除或者调整该系列在图表上的位置和样式。

250px|700px|reset
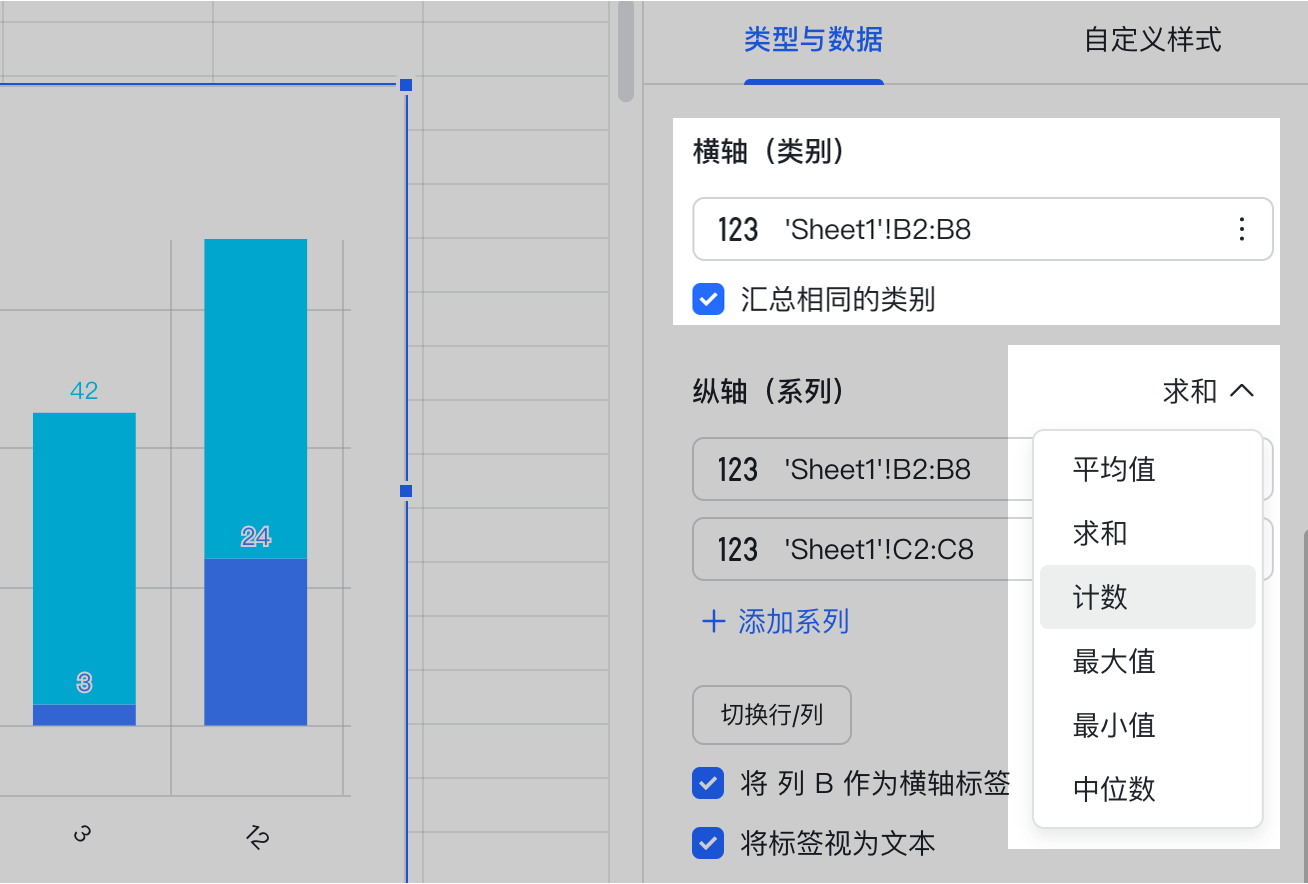
汇总数据
根据需求,你可以对相同类别的数据进行汇总计算。在 横轴(类别)中,勾选 汇总相同的类别,图表中相同类别的数据将会被自动汇总。你还可以在 纵轴(系列)中,选择平均值、求和、计数、最大值、最小值、中位数等汇总计算方式。

250px|700px|reset
