一、功能介绍
创建或插入画板之后,你可以编辑画板内容。你可以在画板中插入各种图形、图片、图标、表情等元素,添加文本或便签解释画板内容。当画板内容较多时,可以移动或缩放画布,调整元素位置进行排版布局,也可以使用分区整理内容。
二、操作流程
- 进入编辑界面
- 如果是新创建的画板,画板创建完成后会自动跳转到编辑页面。
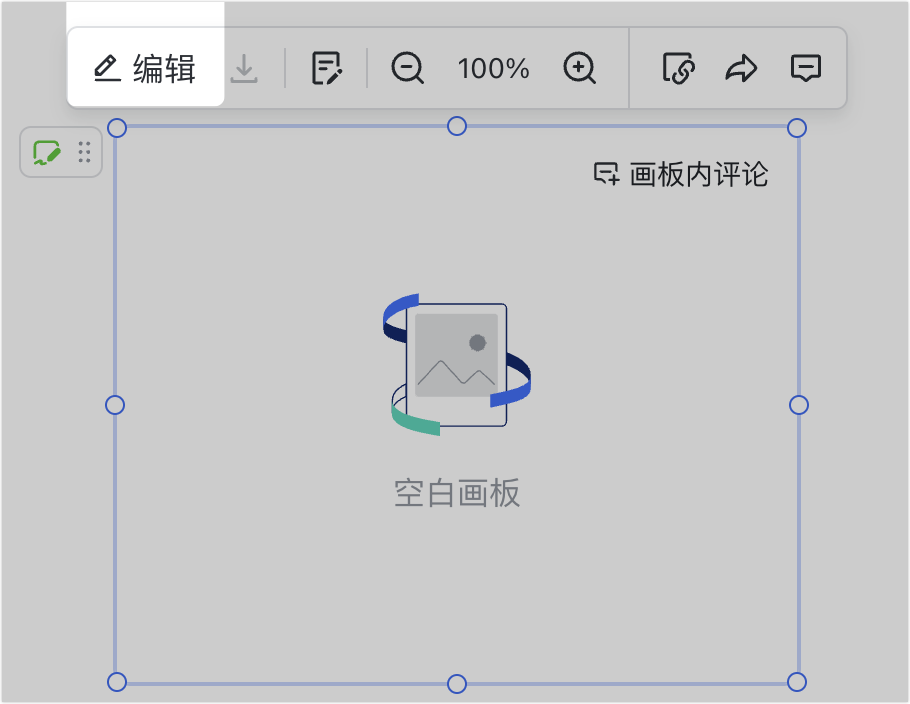
- 如果后期需要再次编辑画板,你可以双击画板进入编辑界面,或者将鼠标悬停在画板上,在随后浮现的工具栏中点击 编辑 进入编辑界面。

