I. Intro
Who can perform these steps: Primary administrators or administrators with Workplace or Custom Workplace permissions.
When you edit a custom workplace, you can add a Carousel block to share important internal information, such as organizational news and event notices, keeping members informed.
After you add the Carousel block, you can grant members edit permission for the block's content, allowing members to update the content that appears there.
Note: Blocks are a feature within Custom Workplace. Confirm Custom Workplace is available on your Lark plan before following the steps in this article.
II. Steps
Add a Carousel block to the desktop app
- Open the Lark Admin Console and click Workplace > Custom Workplace.
- Find the workplace you want to edit in the list and click Edit.
- In the pop-up window, click the link to open Workplace Builder.
- In the Layouts & blocks pane, click Lark-offered blocks and select Carousel.
The Carousel block will appear on the page, and you can drag it to adjust its position. We recommend you click Save after adding the block to avoid losing progress.
Set up the Carousel block for the desktop app
General settings
- On the Workplace Builder page, click the added Carousel block.
- On the right, under the General tab, you can adjust the border radius of the card, its height, the display title location, and more.
- 250px|700px|reset
Content settings
- On the Workplace Builder page, click the added Carousel block.
- On the right, under the Content tab, click Configure (or Block settings) to open the block's content settings page.
- 250px|700px|reset
Note: Once the workspace is published and activated, the workspace administrator can access the workspace page on their desktop. By clicking the ··· icon in the upper-right corner of the Carousel block and selecting Block settings, they can update the images and other related settings for the Carousel block.
