Mockplus and Lark are teaming up to make your design communication and collaboration faster and easier. Deep integration allows you to easily keep track of your Mockplus projects, as well as preview and share prototypes and view design resources on Lark.
From this article, you will learn how to use Mockplus on your Lark App on desktop or Lark Mini App on your smartphone.
Mockplus Introduction
Before getting started, let's discover some basic facts about Mockplus. Mockplus is an all-in-one product design platform where designers, developers and product managers can work together and have complete design handoffs. It helps you to streamline the entire product design workflow.
Key features:
- Fully integrated with Lark so that you can get instant notifications on Lark.
- Preview and share interactive hi-fi prototypes on Lark.
- Import Sketch/XD/PS artboards and Mockplus/Axure prototypes.
- Create interactive prototypes and UI flows with simple drag-and-drop.
- Comment on the designs and gather feedback at anytime.
- Manage design tasks and resources online all in one place.
- Compare designs and generate design versions to find the best solution.
- Inspect and export design specs (auto & manual specs) in one click.
- Access and download assets for faster development.
- Manage teams and projects effortlessly, assign different roles and permissions.
Why choose Mockplus?
Quality product is built on clear communication, effective management and close collaboration between designers, developers, product managers, clients and the other involved parties. However, the fact is that product teams will always have problems in design communication and collaboration, project and task management, design version and resource management, as well as design style guide and brand management.
What can they do to overcome such problems? No worries! Mockplus offers a perfect solution to save you at least one hour per day:
1) Customize your design workflow with Flexible Workflow
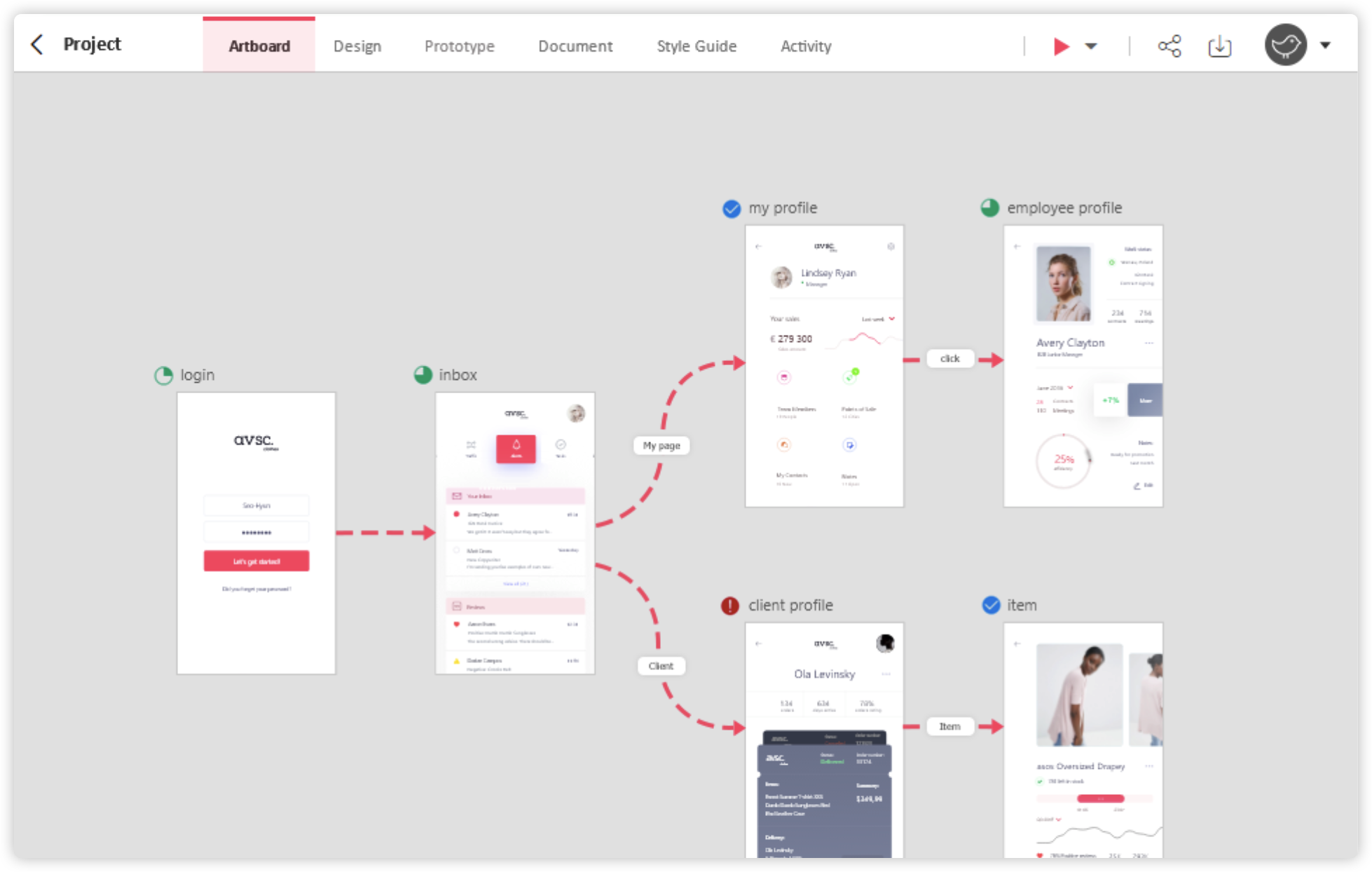
"Flexible Workflow" on Mockplus allows UI/UX designers, interaction designers, developers and product managers to create a unified design workflow to ensure the team's productivity, and also customize any specific parts to meet your schedules and needs.