250px|700px|reset
- 调整配置与主题
在开始绘图之前,你可以查看并调整画板的基础配置,或者选择默认的绘图风格。
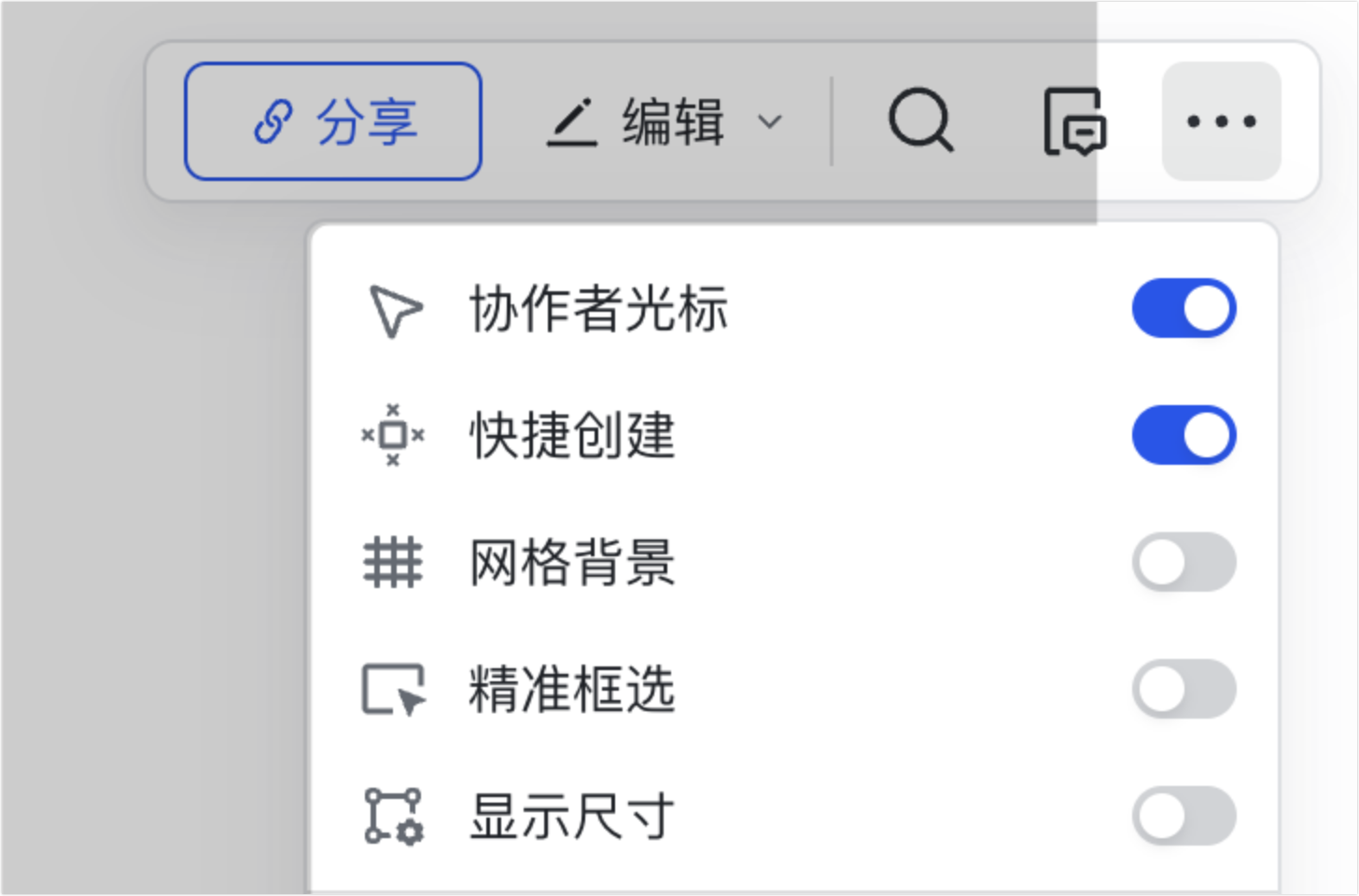
- 调整基础配置:在画板右上角点击 图标,可以开启或关闭协作者光标、快捷创建、网格背景、精准框选、显示尺寸等功能。具体信息请参考调整画板基础配置。
- 调整工具栏中的工具顺序:在左侧工具栏中,可以通过拖拽的方式调整各个工具在工具栏中的顺序。
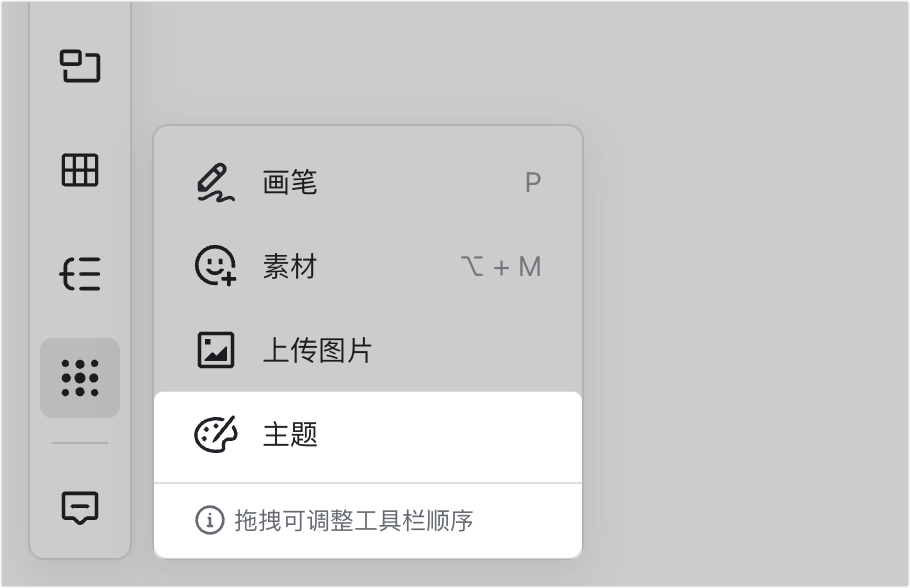
- 选择主题风格:主题会影响图形的默认背景色和边框样式。在左侧工具栏中点击 主题,可以在弹出的页面中选择合适的主题。


250px|700px|reset
250px|700px|reset
- 插入图形元素
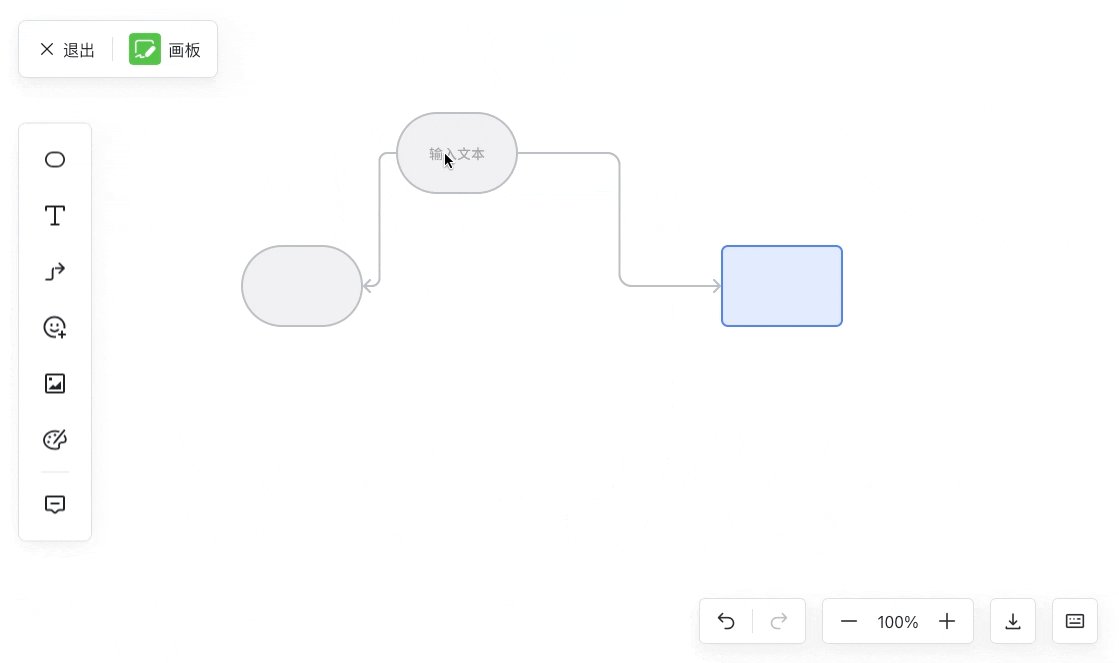
- 添加文字说明
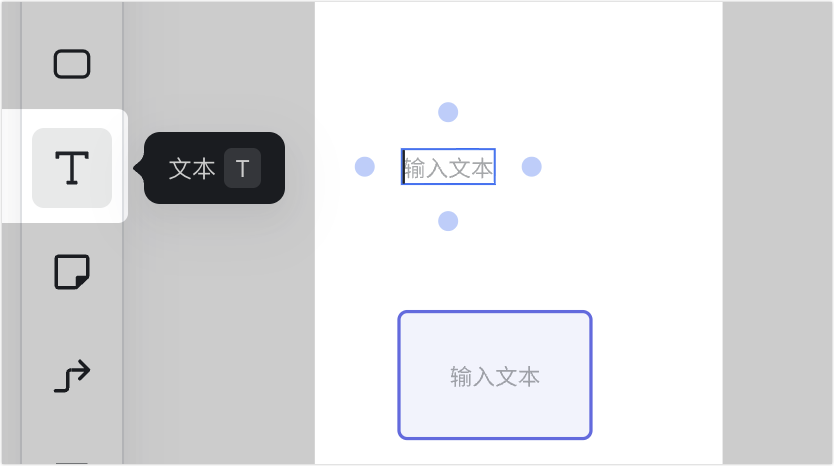
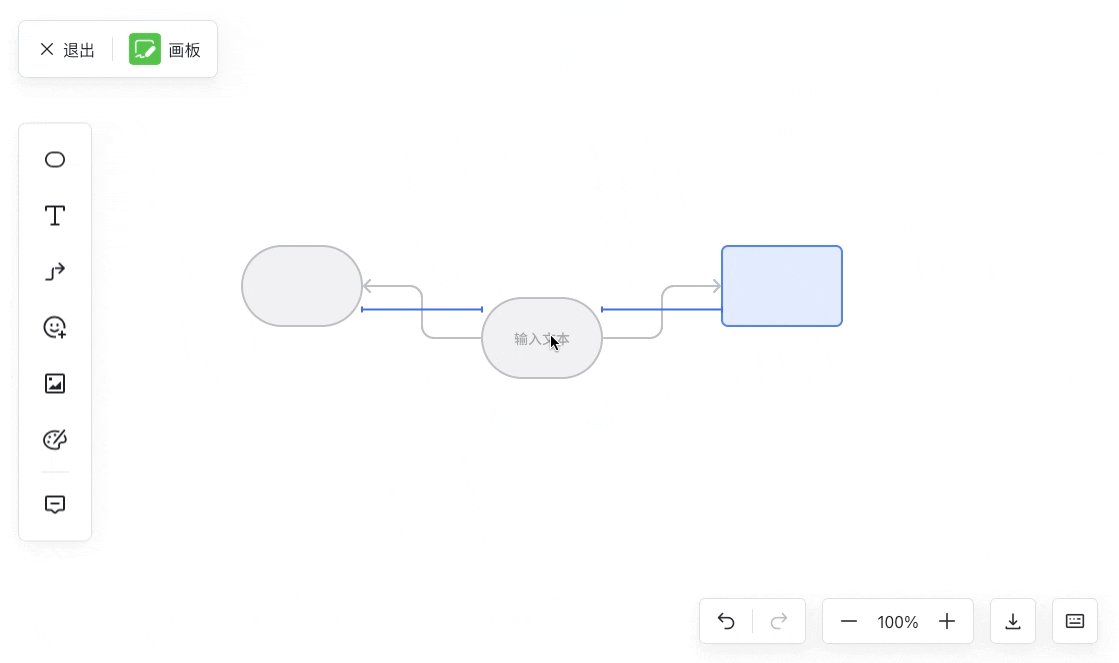
- 插入文字:在键盘上按下字母 T 键,或者画板左侧工具栏中点击 T 图标后,点击画板空白处即可添加文本。此外,添加图形和便签后,也可以在对应的图形和便签中直接输入文本。当文本长度超过文本框的长度时,会自动换行。如需手动换行,在键盘上按下 Enter 键或 Shift + Enter 键即可。后续如果需要更新画板中的文字说明,可以搜索并批量替换文本。
- 添加便签:你可以通过便签对画板内容进行解释说明。便签可以显示作者名称,并且默认具有彩色背景,可以高亮显示文本内容。


250px|700px|reset
250px|700px|reset
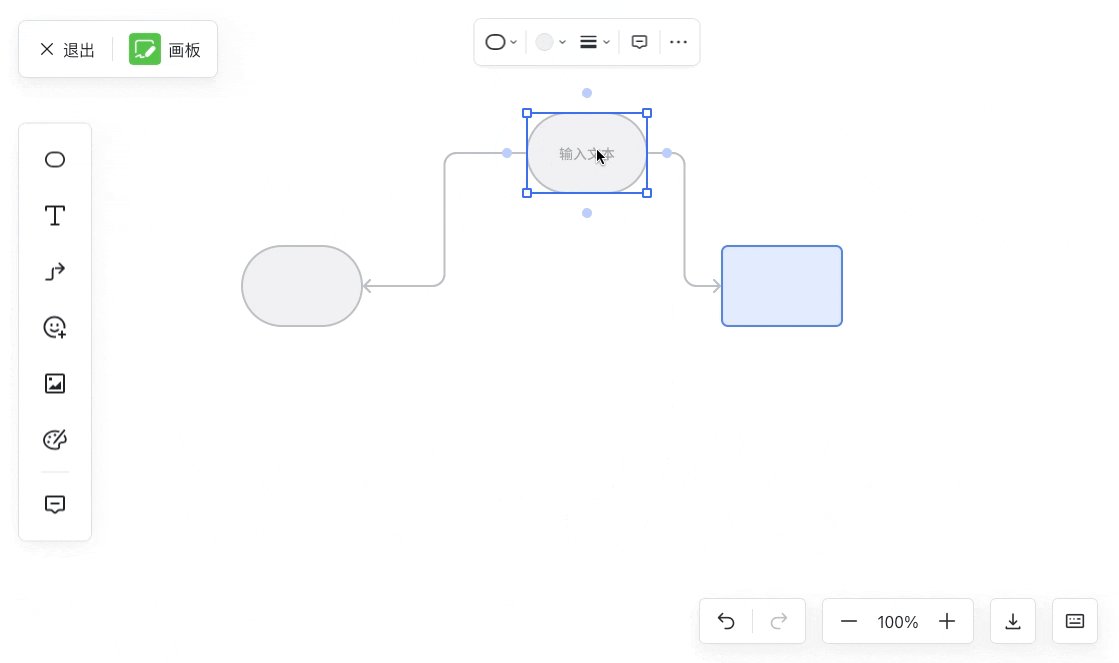
添加文字后,你可以调整文字的外观样式。
- 点击相关文字,文字周围会浮现出工具栏,你可以在浮现的工具栏中调整文字的颜色、背景色、字号,为文字添加列表、下划线、超链接等,也可以设置文字对齐方式。
- 通过为文字添加超链接,你可以在画板中引用文档等其他来源的信息。

250px|700px|reset
- 移动与缩放画布
当绘图内容超出画板窗口可显示的范围时,你可以移动画布或缩放画布,以便查看或编辑对应内容。
你可以通过以下三种方式移动画布:
- 按住鼠标右键,然后拖动鼠标。
- 按住空格键和鼠标左键,然后拖动鼠标。
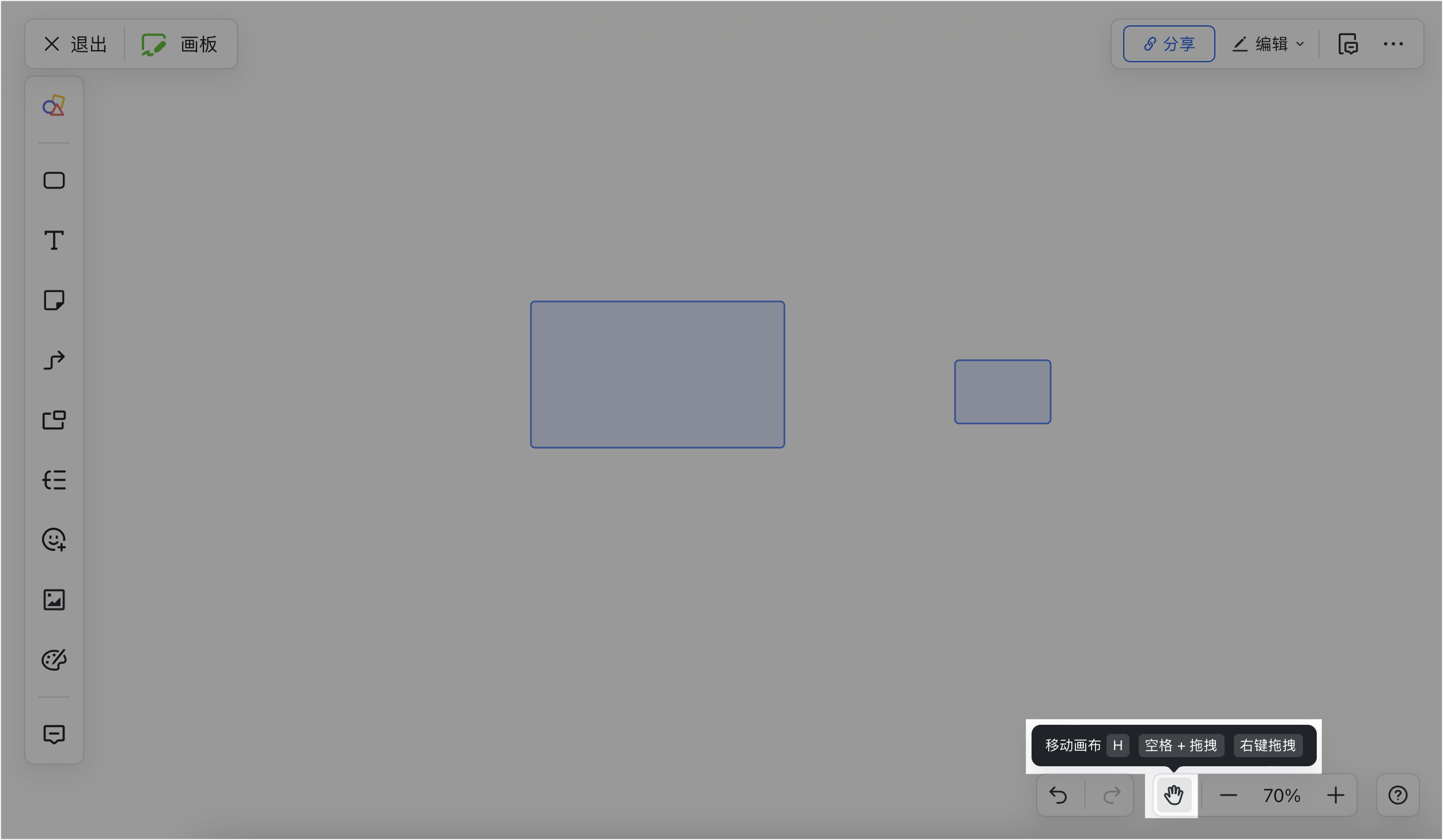
- 点击右下角的 小手 图标或者按下 H 键进入移动模式,然后拖动鼠标。再次点击该图标或者按下 H 键可以退出移动模式。

250px|700px|reset
你可以通过以下两种方式缩放画布:
- 按住 Ctrl(Windows)或 Command(Mac)键,同时滑动鼠标的滚轮。
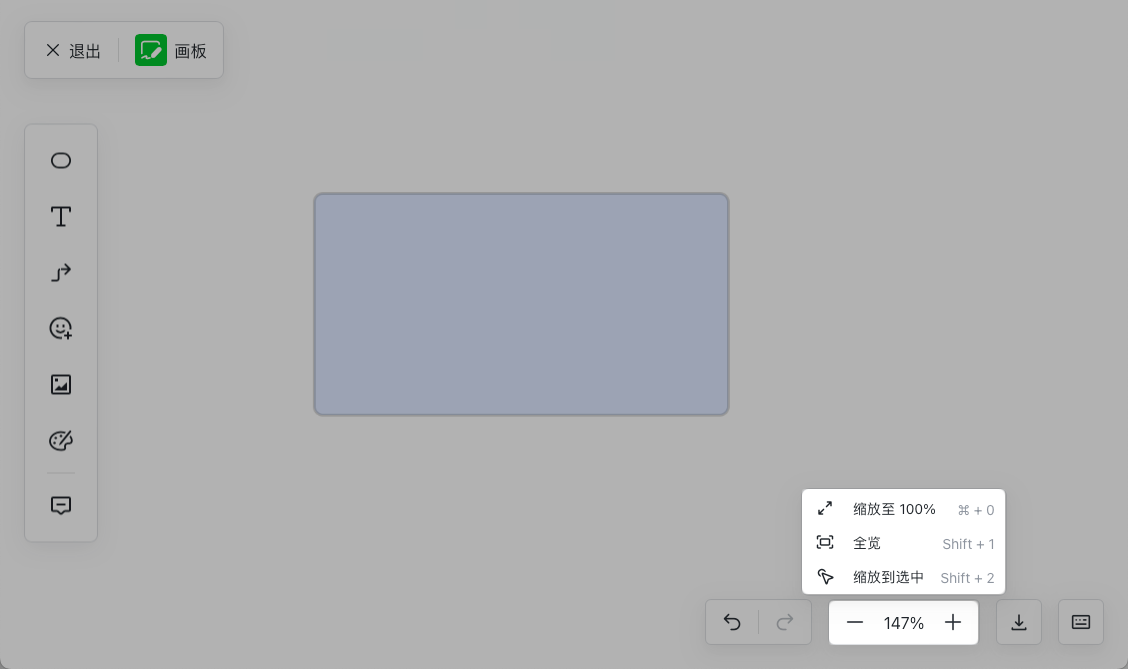
- 在右下角缩放菜单中,点击 缩放至 100% 或 全览,或者点击加减号调整缩放比例。

250px|700px|reset
- 排版布局
调整元素位置
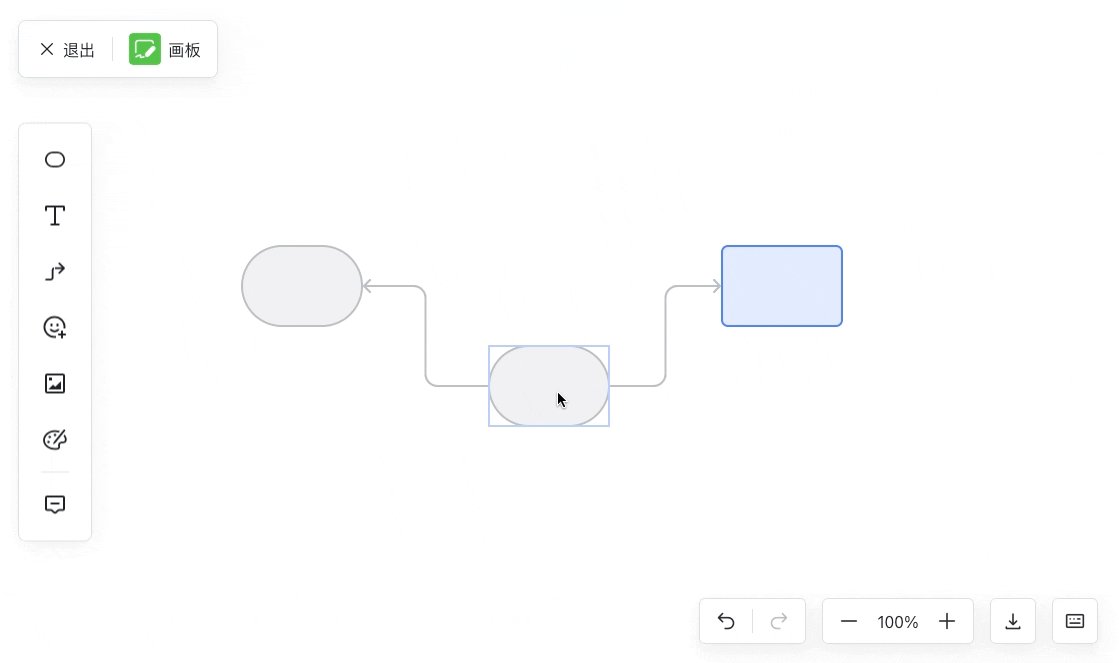
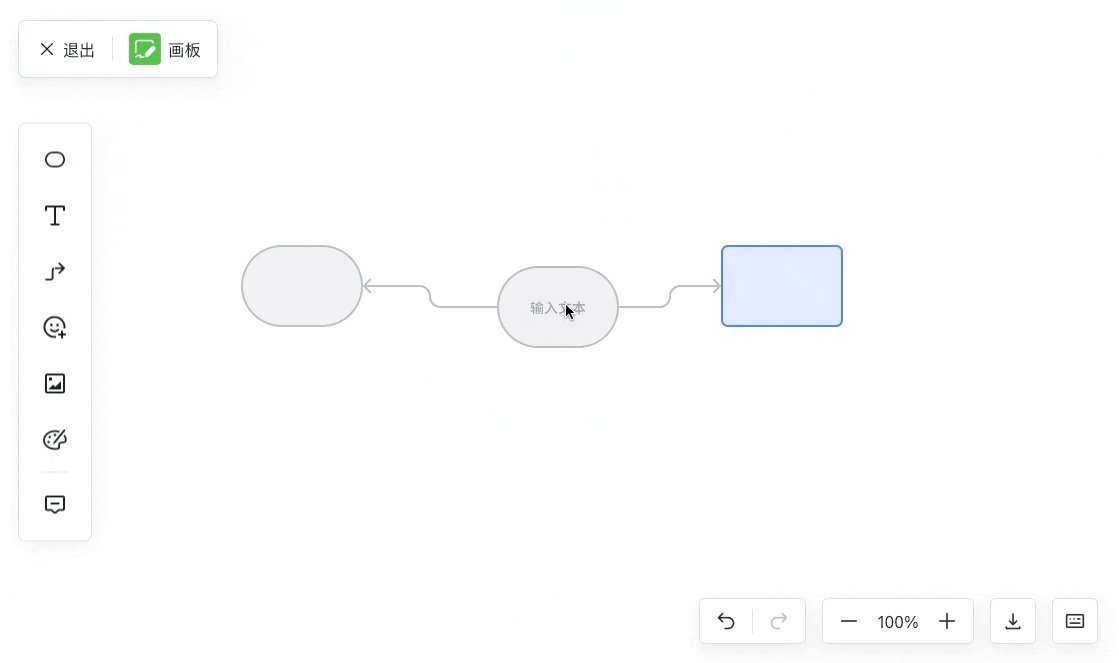
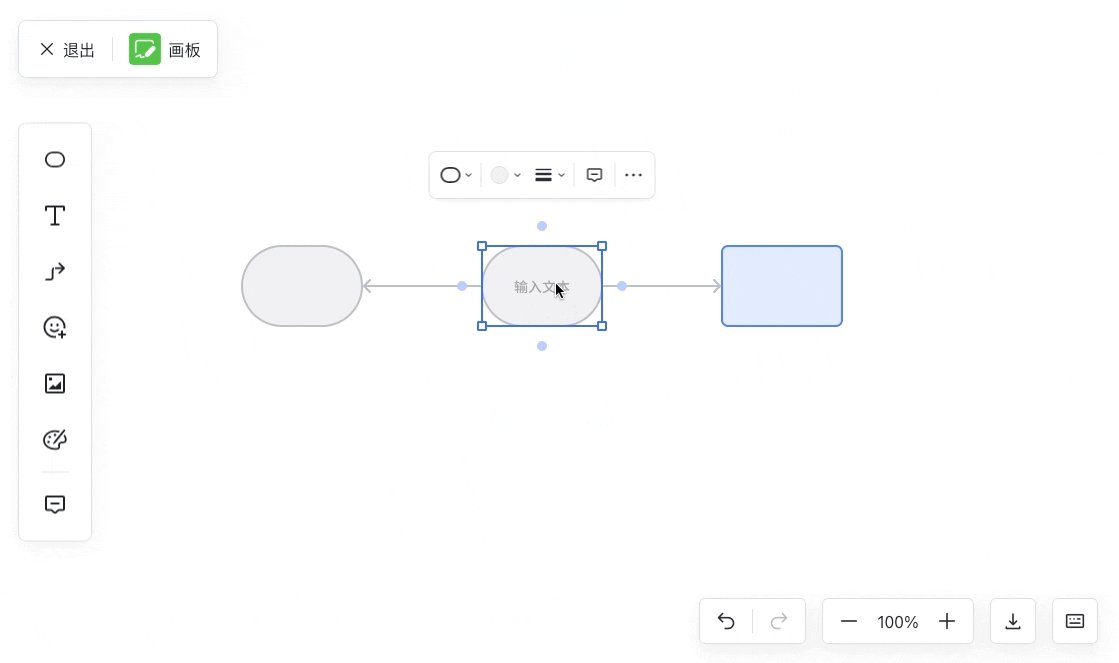
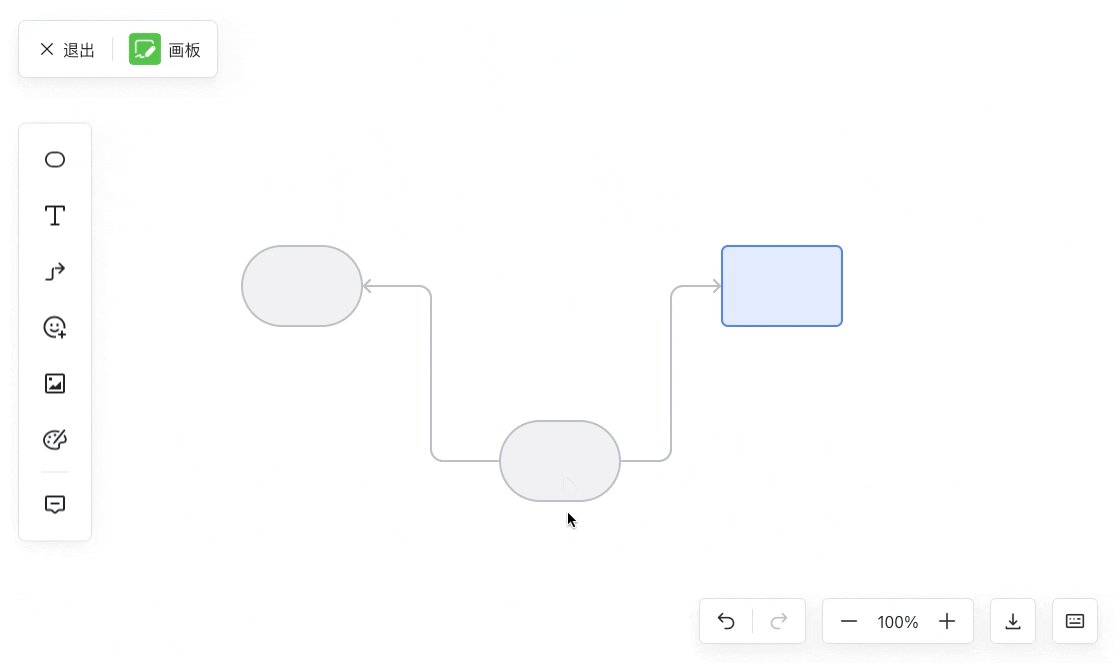
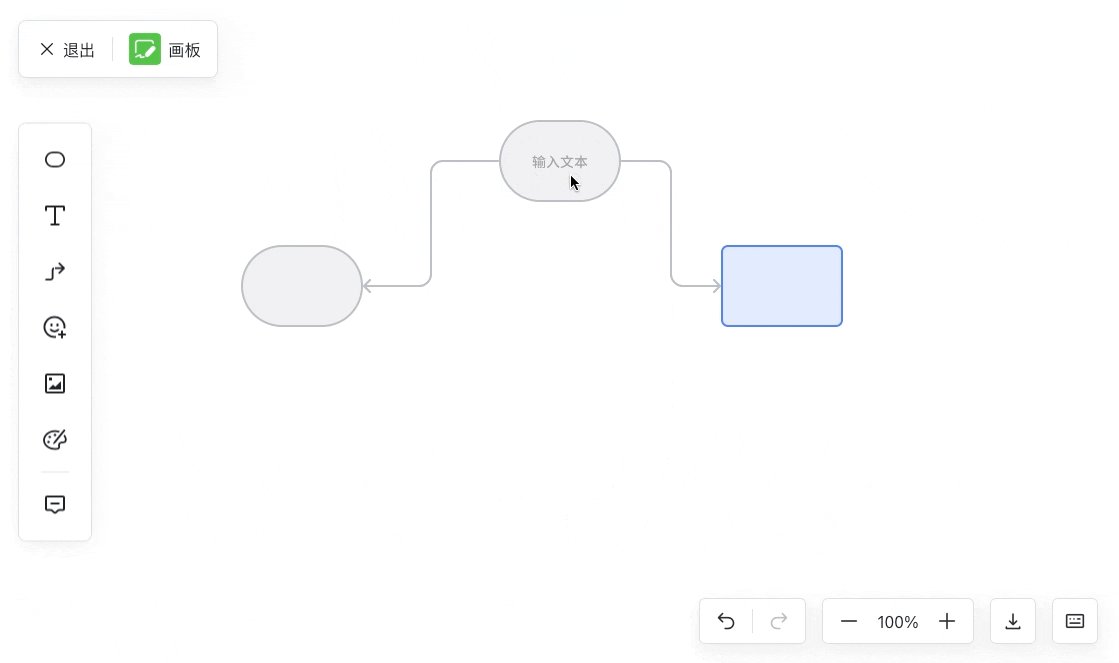
- 添加图形后,你可以通过拖拽将图形移动到合适位置。移动图形时,画布会自动显示参考线帮助你快速排版。
- 按住 Shift 键的同时拖拽图形,可以使图形沿水平和竖直方向移动。
- 你也可以批量排版图形。具体信息请参考在画板中批量排版图形。


250px|700px|reset
250px|700px|reset
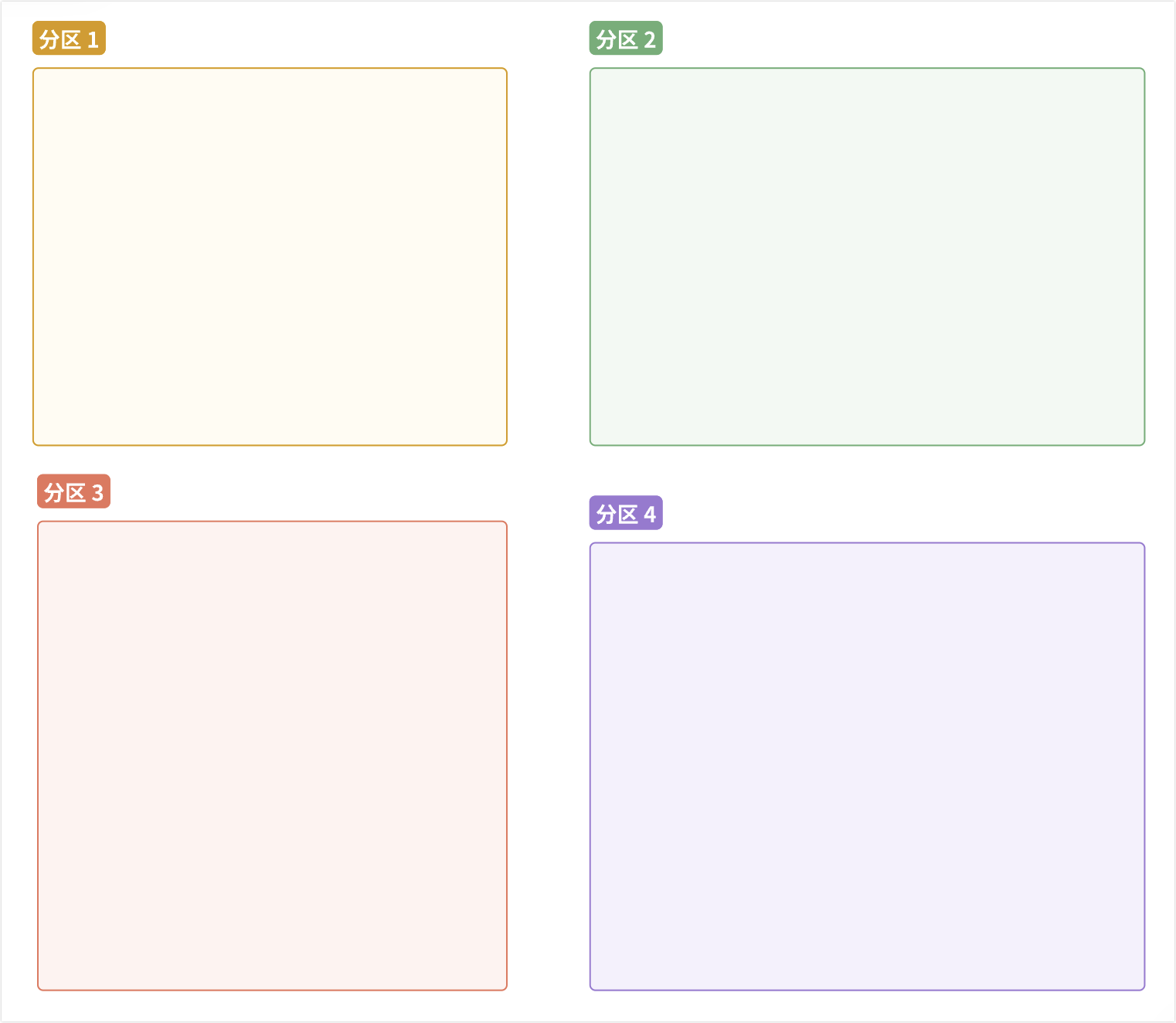
插入分区

250px|700px|reset
三、了解更多
四、常见问题