切换行列
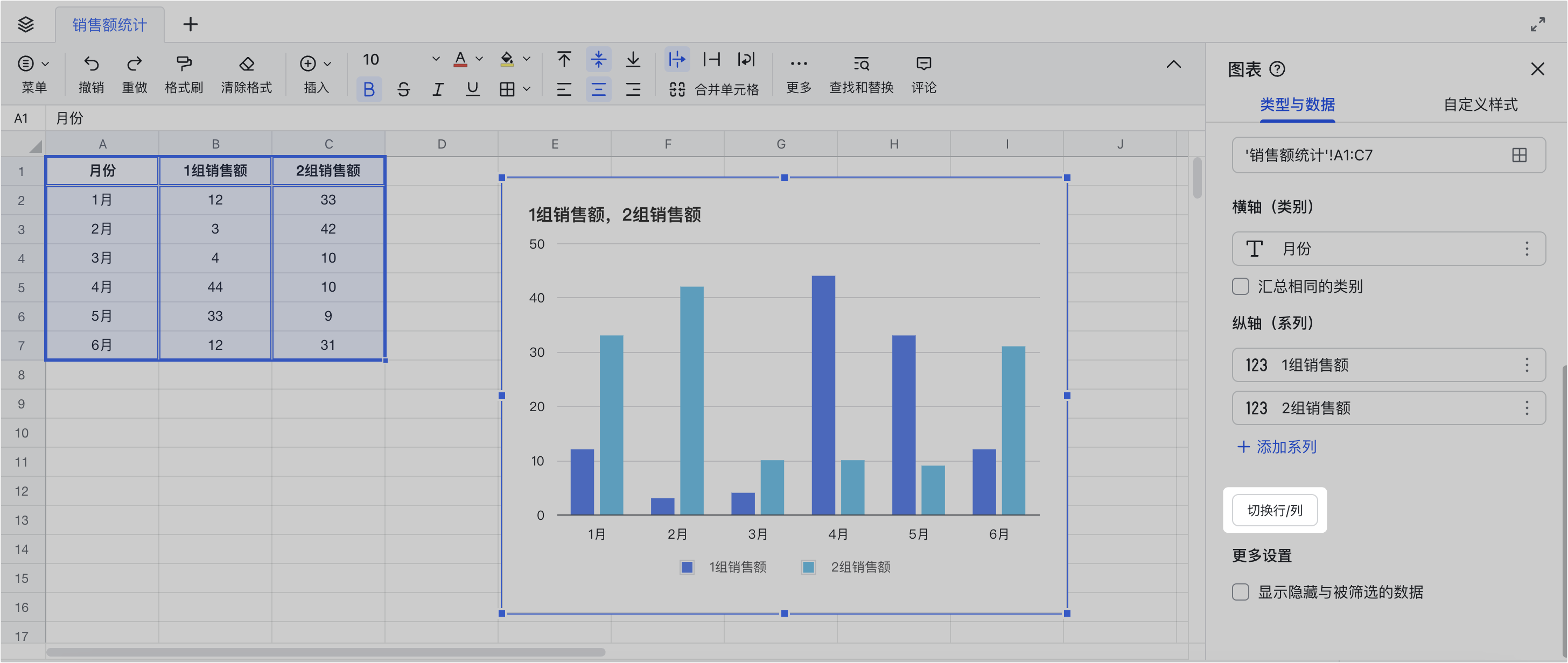
如果你希望将横轴的数据显示在纵轴上,或将纵轴数据显示在横轴上,可以在 类型与数据 中,点击 切换行列 ,即可将横轴和纵轴进行切换。

250px|700px|reset
显示隐藏数据
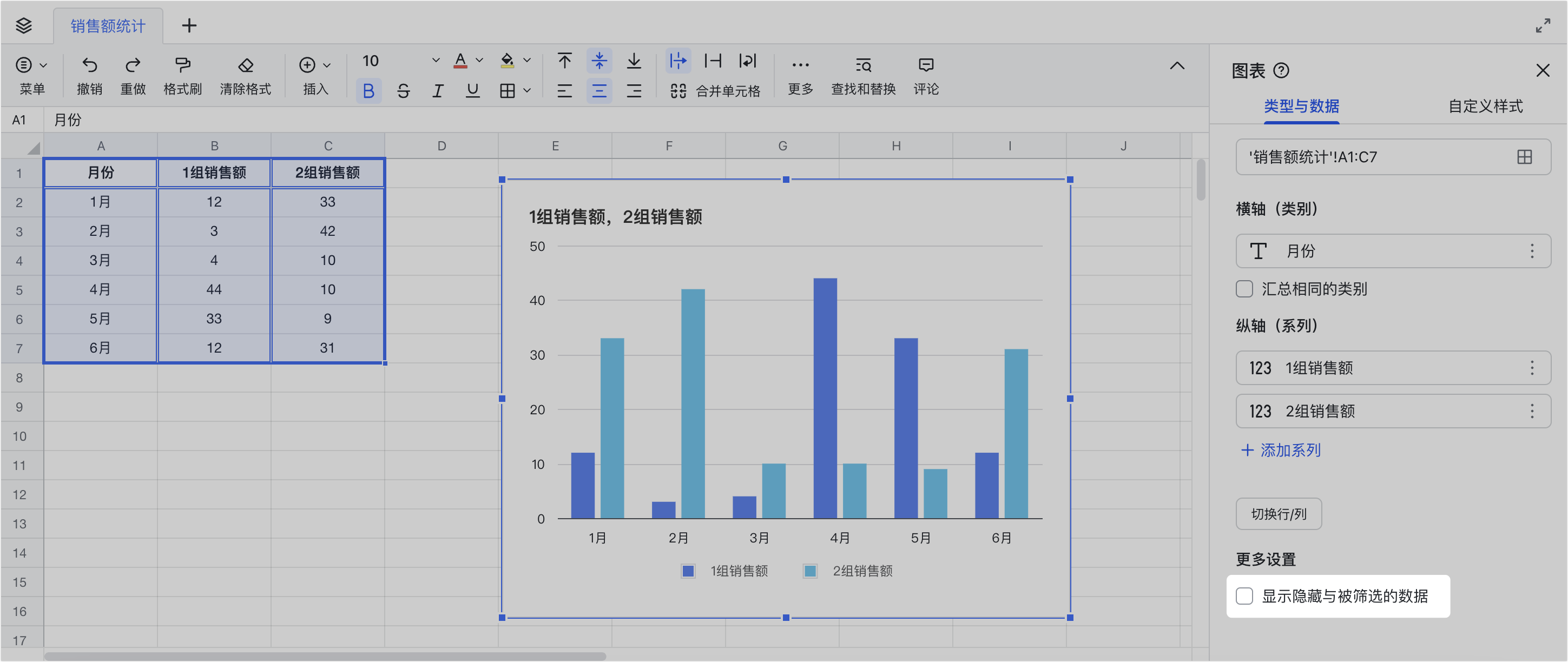