2) Manage your design teams, projects and tasks perfectly
On the one hand, Mockplus enables you to manage your team members and projects perfectly by assigning them different roles and permissions. On the other hand, it assists design task management early on by planning, prioritizing, testing, tracking and reporting tasks in one location to simplify your design process.

250px|700px|reset
3) Powerful integration
Mockplus integrates with many design tools and connects your design process from the very beginning. In other words, you can import high-fidelity designs or prototypes from Sketch, Adobe XD, Photoshop and Axure for better collaboration and handoff.
4) Write an effective PRD painlessly
Mockplus enables product managers to write a thorough PRD online. As a product manager, you can write product documents from scratch and add prototypes and other references for deeper explanation, as well as comment, discuss and share the PRD with your entire team effortlessly.
You also can view and manage auto-generated document change history, upload PDF and Word files from local drives if you prefer writing your PRDs offline.
5) Compare and manage design versions
Mockplus automatically generates design change history, and it can be viewed, tracked and managed perfectly.
Moreover, you can also compare any two versions of your design in four modes (including Split, Fade, Slide, and Difference) to see design differences quickly.
6) Gather and manage all design resources in one place
Mockplus gathers design resources online to help you manage them.
It allows you to upload, preview, group, download and share over 10 types of files, such as the Office files, HTML prototype packages, images, PDF/TXT files and Cloud document links, etc. for a better communication and collaboration.
Moreover, you can directly reference these resources to further explain your designs, and manage them within projects perfectly for a fast preview.
7) Create and manage your style guide library online
A unified style guide library keeps designs and branding consistent across projects and teams. Mockplus offers you a special design system managing tool (Mockplus DS, which is coming up soon) and a "Style Guide" mode to create, maintain, reuse and manage style guide libraries online.
8) Private cloud deployment and enterprise customization
Mockplus provides private cloud deployment and enterprise customization services. All services and functions can be customized based on your team's or enterprise's needs. Only you and your team can access and control the project data. It is much more professional, secure and reliable.
Lark Integration Guide
How to Enable Mockplus on your Lark App?
To use Mockplus freely on your Lark app, you should first enable Mockplus on Lark to keep track of your projects with ease.
First, download and install Mockplus
You can download and install Mockplus from the Lark app store.
Second, enable Mockplus on your Lark app
Once you’ve installed it, just enable Mockplus on your Lark app like this:
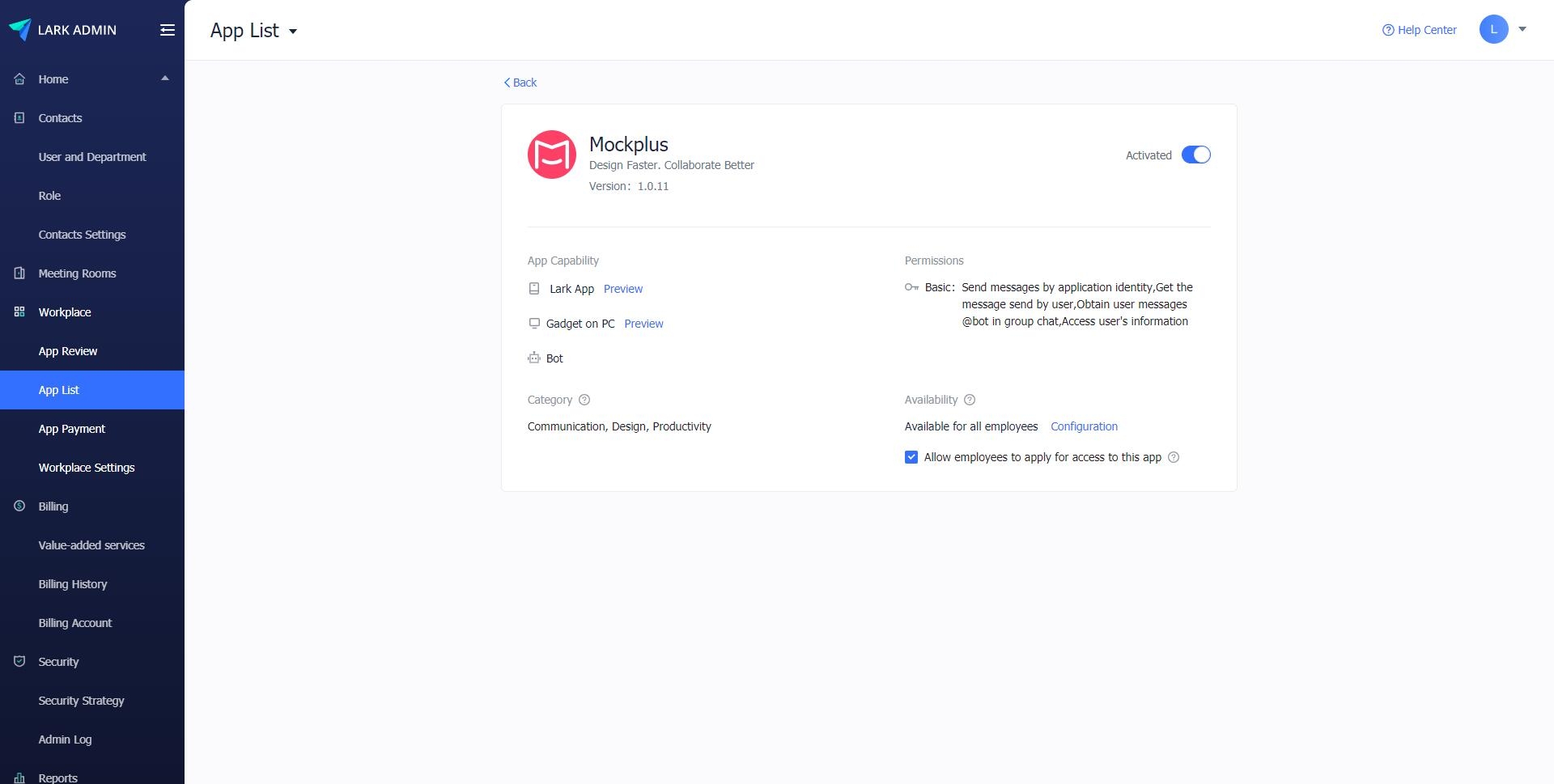
Step 1 - Click "Enable app" to enable Mockplus:

250px|700px|reset
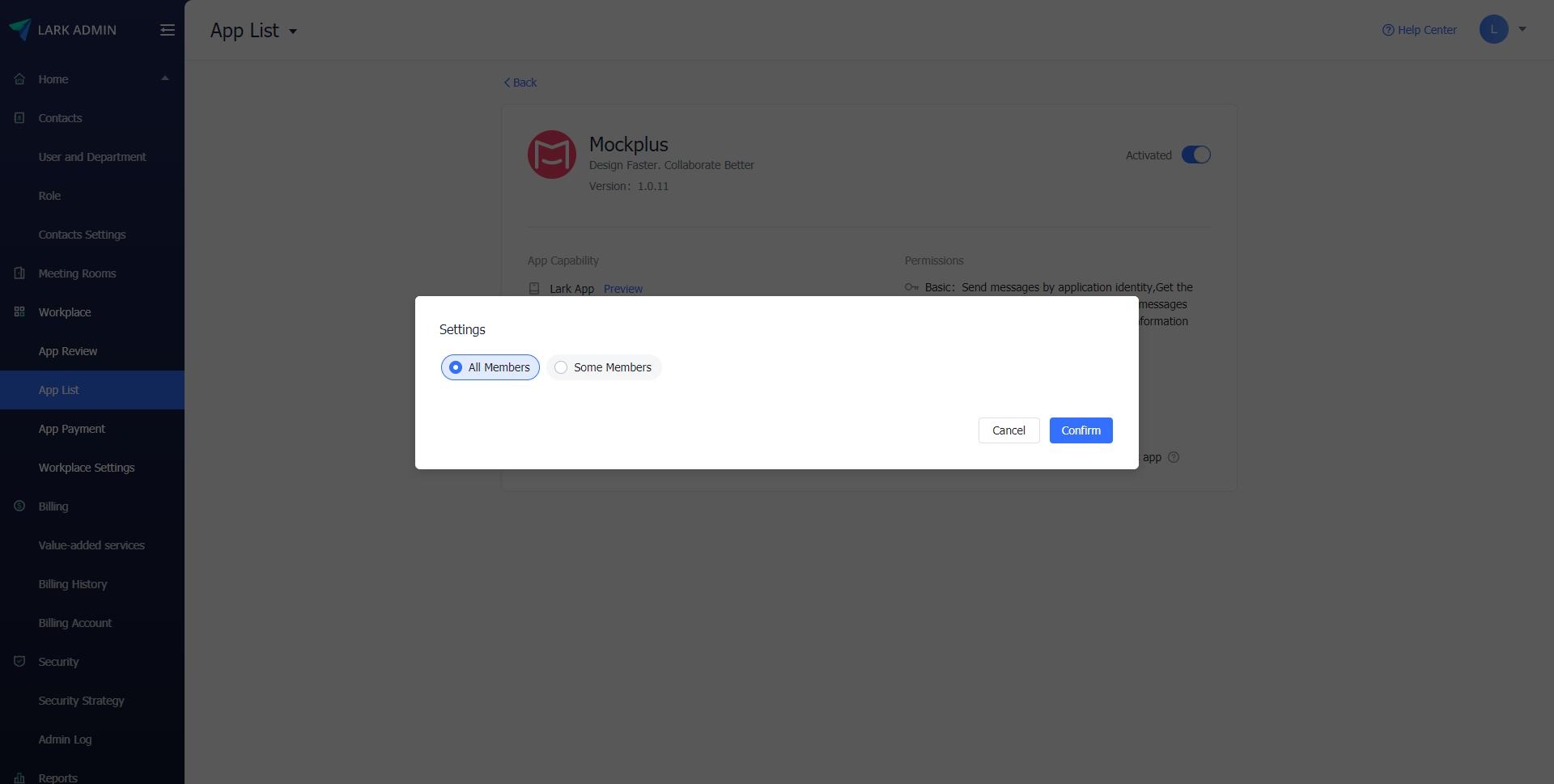
Step 2 - Select a team member or department and click "OK". Now Mockplus is successfully enabled.