Add images
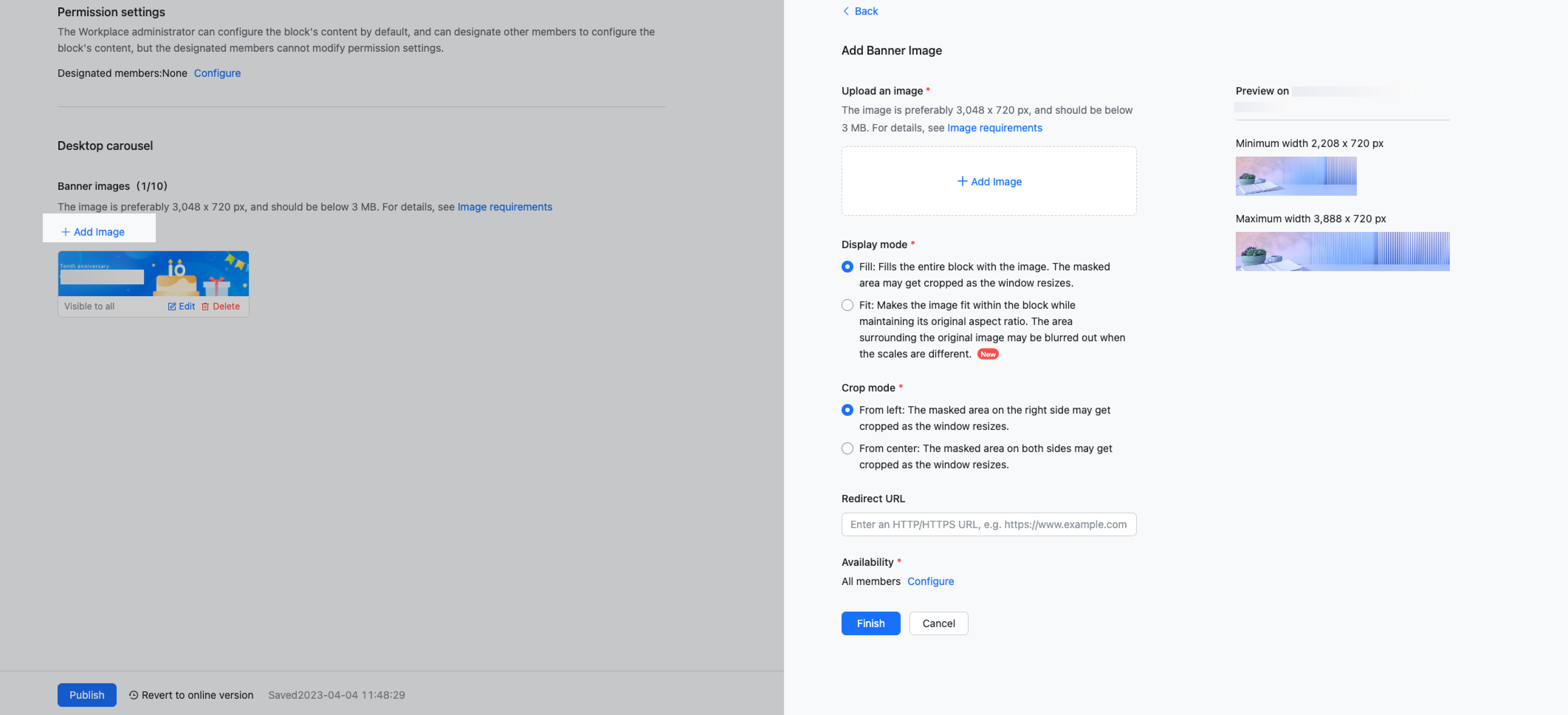
- On the block settings page, click Add image to open the Add Banner Image page.
- Click Add image and select a local image to upload.

250px|700px|reset
- Select the display mode:
- Fill: The uploaded image will fill the carousel block and will be cropped for display according to the size of the app window. There are two ways to crop uploaded images: From left and From center. Choose the most appropriate option.
- Fit: The uploaded image maintains its original aspect ratio and is scaled to display according to the size of the app window.
- For more information, see Image specifications for the Carousel block in Custom Workplace.
- Set the redirect link and visibility of the image:
- Redirect URL: Optional.
- Availability: Set to All members by default. Click Configure to set who can see the image. You can select all members, departments, user groups, or specific members.
- Click Finish to save the configuration and continue uploading images if needed.
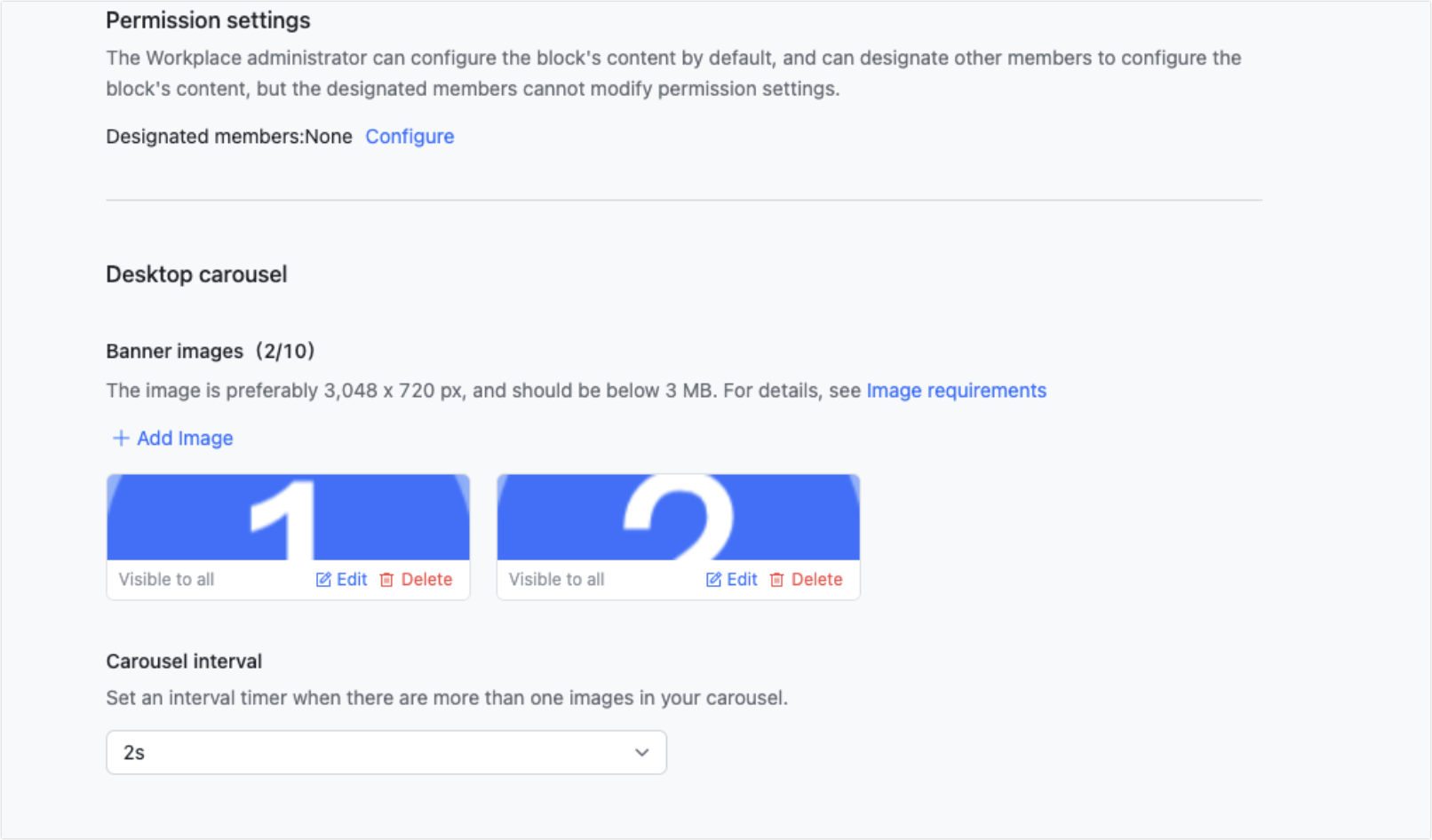
Image sorting and carousel interval
After you upload images, you can drag and drop the images to rearrange their order under Desktop carousel. You can also set an interval timer under Carousel interval.

250px|700px|reset
Assign image edit permission
As an administrator, you can grant members permission to modify images in the Carousel block.
Notice: Authorized members only have permission to set images for the Carousel block and do not have permission for other block settings (such as general block settings) or workspace permissions. Members cannot grant other members permission to modify the images in the Carousel block.
- On the block settings page under Permission Settings, configure the list of members to whom you want to grant permission. If no changes are made, Lark does not grant permission to other members by default.