如果源数据由于被隐藏或被筛选而未露出所有内容,你可以在 类型与数据 > 更多设置 中,勾选 显示隐藏与被筛选的数据,将这些隐藏的数据展示在图表中。

250px|700px|reset
- 自定义轴的样式
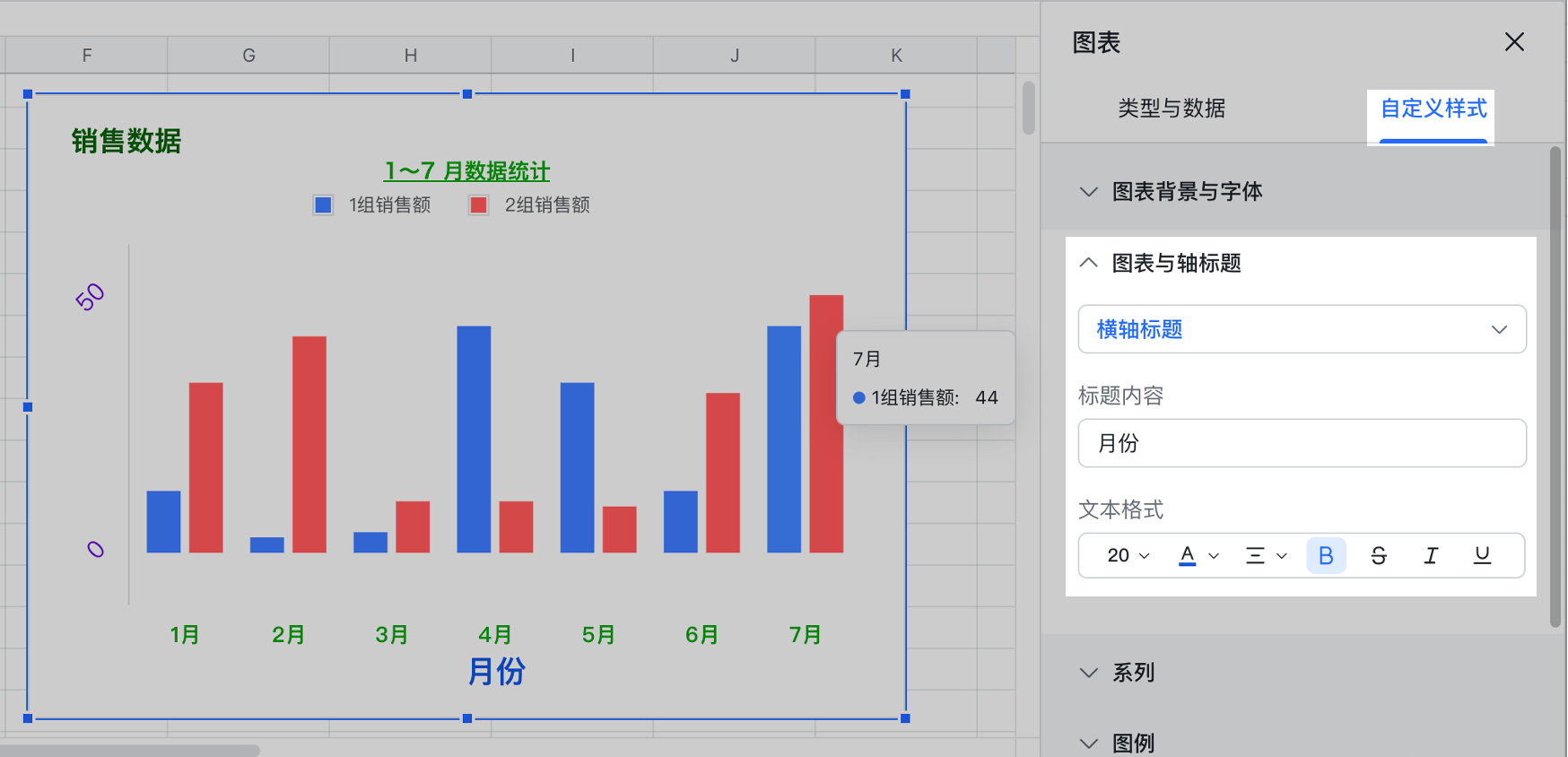
- 轴标题:在 自定义样式 > 图表与轴标题 中,编辑横轴标题、纵轴标题,并进行相应的文本格式编辑。

250px|700px|reset
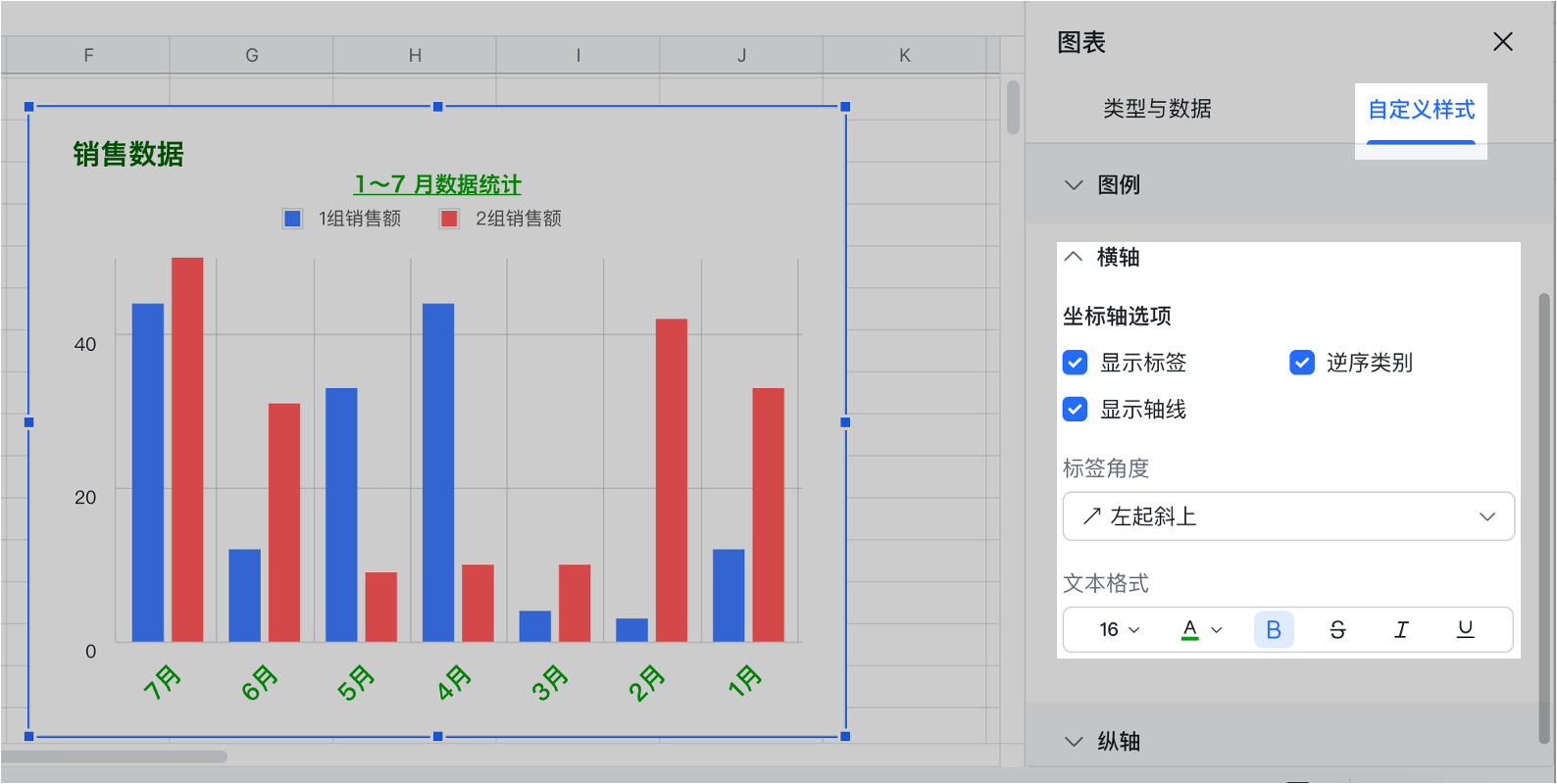