250px|700px|reset
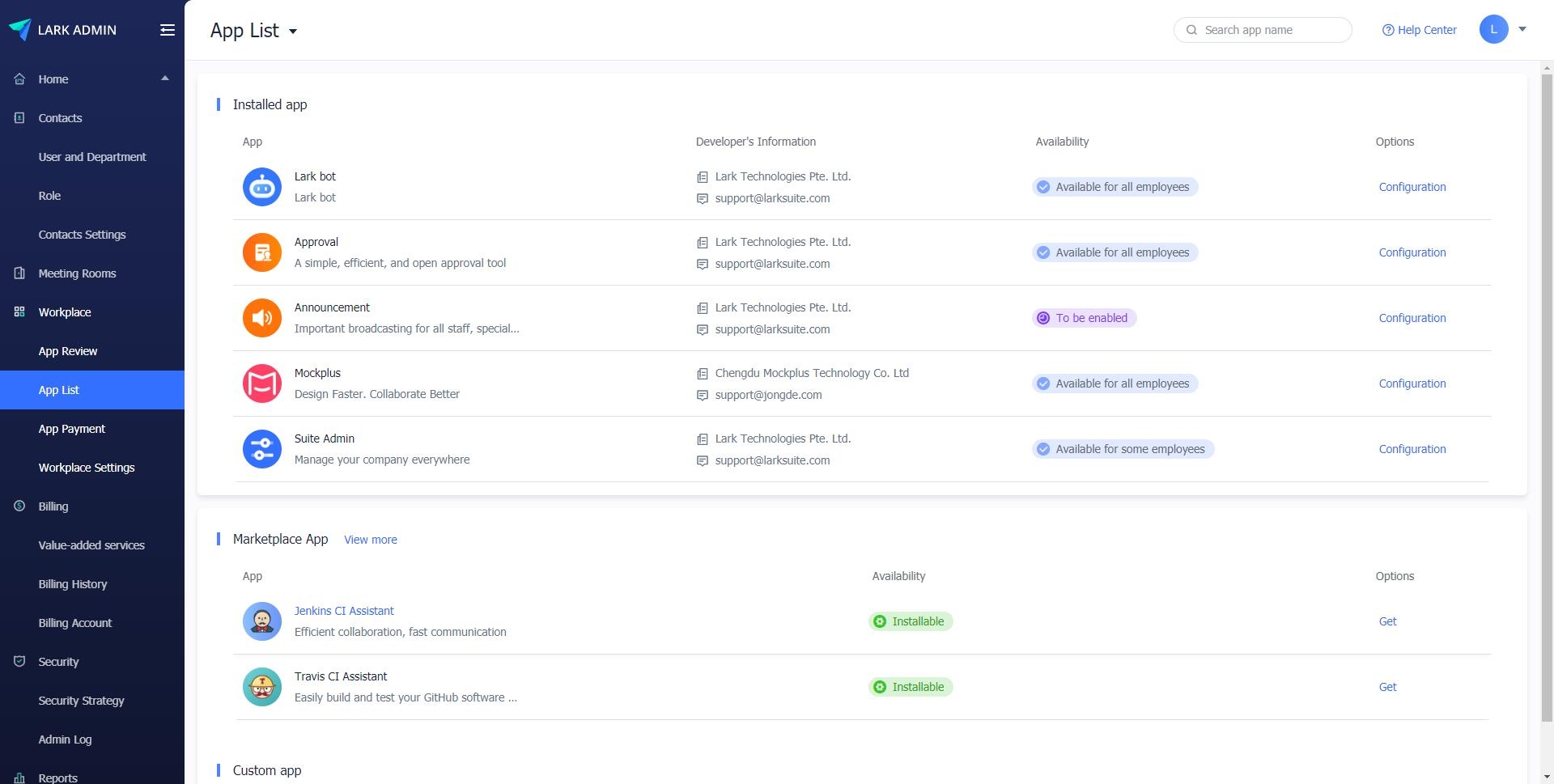
You can also find Mockplus under the "App List" section:

250px|700px|reset
How to Quickly Log In Mockplus with Lark Online?
Just open the Mockplus official website: https://www.mockplus.com/ and log in with your Mockplus or Lark account.
Now you can freely use Mockplus to streamline your design workflow.
How to Use Mockplus on Your Lark Mini App?
Aside from the Lark desktop app, there is also a Lark Mini App that is used on smartphones. To simplify your product design process, we’ve created a special Mockplus version for Lark Mini App.
You can use it on your Lark Mini App as follows:
Start Mockplus
After logging into your Lark Mini app, you can directly use Mockplus. Just go to the "Workplace" screen, find and click Mockplus to start it.
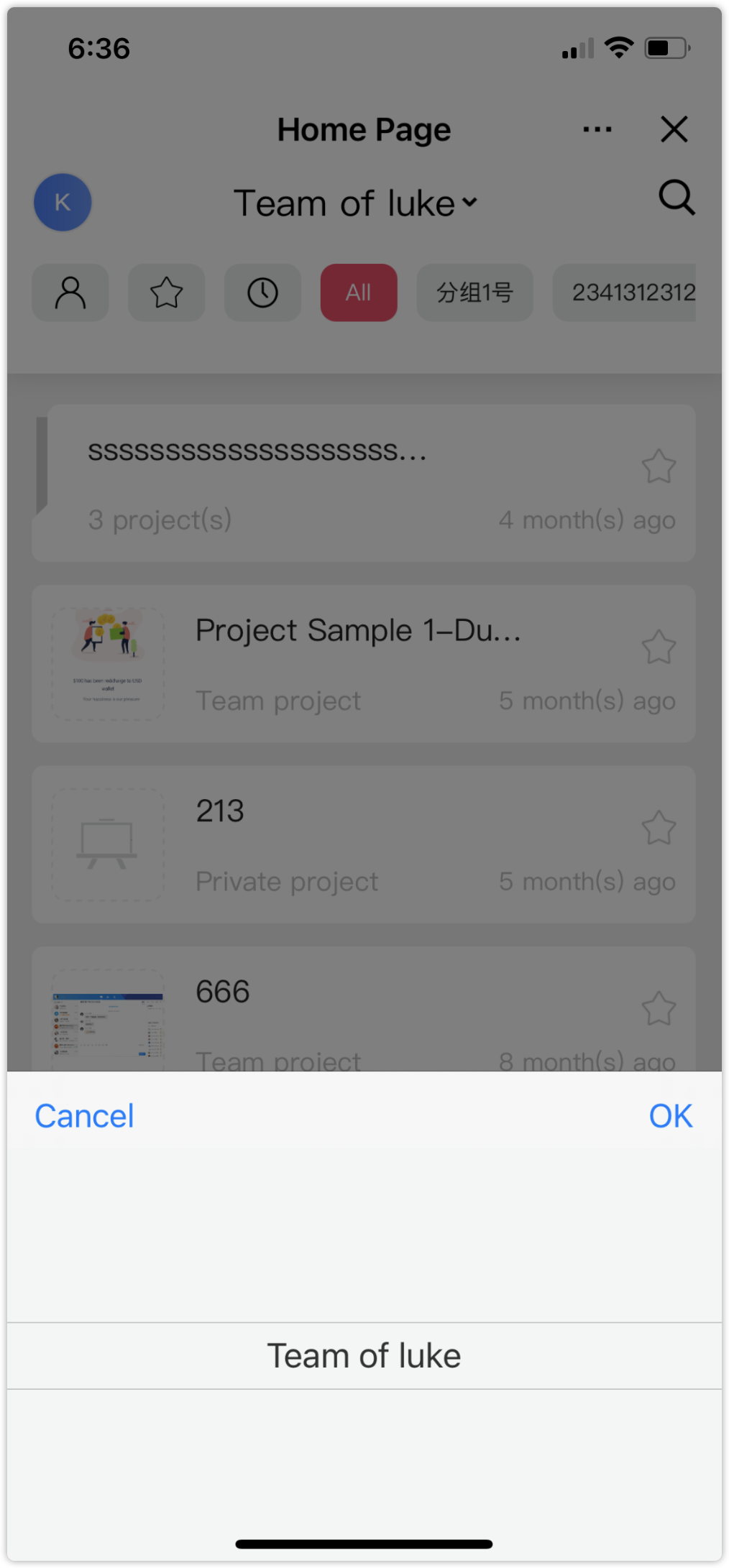
Switch teams
You can click a triangle icon (following the team name at the top) and switch the desired team from the drop-down list.

250px|700px|reset
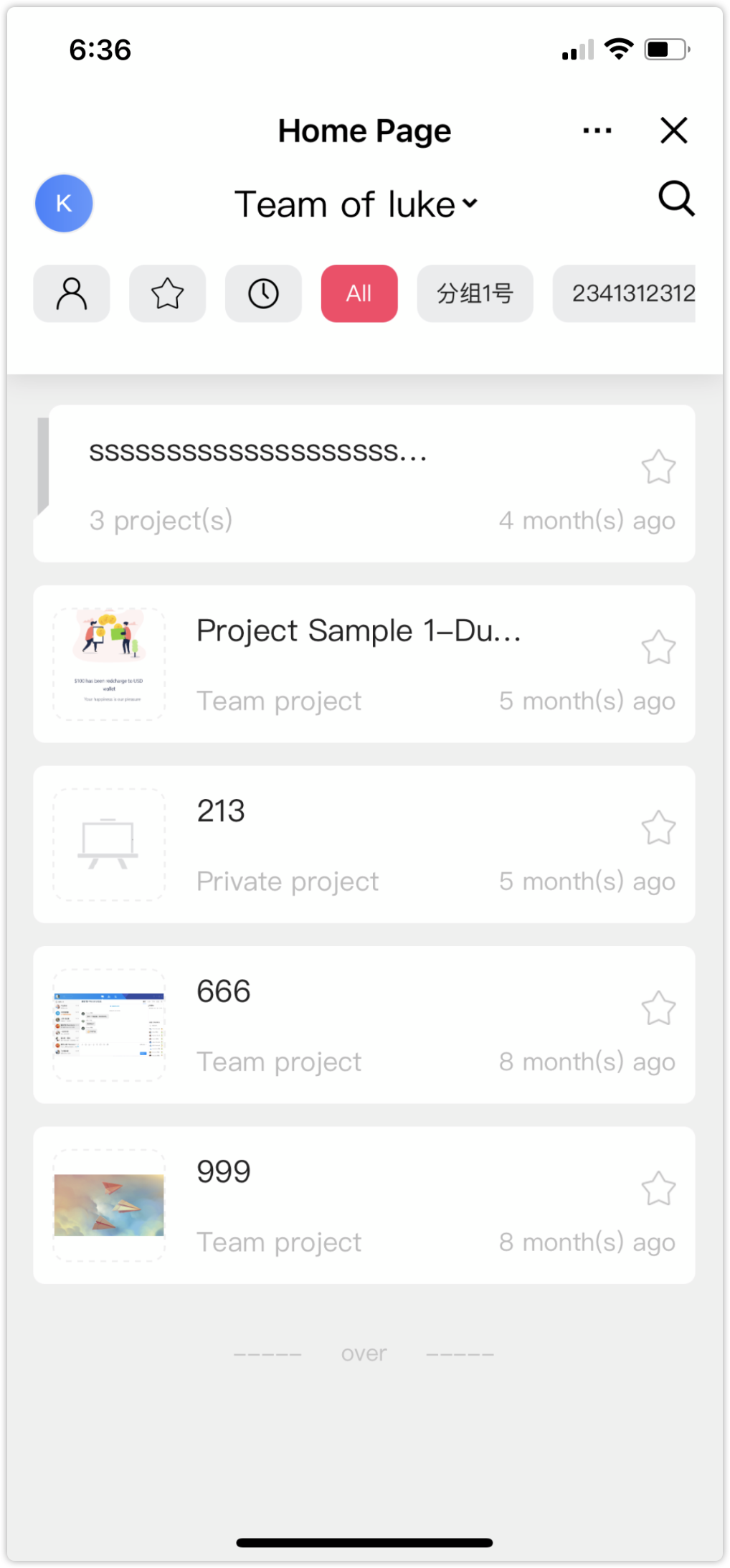
Manage projects
The Home page lists all your Mockplus projects, so you can freely manage them there. Add them to favorites by clicking a star icon on the right side.

250px|700px|reset
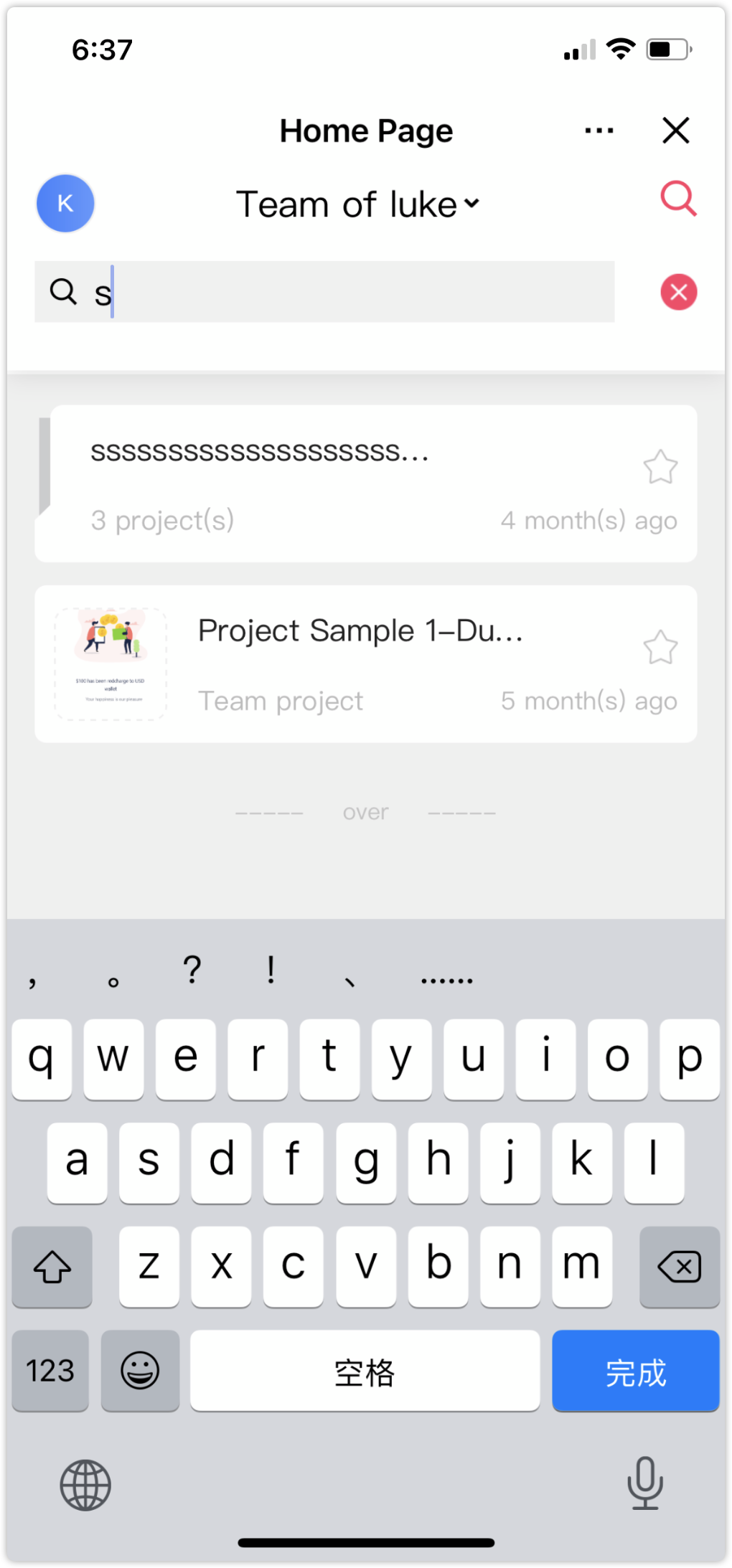
Search projects
You can quickly search projects by clicking a search icon in the upper right corner and entering keywords.

250px|700px|reset
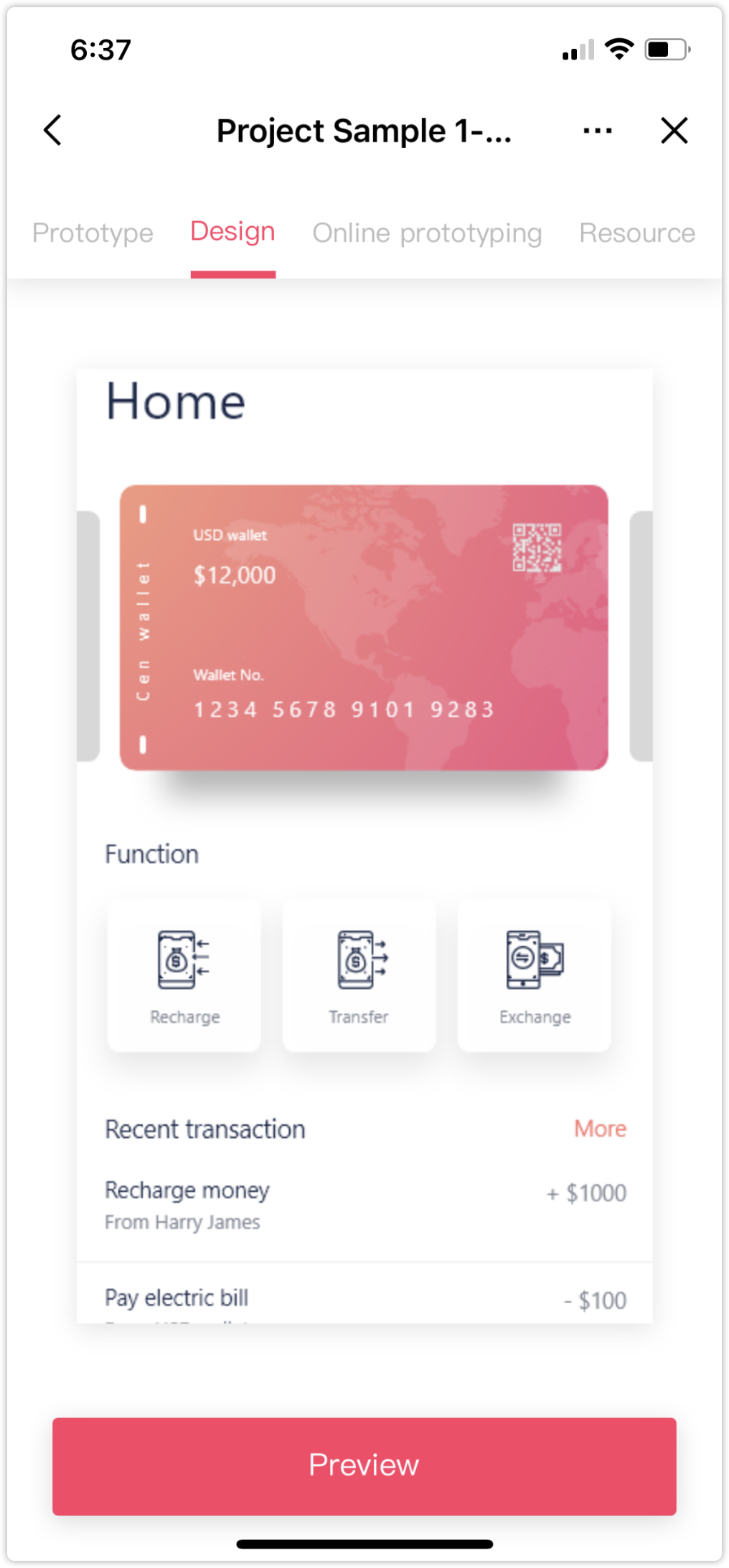
Preview prototypes
Clicking a project will be redirect you to the Home page of the project. (You will see the first page if you haven't set a Home page for the project). Click "Preview" to view and test your prototype.

250px|700px|reset
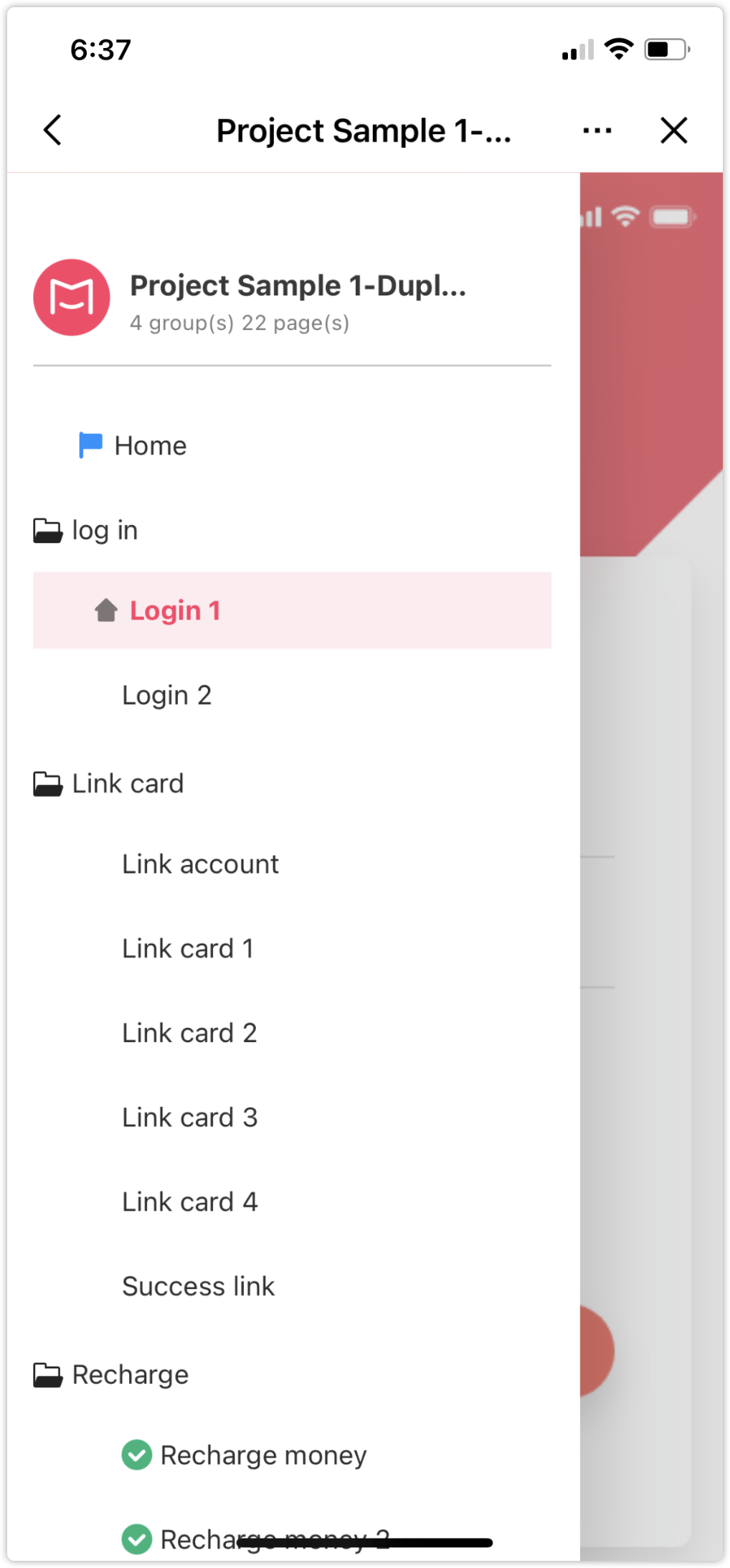
Project Trees
In the preview mode, press and hold on the screen to open the project tree and switch between different project pages.

250px|700px|reset
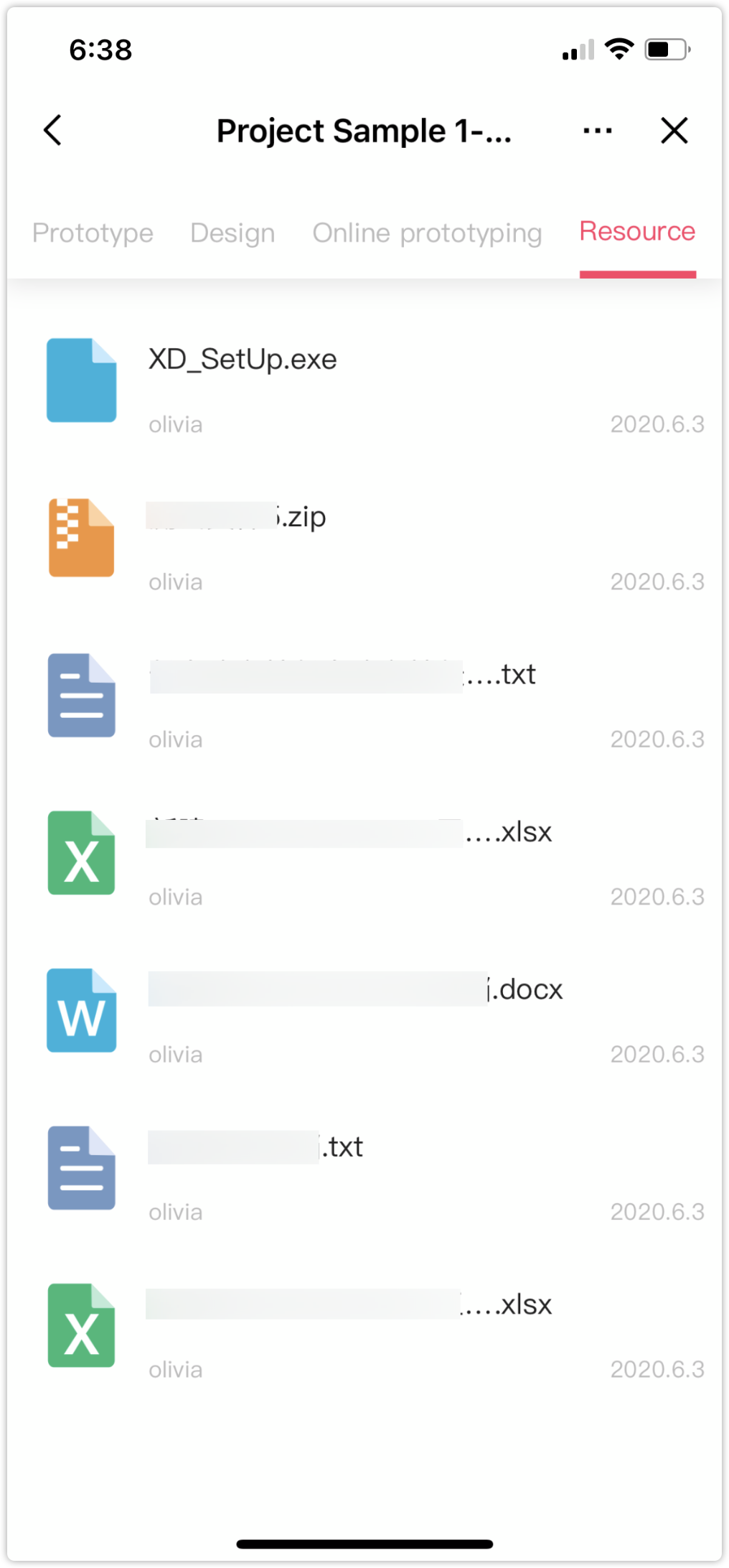
View resources
After clicking a project on the Home page, you will see two tabs: "Prototype" and "Resource". Click the "Resource" tab to view the listed design resources freely.

250px|700px|reset
Contact Us
If you do have any question or concerns about Mockplus, feel free to contact us at support@jongde.com
Disclaimer: Lark Open Platform provides third-party apps to empower work efficiency. All third-party apps articles are provided by third-party app companies. Lark isn't responsible for any information or messages (including but not limited to installation packages, descriptions, app screenshots or payments) produced by third-party app companies.
