I. Intro
Before using Custom Workplace, organizations first need to set goals for customization and assess which implementation process is right for the organization.
II. Steps
1. Set goals for customization
Organizations can get started with the following six questions to determine what they want to accomplish.
❓Who should be the decision-makers for Custom Workplaces?
Generally speaking, the decision-makers can be administrators or members from IT, HR, or other functional teams.
❓Who is the target audience for Custom Workplaces?
The target audience can be all members, management, or specific roles (such as sales or HR).
❓What problems do you want to solve with Custom Workplaces?
Decision-makers might want Custom Workplaces to be a portal for the organization's news and apps, accelerating the dissemination of knowledge or improving efficiency.
The target audience might want Custom Workplaces to be a bulletin board for quick app access and key metric visualizations, so common tasks, such as attendance and to-dos, are just a few clicks away.
❓What do you want Custom Workplaces to look like?
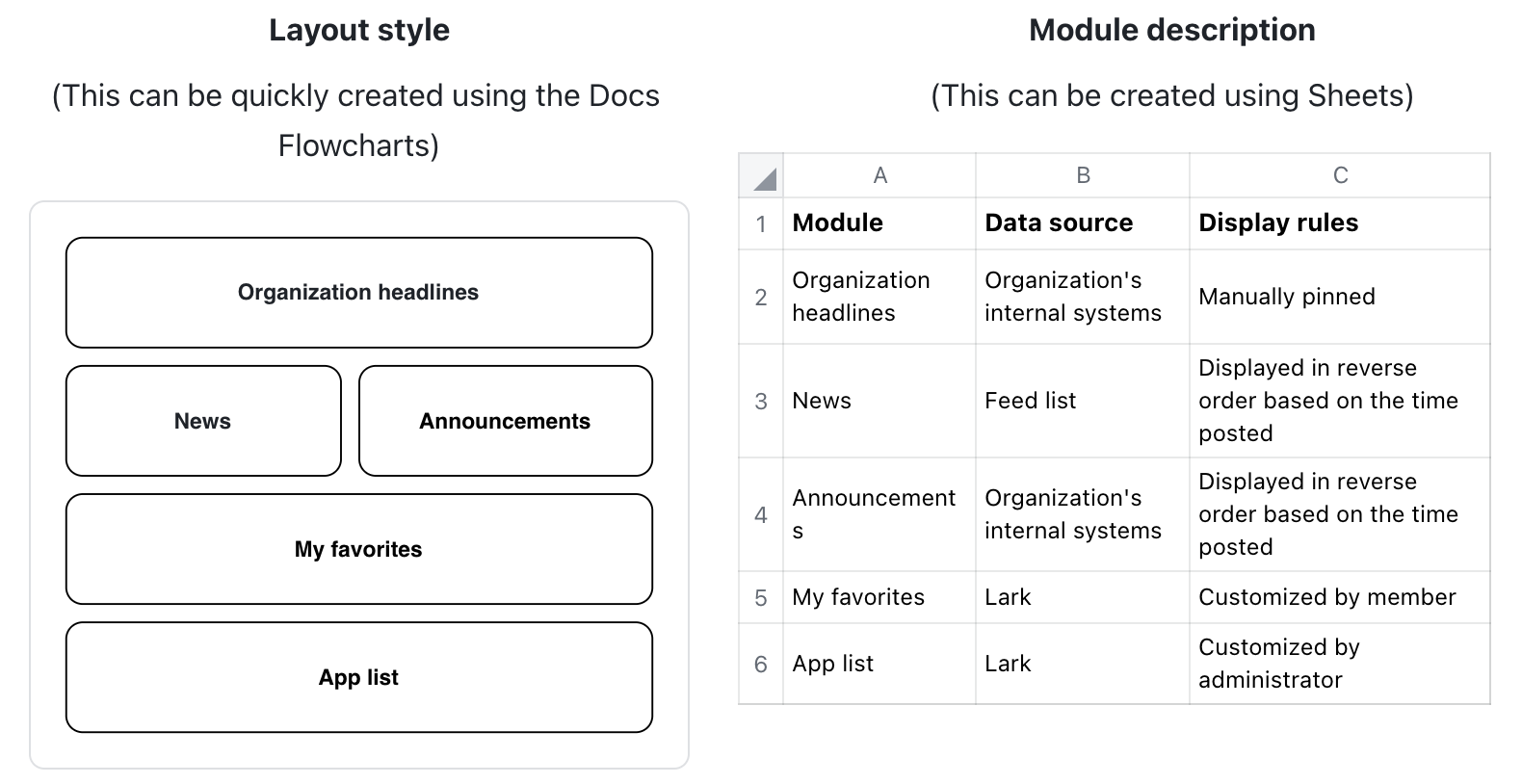
You can take a look at the official templates to check whether they meet your needs. If not, you can create a proposal describing the specific requirements. We suggest including at least 2 sections, Layout style and Module description. For example, see the figures below:

250px|700px|reset
❓What resources within the organization are available to support a Custom Workplaces project?
The project's implementation depends on an organization's available resources, such as R&D, budget, and so on.
❓How will you evaluate whether the results meet expectations?
You can use Lark Forms to create a questionnaire to find out the rate of satisfaction for decision-makers and the target audience.
2. Evaluate the path for implementation
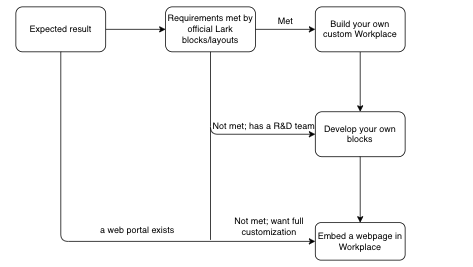
When evaluating the path for implementation of a Custom Workplace project, an organization first needs to assess whether the official Lark blocks and layouts can meet its requirements.