- 横轴样式:在 自定义样式 > 横轴 中,勾选是否需要显示标签、显示轴线和逆序类别,并设置标签角度、文本格式。

250px|700px|reset
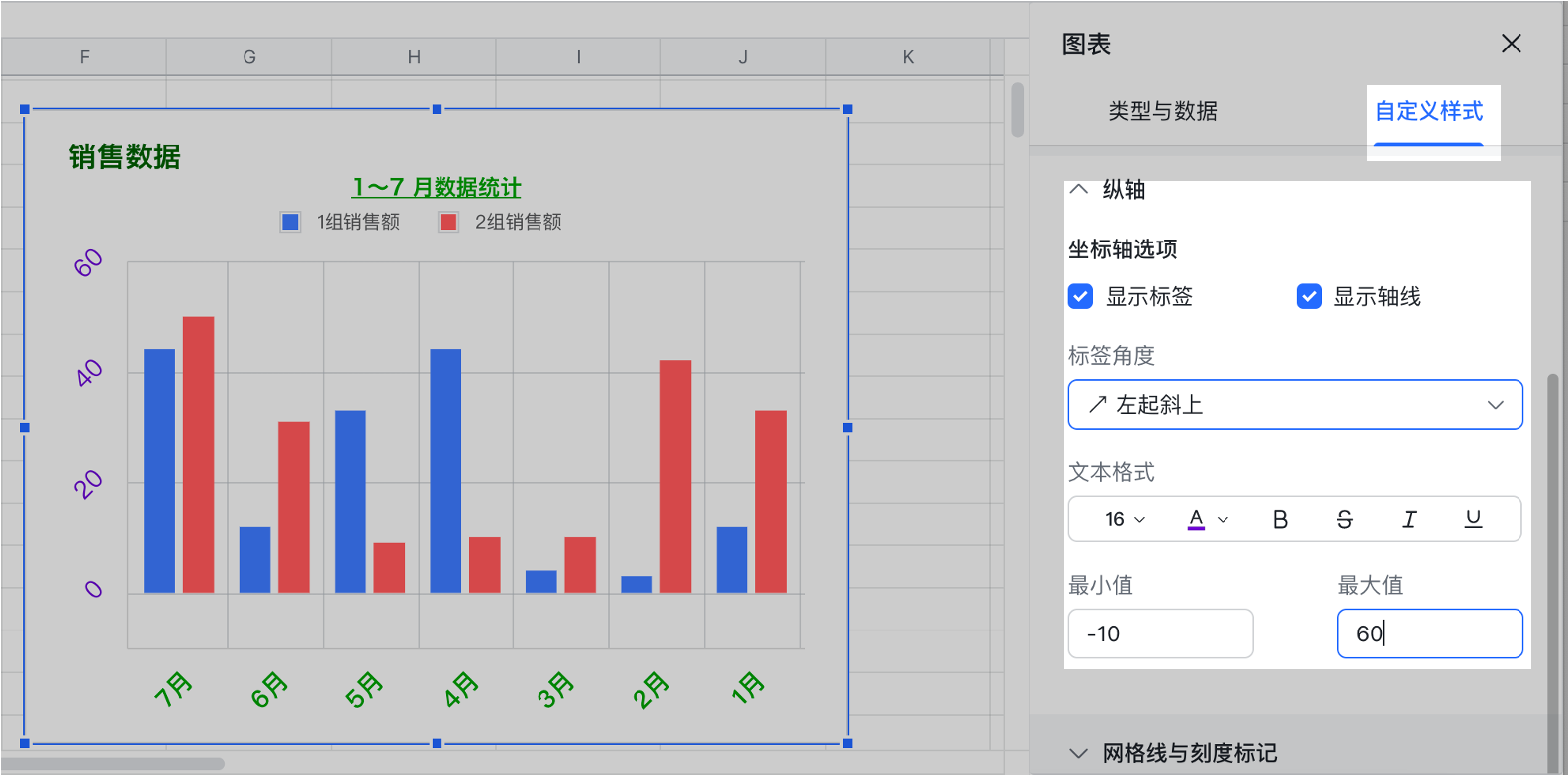
- 纵轴样式:在 自定义样式 > 纵轴 中,勾选是否需要显示标签、显示轴线,并设置标签角度、文本格式。 根据需要输入最小值和最大值,为纵轴设置数据范围。

250px|700px|reset
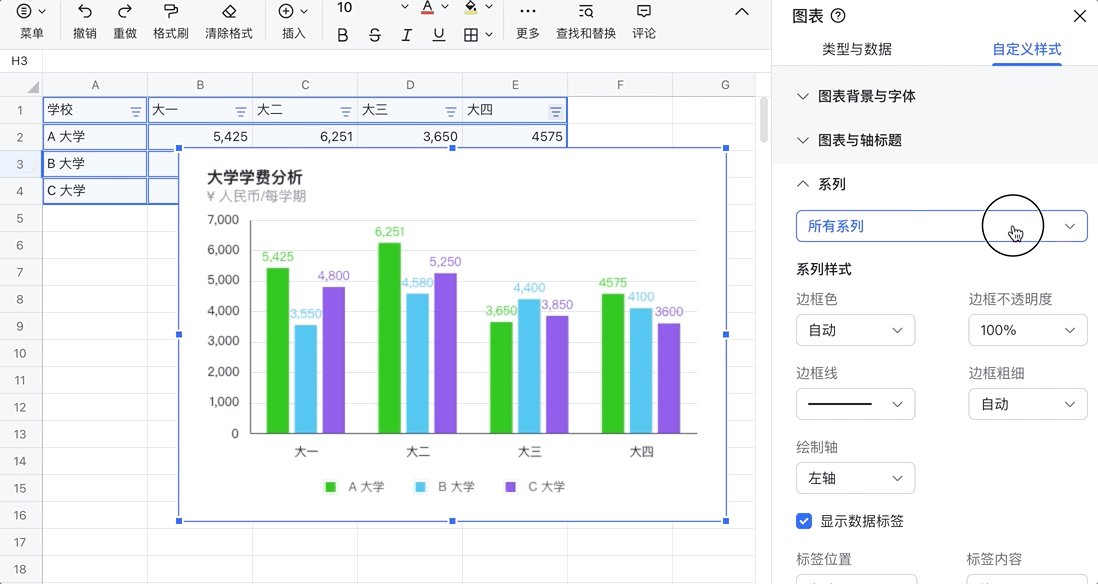
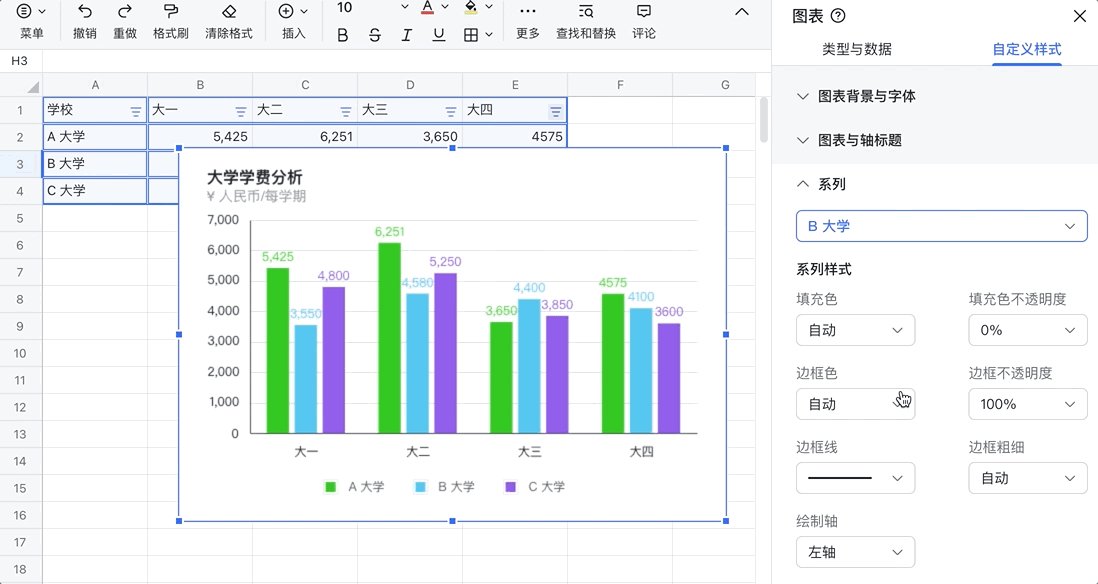
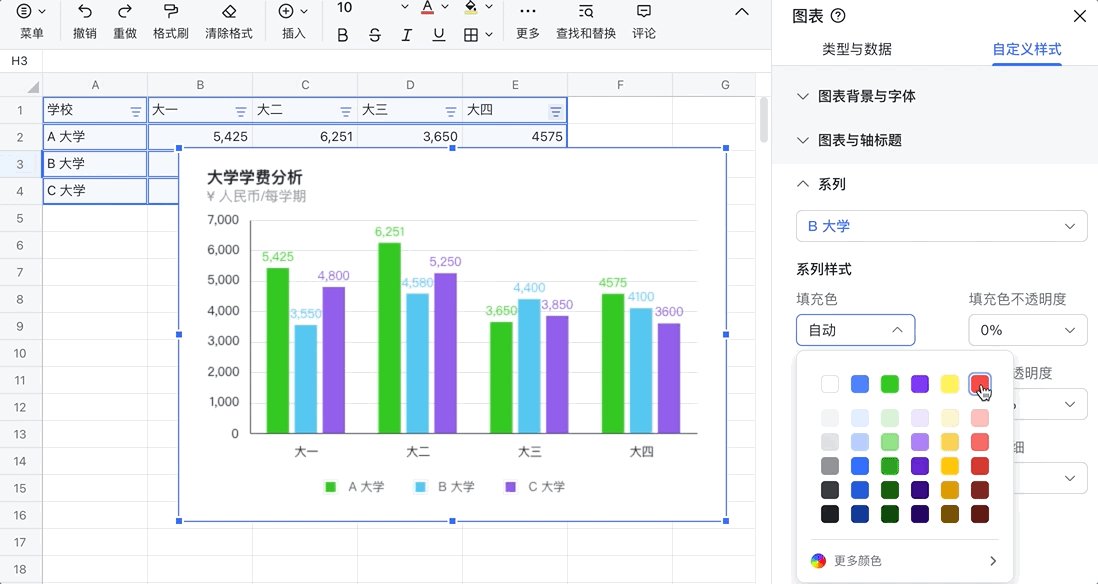
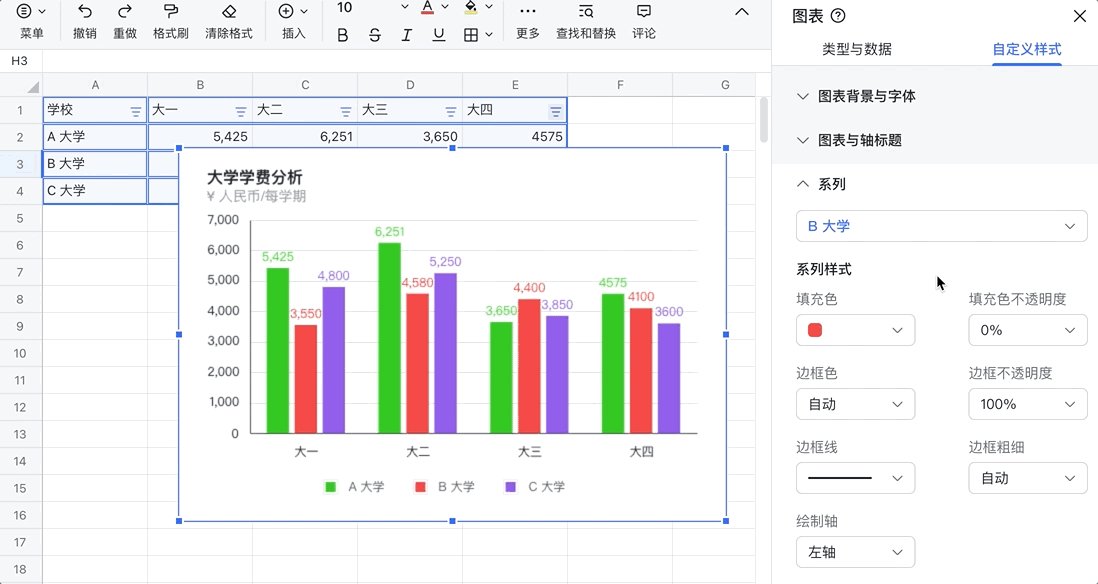
- 系列的样式:每一组纵轴的数据都是一个系列,你可以在 自定义样式 > 系列 中单独设置每个系列的颜色和样式。