- 250px|700px|reset
- After you configure permission settings, authorized members can open the block setting page of the Carousel block to edit in two ways:
- Method 1: Open Workplace in the Lark app, click the ··· icon in the upper-right corner of the Carousel block, and select Block settings, to open the block settings page.
- Note: Authorized members must restart the Lark app the first time they access the block settings page.
- 250px|700px|reset
- Method 2: Administrators can share the link to the Carousel block's content settings page with authorized members.
Set up the Carousel block for the mobile app
The Carousel block supports multi-platform display. After you set up the Carousel block for the desktop app, you can either sync the settings directly to the mobile app or configure the mobile app's Carousel block separately.
- Open Workplace Builder and click the Mobile icon in the upper toolbar to switch to the mobile editing page.
- Note: The first time the mobile editing page is accessed, a popup will appear, allowing you to choose whether to sync the desktop settings.
- Add a Carousel block, or select an existing one, and modify the settings under the General tab as needed. The settings available for modification are the same as those for the desktop app.
- Click Widget Settings (or Block Settings) under the Content tab. Aside from the difference in image size, the available settings for modification are the same as for the desktop app.
- If the desktop settings have been synced, the block settings page will display two tabs: Desktop and Mobile. Open the Mobile tab to add Carousel block images for the mobile app.
- If the desktop settings have not been synced, the block settings page will only show the option to add Carousel block images for the mobile app. You can add the images directly.
III. FAQs