250px|700px|reset
2.1 Evaluate whether official Lark blocks meet your requirements
You can assess blocks based on its content source, configurable items, style, recommended scenarios, and so on.
Communications blocks
App access blocks
Other blocks
If official Lark blocks cannot meet all of an organization's needs, you can develop your own blocks. Organizations can evaluate whether they have sufficient resources and talent to build their own blocks. For details on block development, see Develop Workplace blocks.
2.2 Evaluate whether the layout meets needs
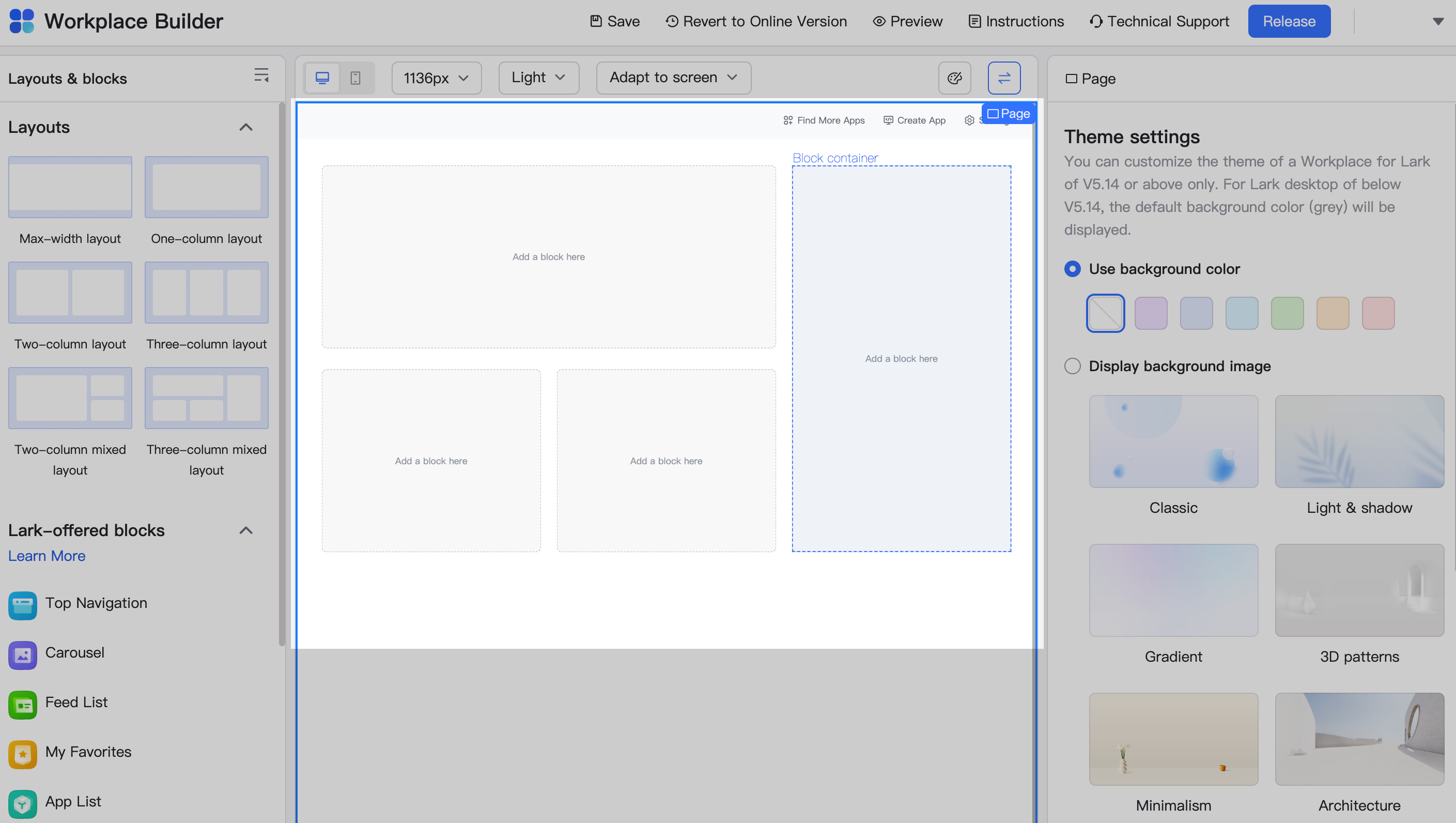
A wide range of layouts are available for Custom Workplaces. Here's an example:

250px|700px|reset
One-column layout and max-width layout
Multi-column layout
Multi-column mixed layout
Note: Only one My Favorites and Top Navigation block can be added per Workplace:
- My Favorites can only be added to a one-column layout or max-width layout.
- Top Navigation can only be added to a max-width layout and placed at the top.
If the above layout combinations are insufficient, you can contact Technical Support, and we will conduct an evaluation of your needs.
- Choose the implementation path
Based on the above information, you can choose which of the following four paths is suitable.
3.1 Build your own Custom Workplaces
See the following documents to build your own Custom Workplaces:
3.2 Develop independent blocks
If the official Lark blocks cannot meet your requirements, you can develop your own blocks. For details on block development, see Develop Workplace blocks.
3.3 Embed a webpage in a Workplace
See the following document to learn how to embed an existing web portal to Lark Workplace:
