The Carousel block is currently only available for Custom Workplaces. For more on Custom Workplaces, see Custom Workplaces introduction. For more on the Carousel block, see the Use the Carousel block.
Managed by administrators, the Workplace Carousel is a digital spot for employees to learn about the organization's culture and read the latest bulletins, such as important news and event notices.
- You can upload banner images to the Carousel block if you have a Custom Workplace. This article introduces the image specifications and includes some examples.
- If you don't have a Custom Workplace, you can go to Workplace > Settings > Manage Carousel in your default Workplace to upload a banner image. For details, see Workplace Carousel specifications.
1. Image specifications
2. Recommended dimensions
You can set display banner images in two ways: Fill and Fit.
When uploading banner images, administrators should select images of appropriate size and suitable for the selected cropping method (only in "fill"mode) based on the size of the block, page margins, and other parameters.
Desktop app
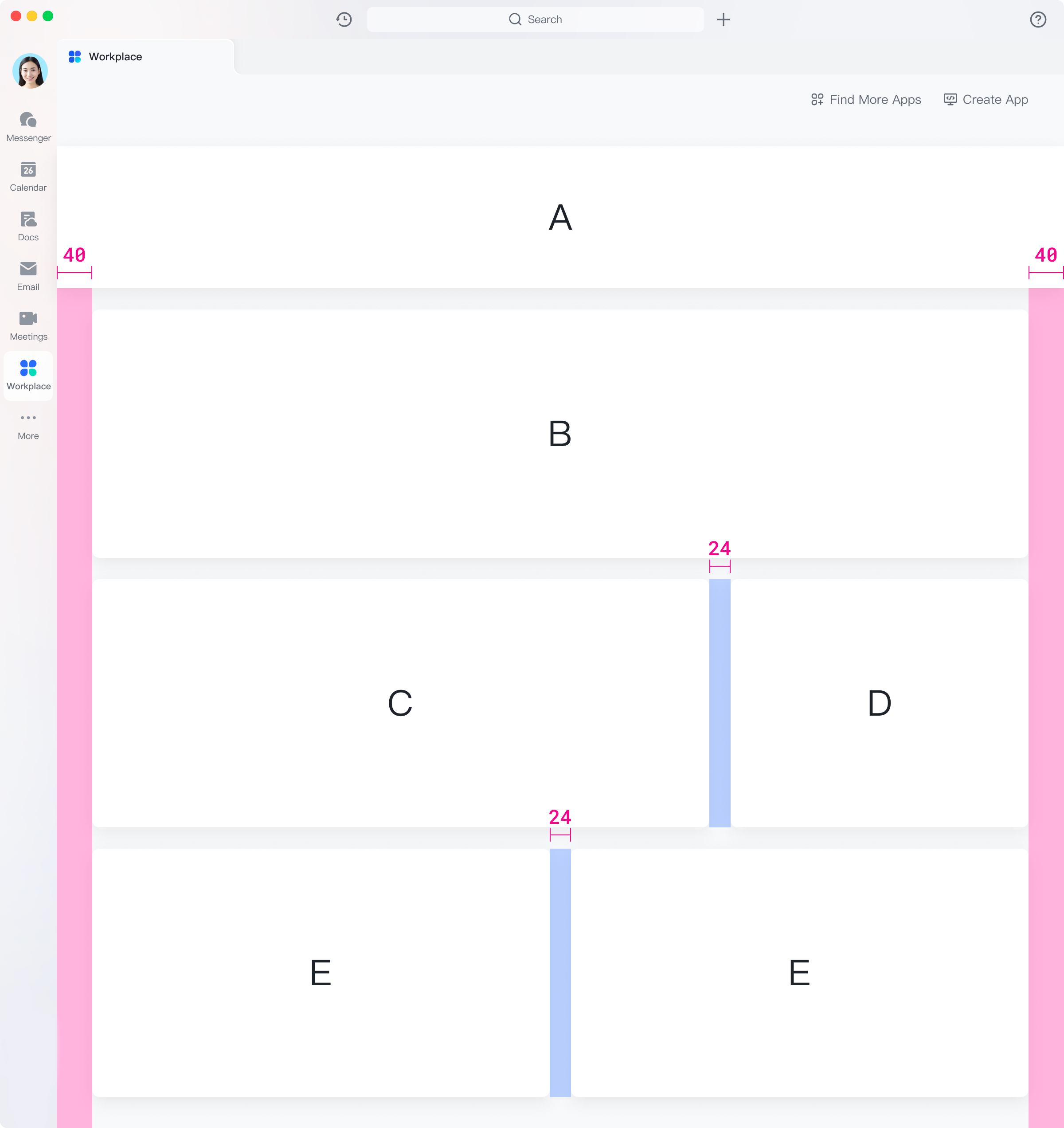
There are five different layout modules for the desktop app as shown below.

250px|700px|reset
This example shows the recommended values for banner images of various modules, which are calculated based on the default values (with the two side margins of the page at 40 px and modules' horizontal margins at 24 px). These margins can be changed in the editor. Follow the recommended dimensions for uploading images.
Module A
Module B
Module C
Module D
Module E
Mobile app
There are only two layouts available in the mobile app: Max-width and One-column.
Max-width layout
One-column layout