250px|700px|reset
- 网格线与刻度线:
- 打开 自定义样式 > 网格线与刻度标记。
- 在 设置对象 中,选择需要设置的轴。
- 勾选 主网格,设置网格颜色和粗细。
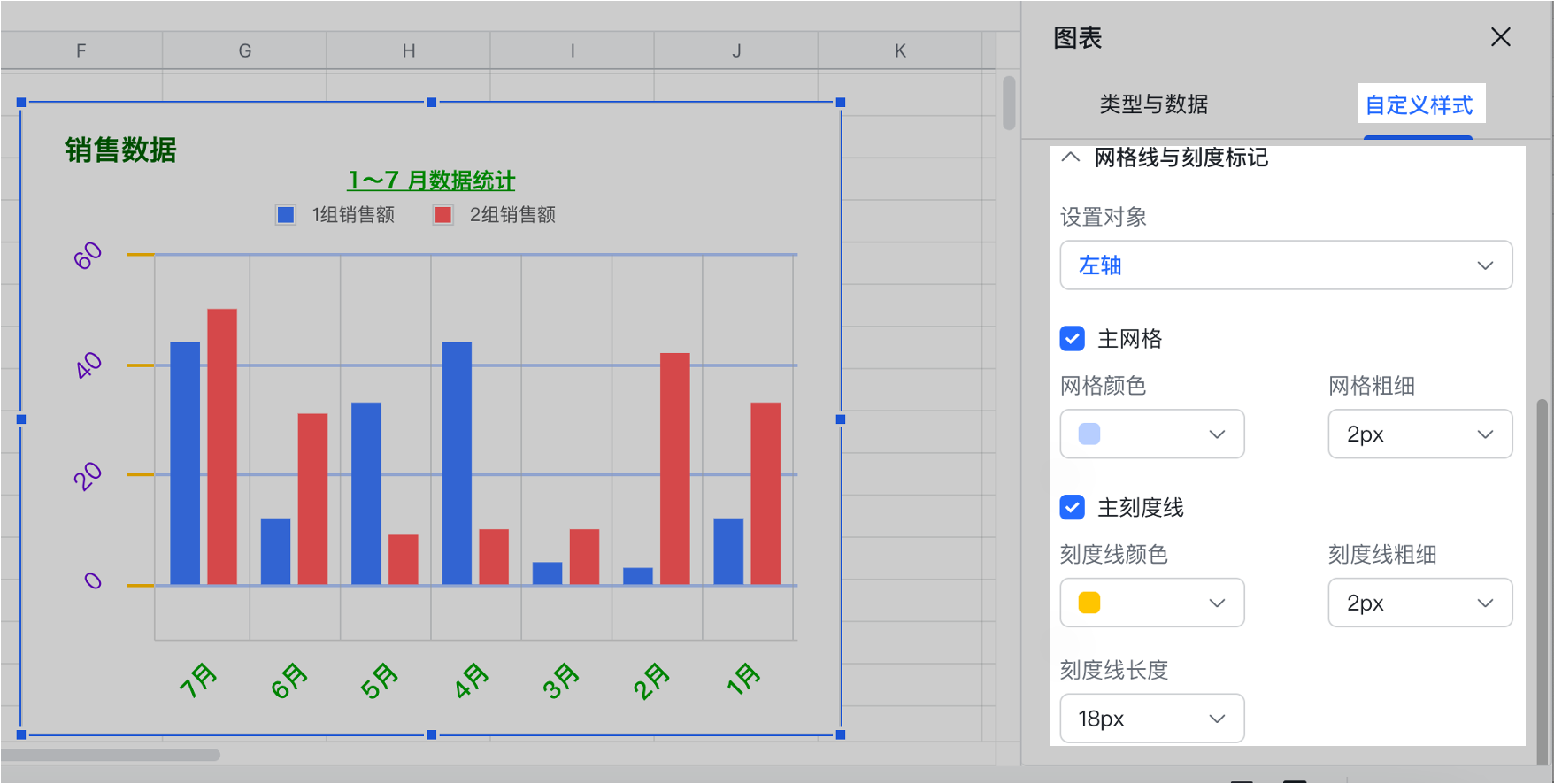
- 勾选 主刻度线,设置刻度线颜色、粗细和长度

250px|700px|reset
- 制作双纵轴图(设置次坐标)
当你需要展示的数据量级差异较大时,你可以设置次坐标轴,通过双纵轴的方式更平衡地展示数据。
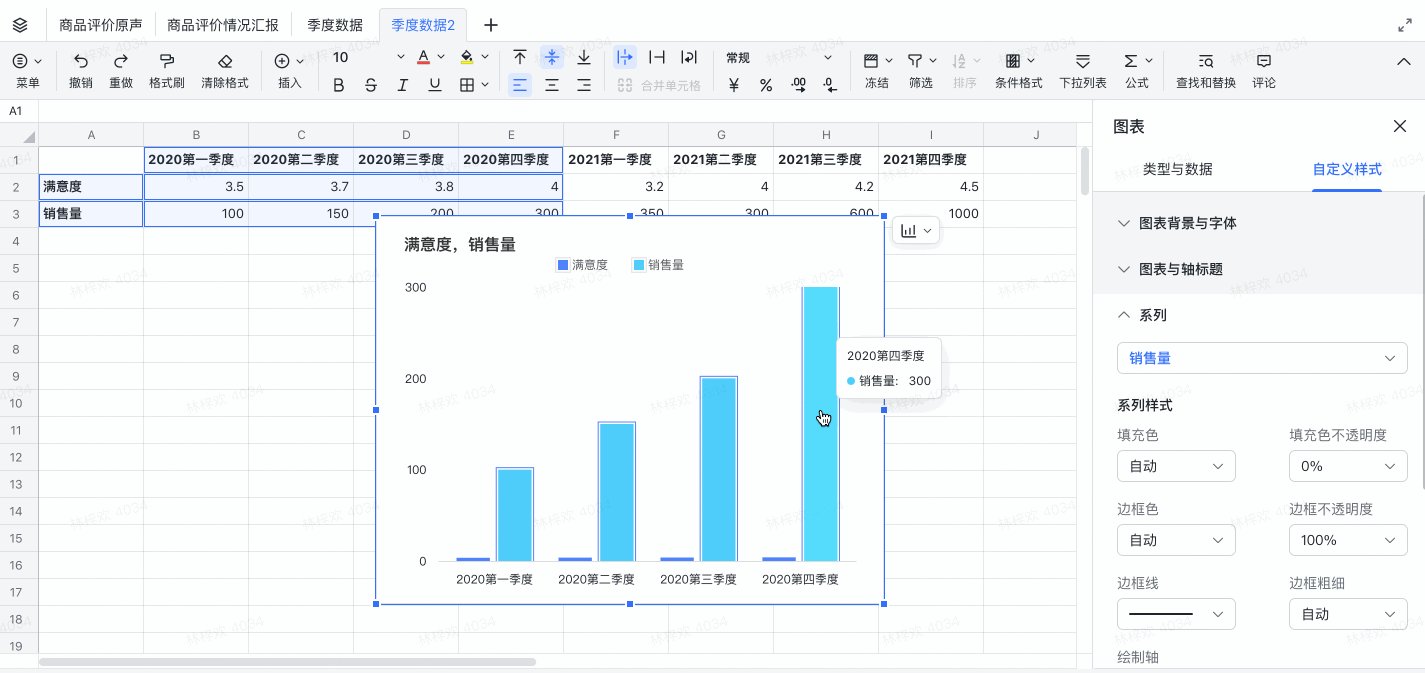
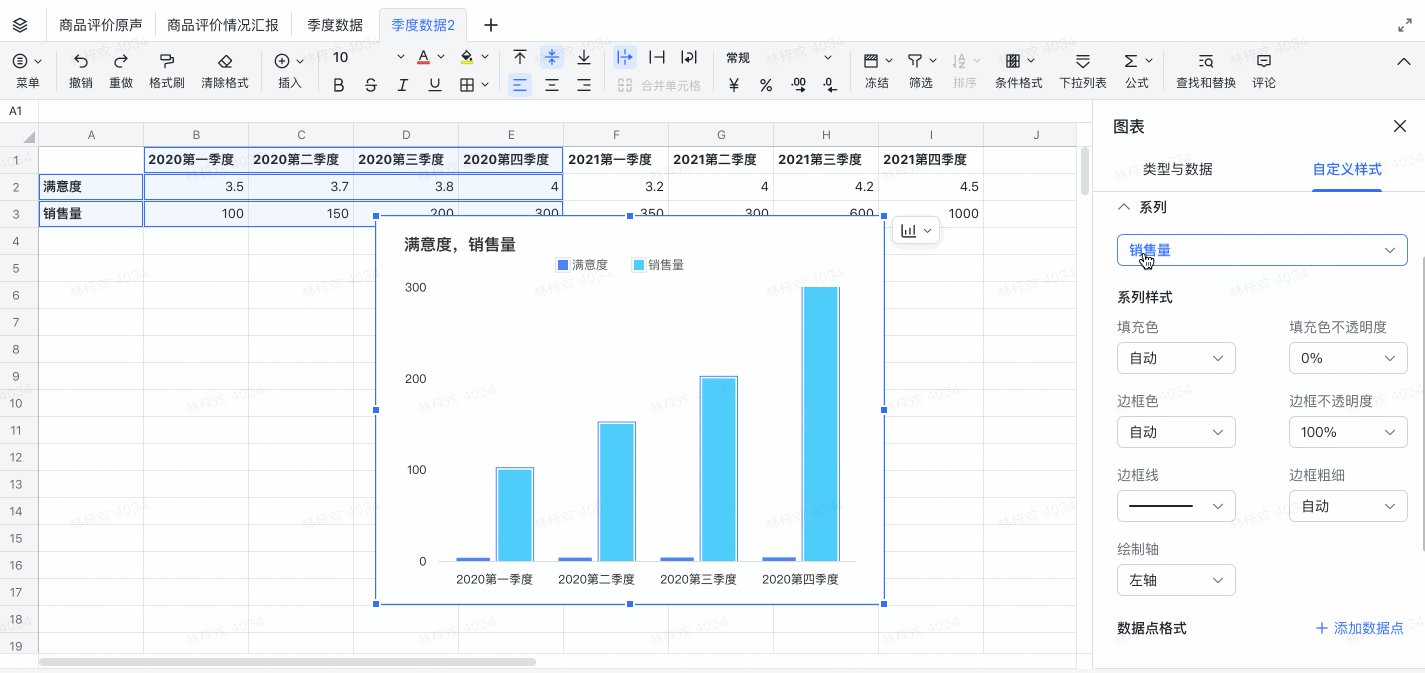
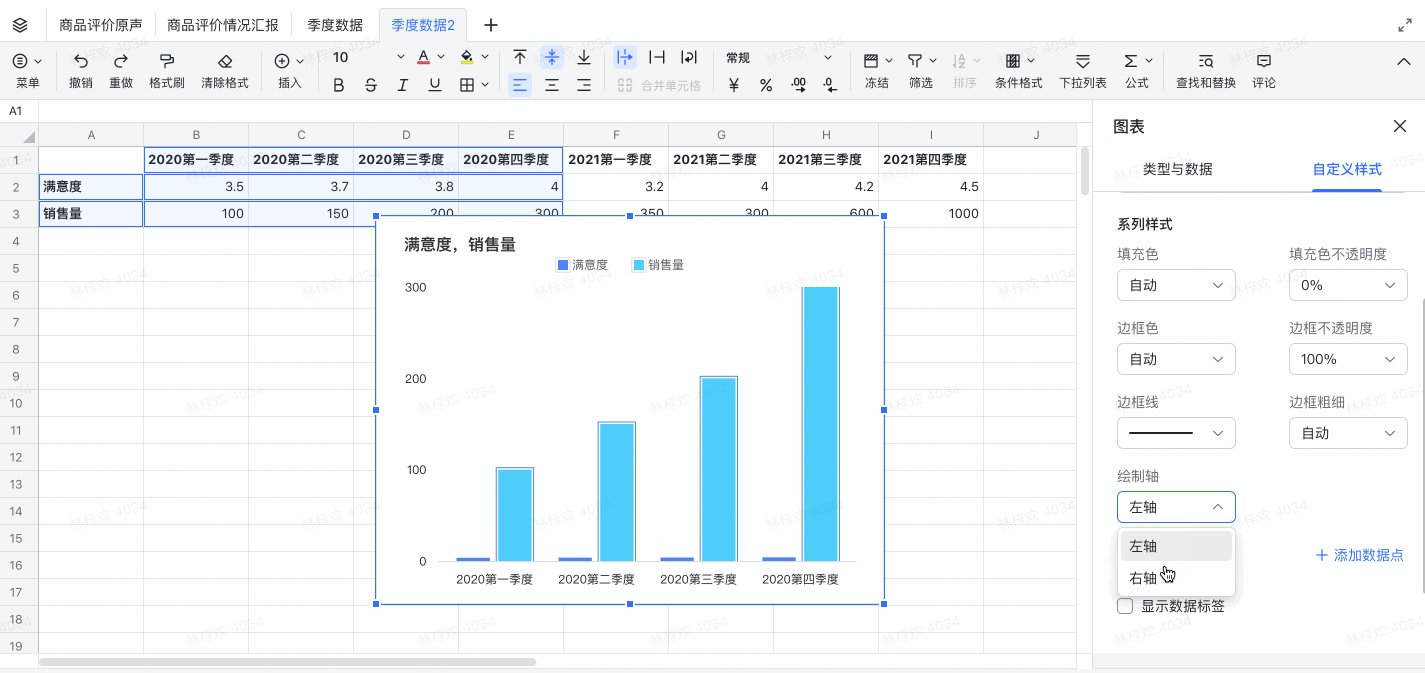
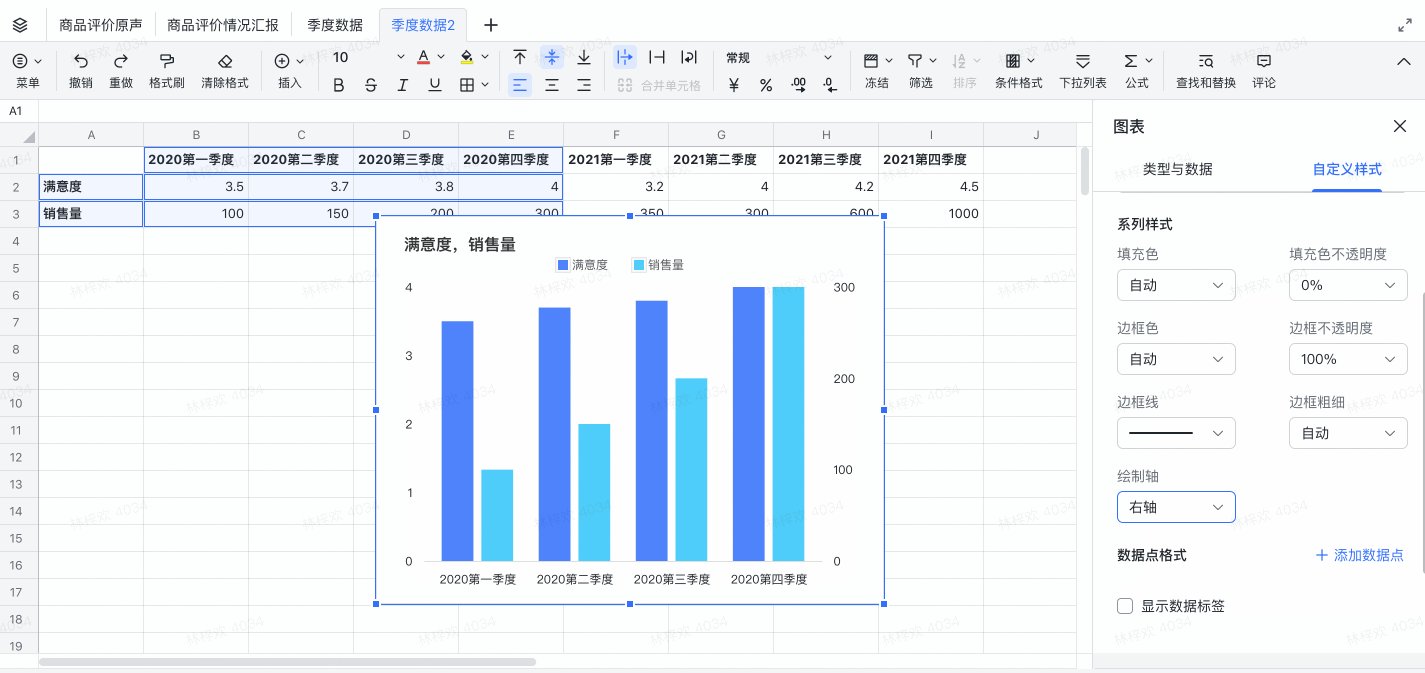
- 在 自定义样式 > 系列 中,选择希望绘制在次坐标轴的系列,再将 绘制轴 选择为 右轴,即可在右侧设置出次坐标轴。

250px|700px|reset
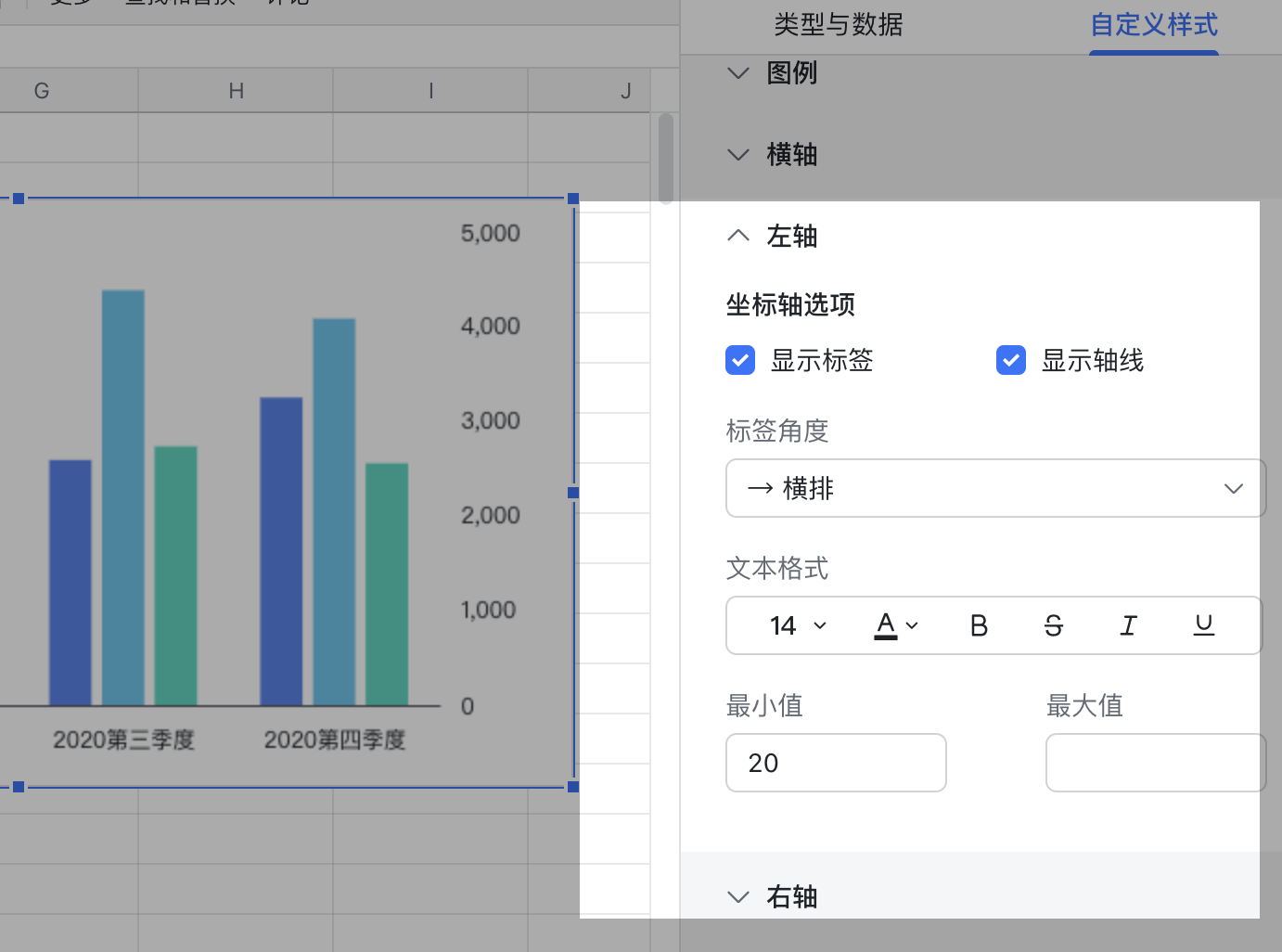
- 设置双轴后,自定义样式 中会出现 左轴 和 右轴 的编辑选项。你可以根据需求进一步调整轴的样式和数据范围。

250px|700px|reset
三、常见问题
